要素のdisplayをinline-blockに変更することで、複数の要素を横に並べることができ、また幅と高さを指定できるようになります。
inline-block要素は、よく「ブロック要素とインライン要素の良いとこ取り」などと表現されます。
しかし、両方の性質を持ち合わせている分、扱い方がところどころブロック要素的であったり、インライン要素的であったりします。
もっぱらinline-block要素の取り扱いで迷うのは「中央寄せ」です。
ブロック要素と同様に「margin: 0 auto」で中央寄せを試みて上手くいかない…なんていう初学者も多いのではないでしょうか。
そこで今回は、そんなinline-block要素を水平方向(左右)または垂直方向(上下)で中央に配置するための方法を解説します。
もくじ
1.そもそもinline-blockとは?inlineやblockとの違い
まず、具体的なテクニックの解説に入る前にinline-block要素の基本について、おさらいしておきたいと思います。
(※基本を把握されている方や、すぐに問題を解決したい方はこの章を読み飛ばしてください。)
そもそも「inline-block」とは、要素の表示形式を決めるCSSプロパティ「display」の値の一つです。
要素の表示形式とは?と疑問が湧くかもしれませんが、各値の役割や性能、それぞれの違いを理解すればイメージしやすくなります。
inline-block以外のdisplayの値として、主に以下2点があります。
inlineblock
これら以外にCSS3から追加された「flex」がありますが、今回は説明を省きます。
inlineまたはblockが反映されている要素のことを、それぞれ「インライン要素」「ブロック要素」と呼称します。
まず、インライン要素の特徴は以下の通りです。
- 改行が入らない(要素を横に並べることができる)
- 幅と高さを変えられない(デフォルトのサイズは中身にフィット)
- 余白を指定できない
デフォルトでdisplayにinlineが指定されている要素として「a」「span」「strong」「b」「img」などがあります。
今度は、ブロック要素の特徴を見てみましょう。
- 改行が入る(要素を横に並べられない)
- 幅と高さを指定できる(デフォルトはブラウザ幅一杯に広がる)
- 余白を指定できる
デフォルトでdisplayにblockが指定されている要素として「div」「p」「ul」「table」などがあります。
あと「h」から始まる見出しタグもブロック要素の一つですね。
一方、displayをinline-blockに指定した場合、すなわちにinline-block要素には以下のような特徴があります。
- 改行が入らない(要素を横に並べることができる)
- 幅と高さを指定できる(デフォルトのサイズは中身にフィット)
- 余白が指定できる
このようにinline-block要素は、インライン要素とブロック要素の特徴を掛け合わせたような機能を持っています。
ちなみ、displayにデフォルトの値が指定されている要素であっても、他の表示形式に変更することができます。
例えば、divのデフォルトはblockですが、CSSでdisplayにinlineやinline-blockを指定することでき、各表示形式の特徴が上書きされます。
2.inline-blockにはmargin: 0 autoは効かない
ブロック要素を真ん中に寄せる方法としてmargin: 0 autoがあります。
例えば、以下のように使用します。
|
1 2 3 4 5 6 |
.sample { width: 200px; height: 200px; margin: 0 auto; background: tomato; } |
ただし、方法で中央寄せするには、ブロック要素に横幅が指定(2行目)されている必要があります。
では、上記の要素の表示形式をinline-blockに変更してみましょう。
|
1 2 3 4 5 6 7 |
.sample { display: inline-block; width: 200px; height: 200px; margin: 0 auto; background: tomato; } |
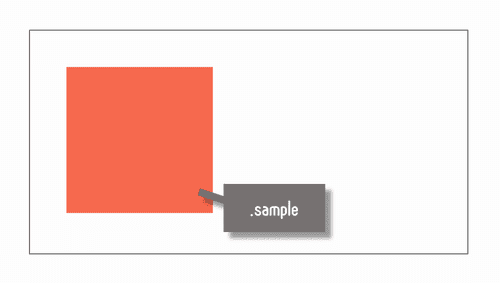
結果は下図のとおりです。

