複数ある要素のうち最後の要素以外にスタイルを適用したいシーンが多々あります。
例えば以下のように、各項目の間に仕切りを設けたい時です。

上図は<li>要素にborder-bottomを適用しました。
このままでも機能上は問題ありませんが、見栄え的に最後の項目だけborder-bottomを取り除きたいですよね。
最後の<li>にclassを指定してスタイルを打ち消しても良いですが、やや非効率かもしれません。
この場合、CSSでは以下の2種類の疑似クラスを使う方法があります。
:last-child:not()
:last-childのみでも解決できますが:not()と組み合わせることで、さらに効率の良いコーディングが可能になります。
今回は:last-childと:not()を活用して、最後の要素以外にスタイルをあてる方法を解説します。
もくじ
1.:last-childで最後の要素のみスタイルを打ち消す
:last-childは、兄弟要素の中で最後の要素のみ指定する疑似クラスです。
スタイルシートでは、以下のようにセレクタやclass名の後ろにくっつけて記述します。
|
1 2 3 4 |
/* CSS */ p:last-child{ color: red; } |
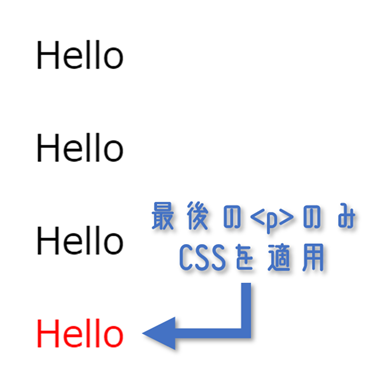
すると、下図のように最後の<p>のみスタイルが適用されます。

これを逆に応用し、最後の要素のみスタイルを初期化することも可能です。
先ほどのリストでは<li>にborder-bottomが適用されていましたが、これを最後の要素のみ値を「0」に上書きしてやれば良いわけです。
|
1 2 3 |
li:last-child { border-bottom: 0; } |
結果は下図のようになります。

一応これでも目的は達成するのですが、もっと効率よく:last-childを運用する方法があります。
2.:not()で最後の要素以外にスタイルを適用させる
:not()は指定した要素以外にスタイルを適用させる(否定)疑似クラスです。
()の中にスタイルから除外したい要素を指定するわけですが、なんと指定先が疑似クラスでもちゃんと機能します。
:not(:last-child)とすれば、最後の要素をスタイルから除外できるわけです。
|
1 2 3 |
li:not(:last-child) { border-bottom: solid 3px #000; } |
こうすることで、リストの最後の項目以外にborder-bottomが適用されます。

ちなみに、:not()は複数要素を除外することもできます。
⇒CSS「:not()」に複数要素を指定するには?失敗しない記述方法
まとめ
- CSSで最後の要素のみスタイルから除外するには:not(:last-child)が効率的



