テーブルのレイアウトを調整する方法は、大きく分けて以下の2パターンあります。
- HTML属性で指定
- CSSで指定
table要素はcellspacingやcellpadding等の属性を持っているため、HTMLだけでも自在にレイアウト調整が可能です。
とは言え、他の要素と同様にサイト内のデザインをCSSで一括管理したい場合もあるでしょう。
今回は、table要素の余白や枠線をCSSで指定する方法を整理しておきたいと思います。
もくじ
1.cellspacing(セル間の余白)をCSSで調整する方法
table要素で使うことができるcellspacing属性は、テーブル内のセルとセルの間の余白を設定します。
属性で指定するには以下のようにtable要素の中に直接入力します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<table cellspacing="5" border="1"> <tr> <th>メニュー</th> <th>値段</th> <th>カロリー</th> </tr> <tr> <td>ハンバーグ定食</td> <td>1200円</td> <td>1000kcal</td> </tr> <tr> <td>サバの味噌煮定食</td> <td>980円</td> <td>800kcal</td> </tr> <tr> <td>お子様ランチ</td> <td>1080円</td> <td>700kcal</td> </tr> </table> |
値にはpxの数値が入りますが、「px」は省いて問題ありません。
border属性(枠線)もあわせて指定すると、以下のようにセル間に「5px」分の隙間が空きます。

今度は、これと全く同じ操作をCSSで試みてましょう。
CSSでセル間の余白を指定するには、まずtable要素に対してborder-collapseプロパティをseparateに設定する必要があります。
|
1 2 3 |
table { border-collapse:separate; } |
次に「どのくらい余白を空けるか」決めます。
余白の値はboder-spacingプロパティで調節できます。
|
1 2 3 4 |
table { border-collapse:separate; border-spacing:5px; } |
HTML属性とは異なり、値にはきちんと「px」を付けないと反映されないので注意してください。
これで各セルの上下左右に「5px」分のスペースが開きます。
あるいは「border-spacing: 5px 3px;」のようにスペースを開けて別の値を入力すれば、上下に5px、左右に3pxの余白が適用されます。
また、枠線を指定するには属性と同様「border」で指定しますが、線幅のほかにも線の種類、色を同時に設定可能です。
|
1 2 3 4 5 |
table { border-collapse:separate; border-spacing:5px; border: solid 1px black; } |
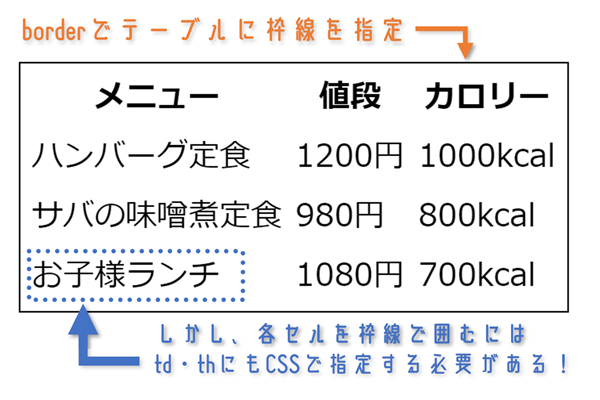
ただし、このままだとテーブル全体を枠線で囲めますが、各セルには適用されません。

先ほどの属性指定のように、個別のセルにも枠線を適用させるには、以下のようにth・tr要素にもborderを指定する必要があります。
|
1 2 3 |
table td,th{ border: solid 1px black; } |
これで、先ほどのテーブルとまったく同じものが出力されるはずです。
2.cellpadding(セル内の余白)をCSSで調整する方法
前のチャプターでは「セル間」の余白を調節する方法について解説しました。
今度は「セル内」の余白をCSSで指定してみましょう。

table要素に直書きでセル内の余白を指定するにはcellpadding属性を使います。
|
1 |
<table cellspacing="5" cellpadding="3" border="1"> |
cellspacingと同様、数値のみでOKです。
では、これをCSSで指定するには、どのようなプロパティが必要なのか?
この場合は、テーブル特有のプロパティではなくpaddingでOKです。
ただし、paddingの適用先はtable要素ではなく、td・th要素であることに注意しておきましょう。
|
1 2 3 4 |
table td,th{ border: solid 1px black; padding: 3px; } |
これで属性指定と同様の余白がテーブルに適用されます。
3.まとめ
table要素には様々な属性が設けられており、HTMLでも自由にスタイルを変更することが可能です。
今回はCSSで指定する方法を解説しましたが、プロパティを複数設定しなければならなかったり、セレクタの指定先によって挙動が違ったりと、ちょっと使い勝手がややこしいかもしれません。
簡単な表を作る程度なら、むしろ属性指定のほうが効率が良いと思います。
最後に、今回のおさらいをしてレクチャーを締めくくりたいと思います。
- table要素のレイアウトは属性だけでなく、CSSでも調整できる
- セルとセルの間に余白を設けたい場合は、
table要素のborder-collapseプロパティをseparateに設定しよう - さらに
border-spacingプロパティを使って、余白の大きさを指定しよう - セル内の余白を指定するなら
paddingでOK - ただし、table要素ではなく
td・th要素に設定すること