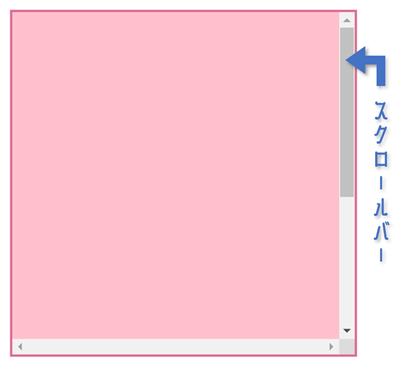
画面内に収まりきらないページを表示する時、主にブラウザ画面の右横または下部にスクロールバーが表示されますよね。
あるいは、div等のブロック要素も以下のようにoverflowをscrollに指定することで、要素からはみ出た部分をスクロールしながら閲覧できるようになります。
|
1 2 3 |
div { overflow: scroll; } |

スクロールバーは各ブラウザの標準仕様によってデザインが決められています。
例えばGoogle Chromeでは灰色ベースのスクロールバーが設置されますが、サイトのレイアウトにマッチしない場合もありますよね。
今回は、そんなスクロールバーのデザインをCSSでカスタマイズする方法についてまとめてみました。
もくじ
1.CSSでスクロールバーのデザインを調整できるブラウザ
CSSはスクロールバーを自在にデザインできますが、残念ながら対応ブラウザが限られています。
CSSでスクロールバーを調整できるのは、Google ChromeやSafariといった所謂「webkit」を採用しているブラウザのみ。
Microsoft EdgeやFirefoxではCSSのデザインは効かず、ブラウザの標準仕様のままですのでご注意ください。
2.CSSでスクロールバーのデザインを調整するための基礎知識
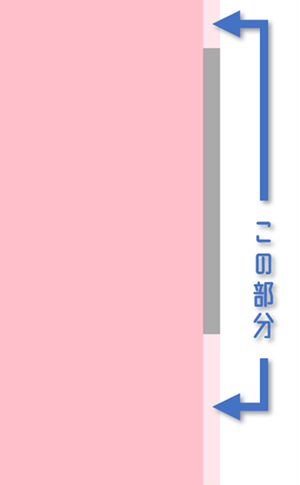
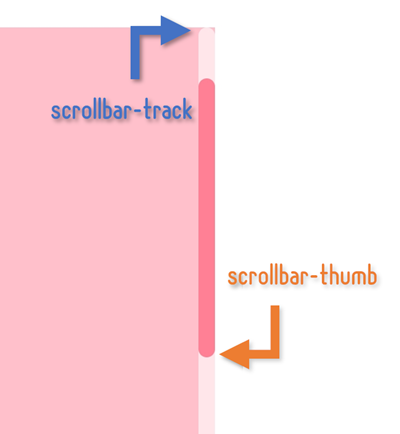
スクロールバーのデザインを調整するには、以下3つの疑似要素を使います。
::-webkit-scrollbar::-webkit-scrollbar-track::-webkit-scrollbar-thumb
それぞれスクロールバーの一部分のデザインを担当します。
2-1 ::-webkit-scrollbar
スクロールバー全体の幅は::-webkit-scrollbarで設定します。
|
1 2 3 4 |
::-webkit-scrollbar { width: 10px; height: 10px; } |
widthで縦軸のスクロールバーの幅を、heightで横軸の幅を指定することに注意が必要です。

「縦軸が太く、横軸が細い」といった感じだと不自然なので、両方とも同じ値を指定しておくと良いでしょう。
2-2 ::-webkit-scrollbar-track
次に指定するのは::-webkit-scrollbar-trackです。
このコードで、スクロールバーのツマミの背後の部分をデザインします。
|
1 2 3 |
::-webkit-scrollbar-track { background: #ffe6ea; } |

あるいは以下のようにbox-shadowでスクロールバーの内側に影を落としてみるのもお勧めです。
|
1 2 3 |
::-webkit-scrollbar-track { box-shadow:0 0 5px #ff99aa inset ; } |

スクロールバーをあまり目立たせたくない場合は、控えめな色を指定するか「ぼかし」の度合いを調整すると良いでしょう。
影の「ぼかし」の強さは、box-shadowの3番目の値(見本では5px)で変更できます。
2-3 ::-webkit-scrollbar-thumb
::-webkit-scrollbar-thumbはスクロールバーのツマミの部分のデザインを担当します。
|
1 2 3 |
::-webkit-scrollbar-thumb { background: #ff8095; } |

また、以下のようにborderで立体感のあるツマミを表現することも可能です。
|
1 2 3 4 |
::-webkit-scrollbar-thumb { background: #ff8095; border: 2px outset #e6a1ab; } |

