兄弟要素の中で一番先頭にある要素だけを除いてスタイルを当てる方法をまとめました。
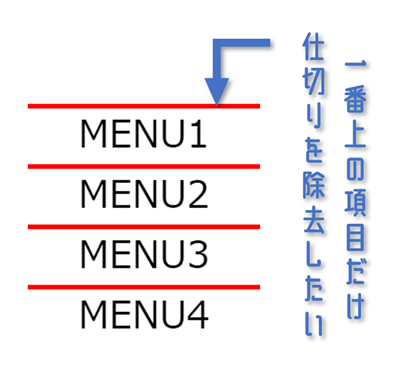
例えばリストを作成する時に、border-topプロパティを使って各項目の間に仕切りを設けるとします。

li {border-top: solid 2px red}といった感じに記述すれば、全ての項目に仕切りを設置できますが、見栄え的に最初の項目だけ頭の仕切りを取り除きたい…なんてことが多々あります。
このように、全体的なスタイルから最初の一部分だけ除外するにはどうしたら良いのでしょうか?
※この記事では基本事項から順を追って解説しています。手っ取り早く、ベストな方法を知りたい方は、以下の目次の「1.」は読み飛ばしちゃってOKです。
もくじ
1.:first-childで最初の要素を上書きする
CSSでは「最初にある要素」「最後にある要素」「上から〇番目の要素」といったように、順番で要素を指定・装飾できる疑似要素と呼ばれるものがあります。
最初にある要素にスタイルを適用する疑似要素は:first-childです。
これを応用し、リストの中で最初の項目のみ仕切りを取り除いてみましょう。
|
1 2 3 4 5 6 7 |
ul li { border-top: solid 2px red; } ul li:first-child{ border: 0; } |
|
1 2 3 4 5 6 |
<ul> <li>MENU1</li> <li>MENU2</li> <li>MENU3</li> <li>MENU4</li> </ul> |
このように疑似要素を使えば、わざわざHTMLでclassを設けなくても済みます。
ただ、これはあくまで<li>全体のスタイルを適用させてから、後から再び最初の項目にスタイルを上書きしているため、コードが増えてしまうのが難点です。
実は、この:first-childにちょっとだけアレンジを加えることで、もっと簡単に最初の要素を除外できます。
2.:not()と:first-childで最初以外の要素にスタイルを当てる
否定疑似クラス:not()と:first-childを組み合わせることで、さらに効率良くコーディングすることが可能です。
|
1 2 3 |
ul li:not(:first-child){ border-top: solid 2px red; } |
上のように:not()の()内に:first-childを指定するだけでOK。
あくまで最初以外の要素にスタイルを適用するためのコードなので、これ一つで他の要素へのborder-topの処理もきちんと行われます。
これなら「1.」で紹介したような再びセレクタを指定して上書きするような、二度手間を省け、記述も節約できます。

ちなみに:not()はCSS3のセレクタですが、主要ブラウザでの対応も進んでおり、Web制作における一般的なテクニックとして普及しつつあります。
3.最初の要素を除外できない時は:first-of-typeを使おう
以下のように、最初の要素に別の要素(<h1>)があるとfirst-childが機能しない場合があります。
|
1 2 3 4 5 6 7 |
<div> <h1>タイトル</h1> <p>テキスト</p> <p>テキスト</p> <p>テキスト</p> <p>テキスト</p> </div> |
|
1 2 3 |
div p:not(:first-child){ color: steelblue; } |
CSSでは<p>に指定しているにも関わらず、下図のように最初のテキストにcolor: steelblue;が適用されてしまっています。

これは:first-childが「最初の要素であること」「<p>であること」という二つの条件を同時に満たしている要素のみ処理する、という性質を持っているからです。
つまり上記のHTMLでは<div>内の最初の要素が<h1>なので、スタイルを適用する条件を満たせなかったことになります。
これを解決する方法として:first-childの代わりに:first-of-typeを使います。
|
1 2 3 |
div p:not(:first-of-type){ color: steelblue; } |
こうすることで「<div>内の<p>のうち最初の要素」のみスタイルから外すことができます。

まとめ
最初以外の要素にCSSを適用させるには:first-childでスタイルを打ち消す方法と、:not()でスタイルから除外する方法の2パターンありました。
:not()は主要ブラウザでも対応が進んでいますし、基本的に:not(:first-child)でコーディングすることをおすすめします。
また、:first-childがうまく反応しないときは:first-of-typeを試してみてください。