ご覧の通り、枠内の中央に配置できていないのがわかります。
margin: 0 autoでは、ブロック要素を中央寄せにできますが、inline-block要素には効果が無いようです。
3.inline-blockを水平方向(左右)に中央寄せにする方法
では、inline-block要素を中央に寄せるにはどうしたら良いでしょうか?
まず、左右の中央(水平上の真ん中)に寄せる方法として、以下3パターンを紹介します。
- 親要素の
text-alignをcenterに指定する - 親要素の
justify-contentをcenterに指定する positionとleftで中央に移動させる
それぞれ詳しく解説していきます。
3-1.親要素のtext-alignをcenterに指定する
最も簡単なのは、親要素のtext-alignをcenterに変更する方法です。
例えば、以下のようにブロック要素が入れ子になっている状態を想定してください。
|
1 2 3 |
<div class="parent"> <div class="child"></div> </div> |
このうち.childのdisplayをinline-blockに変更し、中央寄せを試みます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
.parent { width: 600px; padding: 20px; border: 1px solid #333; text-align: center; } .child { display: inline-block; width: 200px; height: 200px; background: steelblue; } |
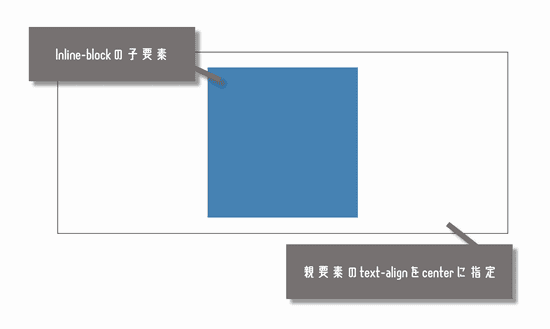
結果は下図のとおりです。

このように親要素のtext-alignをcenterに変更することで、inline-blockの子要素を中央寄せすることができます。
ポイントはtext-align: centerをinline-block要素ではなく、親要素に指定する点です。
インライン要素と同じ要領ですね。
3-2.親要素のjustify-contentをcenterに指定する
親要素のdisplayがflexである場合は、justify-contentをcenterにすることで、同様な結果を得られます。
例えば、以下のようにです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
.parent { display: flex; justify-content: center; width: 600px; padding: 20px; border: 1px solid #333; } .child { display: inline-block; width: 200px; height: 200px; background: steelblue; } |
display: flexは、いわゆるフレックスボックスと呼ばれるCSS3から追加されたレイアウト技法のことです。
主にブロック要素を横並びにしたい時などに用いられ、inline-block要素にも効果があります。
justify-contentはフレックスボックスで使われるプロパティの一つで、子要素をどのように配置するか決めることができます。
justify-contentをcenterに指定することで、中央に寄せることができます。
3-3.positionとleftで中央に移動させる
あまり一般的な方法ではありませんがpositionでもinline-block要素を水平方向の中央に配置することが可能です。
まず、以下のCSSを見てください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.parent { width: 600px; padding: 20px; border: 1px solid #333; } .child { display: inline-block; position: relative; left: 50%; transform: translateX(-50%); width: 200px; height: 200px; background: steelblue; } |
前述のtext-alignやjustify-contentを使った方法は親要素に働きかける必要がありましたが、positionは子要素に直接指定します。
positionにrelativeを指定(9行目)した場合、その要素が本来ある場所を基準に位置を調整することができます。
left(10行目)は左からの距離を示し、パーセンテージは親要素の横幅に対する割合を表しています。
(※その要素が本来ある場所から右からの距離で調整する場合はrightで指定します)
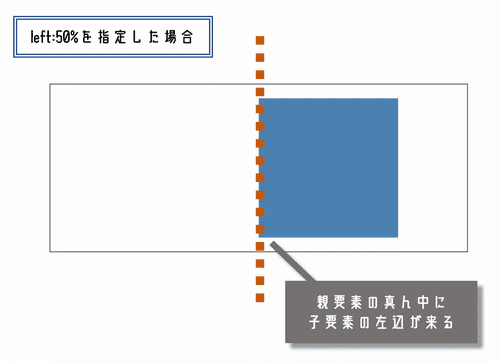
すなわちleftに50%を指定することで、親要素の半分の位置(中央)に配置できるはずです。
しかし、このままだと下図のように子要素の左辺が中央に来てしまい、一般的な中央寄せのイメージとは異なる結果になります。