ただ、ちょっと目立ちすぎるかもしれませんね^^;
3.スクロールバーをお洒落なデザインにカスタマイズしてみよう
前章ではスクロールバーのデザインを調整するための基本を解説しました。
今度は応用編です。
box-shadowで影を、borderで立体感をつける方法はすでに述べましたが、もう少し趣向を凝らしたいところです。
- スクロールバーに丸みを付けたい
- スクロールバーを透明にしたい
- スクロールバーに画像を使いたい
- スクロールバーにグラデーションを反映させたい
これらをCSSでカスタマイズする方法を紹介します。
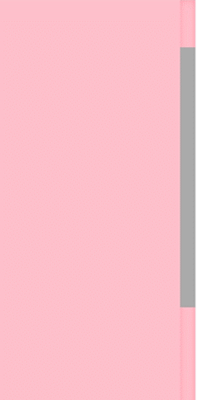
3-1.スクロールバーに丸みを付けたい
CSSでスクロールバーに丸みを付けるにはborder-radiusプロパティを使います。
|
1 2 3 4 5 6 7 8 9 |
::-webkit-scrollbar { width: 10px; height: 10px; } ::-webkit-scrollbar-thumb { background: #ff8095; border-radius: 5px; } |
上のコードはツマミの部分のみですが::-webkit-scrollbar-trackにも丸みを指定できます。
|
1 2 3 4 |
::-webkit-scrollbar-track { background: #ffe6ea; border-radius: 5px; } |

上図のように両端を完全な半円にするには、::-webkit-scrollbarに指定したwidthあるいはheightのちょうど半分の数値を指定してください。
3-2.スクロールバーを透明にしたい
次はスクロールバーを透明にしてみたいと思います。
|
1 2 3 |
::-webkit-scrollbar-track { background: rgba(0,0,0,0.5); } |
上のコードのように::-webkit-scrollbar-trackの背景をrgbaで指定すれば透明化できます。
rgba(0,0,0,0.5)の「,(カンマ)」で区切られた値のうち、3番目までが色の指定です。
そして4番目の値で色の透明度を調節します。
透明度は「0」~「1」の間で指定してください。

上図のようにページの背景に画像を指定している場合など、スクロールバーを透過させることができます。
ツマミの部分、つまりscrollbar-thumbの背景にもrgba指定できますが、ツマミが透けてしまうと操作しにくくなるため、ほどほどに^^;
3-3.スクロールバーに画像を使いたい
スクロールバーの背景には色だけでなく、画像も可能です。
|
1 2 3 4 5 |
::-webkit-scrollbar-thumb { background-color: red; background-image: url("./back.png"); border-radius: 5px; } |
background-imageプロパティのurl("")間に任意の画像URLを差し込んでください。
上のコードでは基本色に赤を、またborder-radiusで丸みを施してみました。

背景画像を指定することで、表現の幅がうんと広がります。
格子柄や水玉模様などがシンプルでオススメです。
3-4.スクロールバーにグラデーションを反映させたい
backgroundプロパティにliner-gradient()を指定すれば、スクロールバーにグラデーションを反映させることができます。
scrollbar-track、scrollbar-thumbともに指定できますが、今回は前者のみ適用してみます。
|
1 2 3 |
::-webkit-scrollbar-track { background: linear-gradient(pink,orchid); } |
linear-gradient()の()間に最初の色と最後の色を「,(カンマ)」で区切って記入してください。

鮮やかですが、かなり目立つので色彩は抑え目にしておくと良いでしょう。
5.特定の要素のみスクロールバーのデザインを調整する方法
ページ全体ではなく、特定の要素のみスクロールバーのデザインを反映させたい場合にはどうしたら良いのでしょうか?
例えばdiv要素にのみスクロールバーのデザインを変更するばら、以下のように疑似要素の手間にセレクタを指定してあげてください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
div::-webkit-scrollbar { width: 10px; height: 10px; } div::-webkit-scrollbar-track { background: linear-gradient(pink,orchid); } div::-webkit-scrollbar-thumb { background: #ffe6ea; border-radius:5px; } |
あるいはページのスクロールバーにはデザインを反映させたいが、ページ内の要素には反映させたくない場合は、セレクタとしてbodyを指名してあげればOKです。
まとめ
今回はCSSでスクロールバーのデザインをカスタマイズする方法について解説しました。
スクロールバーのデザインを調整する::-webkit-scrollbarをはじめとした疑似要素は、一部ブラウザでは未対応であることは覚えておきましょう。
- スクロールバーの幅は
::-webkit-scrollbarで変更できる - スクロールバー全体の色や形のデザインは
::-webkit-scrollbar-trackで調節しよう - スクロールバーのツマミの部分は
::-webkit-scrollbar-thumbでカスタマイズできる