そこで、transform(11行目)を使って微調整を施します。
上図のような状態の場合、子要素の半分だけ左に移動してくれれば良いわけです。
translateX()関数をパーセンテージで指定することで、自分自身の横幅の割合分だけ移動させることができます。
半分なので50%、さらに左方向に移動させるにはー(マイナス)を付ける必要があります。
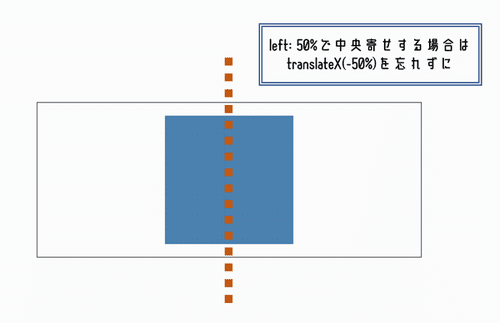
left: 50%と合わせてtransform: translateX(-50%)を指定することで、思惑通りの中央寄せになります。

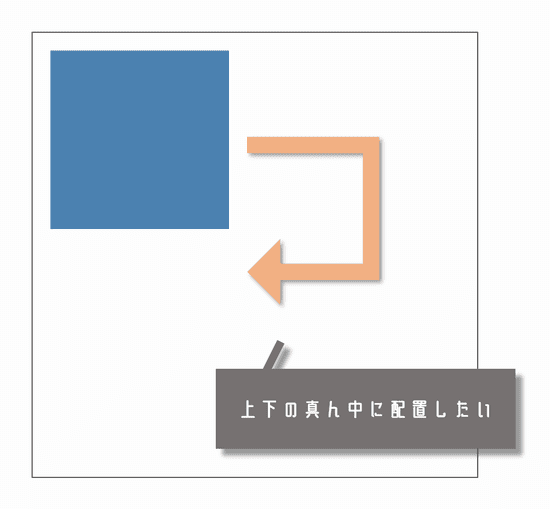
4.inline-blockを垂直方向(上下)に中央寄せにする方法
では、inline-block要素を垂直方向で中央寄せするにはどうしたら良いのでしょうか?

上下の真ん中に配置するには、主に以下2パターンを挙げることができます。
- 親要素の
align-itemsをcenterに指定する positionとtopで中央に移動させる
各パターンについて解説します。
4-1.親要素のalign-itemsをcenterに指定する
align-itemsとは、フレックスボックスで使えるCSSプロパティの一つです。
前章の「3-2」で紹介したjustify-contentは水平方向の配置を調整するプロパティでしたが、align-itemsは垂直方向の配置を指定することができます。
例えば、以下のようにCSSを組みます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.parent { display: flex; align-items: center; width: 500px; height: 500px; padding: 20px; border: 1px solid #333; } .child { display: inline-block; width: 200px; height: 200px; background: steelblue; } |
justify-contentの時もそうでしたが、フレックスボックスでは基本的に、親要素のCSSを操作し子要素の配置を決めます。
まず親要素(.parent)のdisplayをflexに変更(2行目)し、align-itemsをcenterに指定(3行目)してください。
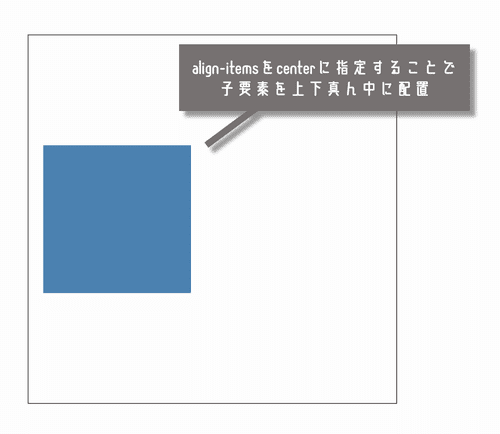
結果は下図のとおりです。

無事、高さのある親要素の中で、上下真ん中にinline-block要素を配置することに成功しました。
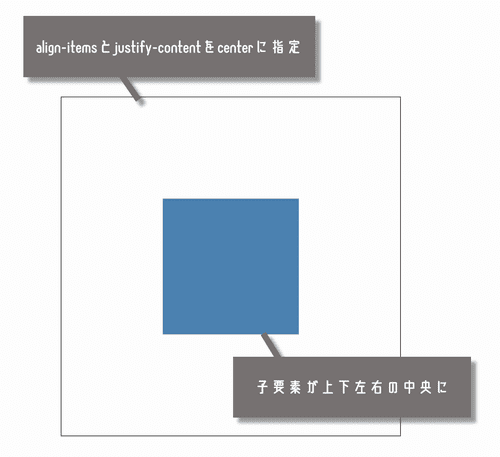
ちなみにjustify-contentと併用すれば、上下左右の中央に移動させることも可能です。
|
1 2 3 4 5 6 7 8 9 |
.parent { display: flex; justify-content: center; align-items: center; width: 500px; height: 500px; padding: 20px; border: 1px solid #333; } |

4-2.positionとtopで中央に移動させる
フレックスボックス以外の方法としてpositionを使って上下中央に移動させる方法があります。
まずは以下のCSSを見てください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
.parent { width: 500px; height: 500px; padding: 20px; border: 1px solid #333; } .child { display: inline-block; position: relative; top: 50%; width: 200px; height: 200px; background: steelblue; transform: translateY(-50%); } |
フレックスボックスでは親要素を操作する必要がありましたが、positionの場合はinline-block要素に直接指定することができます。
positionをrelativeに指定(10行目)することで、本来要素がある位置を基準にして上下左右に移動させることができます。
topは上からの距離を表し、パーセンテージは親要素の高さに対する割合です。
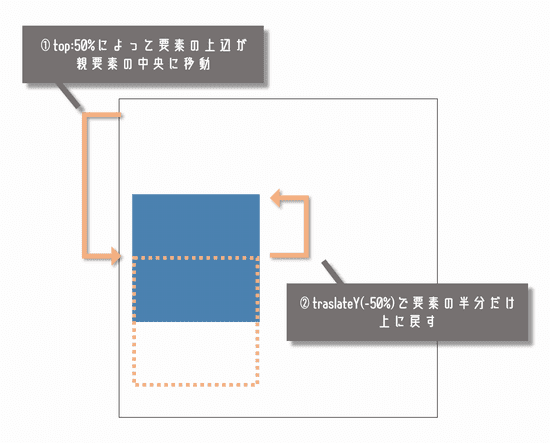
50%を指定(11行目)することで、親要素の高さの半分(つまり中央)に移動させることができます。
しかし、要素の上辺が中央に来てしまうため、親要素の中央と子要素の中央が重なり合うようtransformで微調整(15行目)する必要があります。
traslateYの「Y」は縦方向の座標軸を表し、-50%と指定することで要素の高さの50%分、上に戻ります。

ちなみに、inline-block要素を縦横両方の中央に寄せたい場合は、先程のCSSにleftを追加します。
|
1 2 3 4 5 6 7 8 9 10 |
.child { display: inline-block; position: relative; top: 50%; left: 50%; width: 200px; height: 200px; background: steelblue; transform: translate(-50%,-50%); } |
この場合、transformによって水平、垂直方向ともに移動しすぎた分を微調整(9行目)する必要があります。
translate()にはカンマで区切って水平、垂直方向の距離を指定することができます。
それぞれー50%を指定することで、理想通りの中央寄せになります。
まとめ
今回はinline-block要素を中央寄せにする方法について解説しました。
以下、この記事の要点をまとめておきます。
inline-block要素にはmargin:0 autoは効かない- 水平方向で中央寄せするなら親要素の
text-alignにcenterを指定するのが最も簡単 - 垂直方向で中央寄せするならフレックスボックスの
align-itemsで調整しよう




