max-widthは、要素の最大幅を指定するためのCSSプロパティです。
主にレスポンシブ時など、要素が大きくなり過ぎないようにしたい時に使用されます。
しかし、状況によって上手く機能しない…なんてことも。
そこで今回は、max-widthが効かないケースとその原因、対応策を紹介します。
もくじ
1.max-widthの基本的な使い方
まず、max-widthの基本的な使い方と効果をおさらいしておきましょう。
max-widthの主な用途は、閲覧デバイスや画面の横幅が変わった時に、要素が「大きくなり過ぎない」ようにすることです。
例えば、以下のようなHTMLとCSSがあるとします。
|
1 |
<div class="sample"></div> |
|
1 2 3 4 5 6 |
.sample { width: 80%; height: 500px; margin: 30px auto; background-color: #4682b4; } |
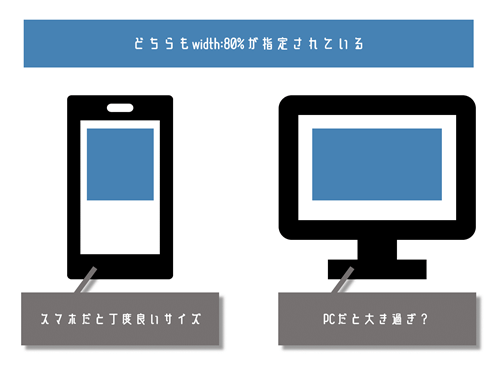
.sampleのwidthが80%に指定(2行目)されていることに着目してください。
入れ子になっていない(親要素がない)ため、.sampleの横幅は画面に対して常に80%を保ちます。
例えばスマホのような縦長の画面では、横幅を80%にし真ん中に配置(4行目)することで、両脇に適度なスペースを空けることができます。
しかし、PCで画面いっぱいにブラウザを広げると、横幅80%のコンテンツはちょっと大き過ぎると思います。

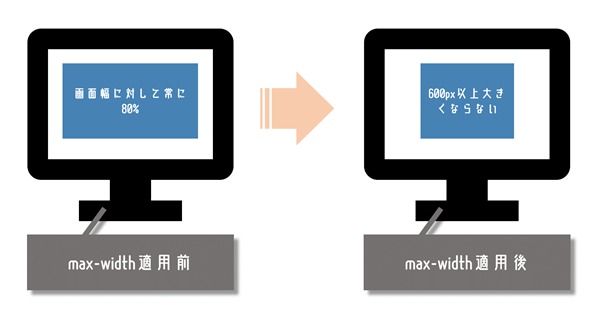
このような場面で、コンテンツがある程度まで大きくなったら、それ以上大きくならないよう指示するためのプロパティがmax-widthです。
CSSに以下の行を追記してみましょう。
|
1 2 3 4 5 6 7 |
.sample { max-width: 600px; width: 80%; height: 500px; margin: 30px auto; background-color: #4682b4; } |
widthを80%に指定(3行目)すると同時に、max-widthを600pxに指定(2行目)することで.sampleの横幅は(どんなに広い画面で閲覧しても)600pxを超えなくなります。

一方、スマホ等の狭い画面のデバイスで閲覧する際には、きちんと80%に保たれるためレイアウトが崩れる心配もありません。
2.max-widthとmin-widthの違い
max-widthと反対の機能を持つプロパティとしてmin-widthがあります。
max-widthが「大きくなり過ぎないようにする」ためのプロパティであるなら、min-widthは「小さくなり過ぎないようにする」ためのプロパティと言えるでしょう。
例えば、前掲のHTMLに以下のようなCSSが適用されていると仮定します。
|
1 2 3 4 5 6 |
.sample { width: 50%; height: 500px; margin: 30px auto; background-color: #4682b4; } |
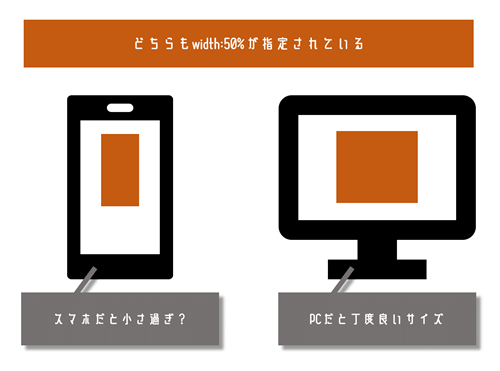
widthが50%に指定(2行目)されていることに注目してください。
この場合、PCのような広い画面では適切な大きさに見えますが、スマホの狭い画面では小さ過ぎるかもしれません。

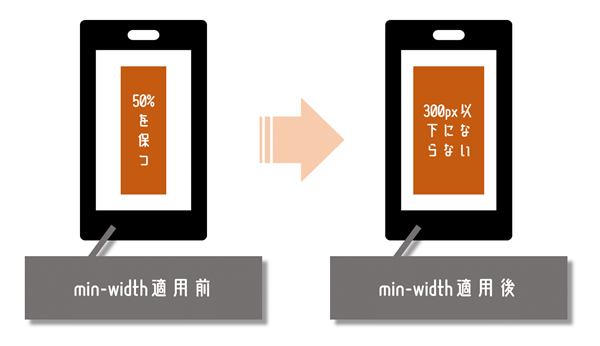
ここで、以下のようにmin-widthを追加することで、最低限確保しておきたい横幅を指定することができます。
|
1 2 3 4 5 6 7 |
.sample { min-width: 300px; width: 50%; height: 500px; margin: 30px auto; background-color: #4682b4; } |
widthを50%に指定(3行目)すると同時に、min-widthを300pxに指定(2行目)することで.sampleの横幅を(どんなに狭い画面で閲覧しても)300pxを下回ることはありません。

一方、PC等の広めの画面で閲覧する際には、きちんと50%の横幅をキープしたまま表示されます。
3.max-widthが効かない時の原因と対策
max-widthはWEBサイトのレスポンシブ化に一役買うプロパティですが、状況によってうまく機能しない場合もあります。
うまく機能しない主な原因として、以下の5点を挙げることができます。
- インライン要素に適用している
- floatが設定されている
- paddingやborderが付加されている
- tbody(table-row-group)やtr(table-row)要素に適用している
- IE11の不具合
では、各原因と対策について解説します。
3-1.非置換のインライン要素に適用している
インライン要素にはwidthを指定できないものが多く、max-widthも同様に利きません。
これらが効かないのは「span」や「a」「b」など開始タグと終了タグで囲まれた、テキストが表示されるタイプのもの(非置換要素)です。
一方、テキストではなく要素特有のコンテンツが表示される「img」「input」「iflame」等の置換要素にはmax-widthを指定することができます。
max-widthが効かない時は、まず非置換のインライン要素に適用していないか確認してみましょう。
3-1.floatが設定されている
要素にfloatが設定されていると、max-widthはうまく機能しないことがあります。
例えば、以下のHTMLとCSSを確認してください。
|
1 2 |
<div class="sample_1">サンプル1</div> <div class="sample_2">サンプル2</div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 |
.sample_1 { max-width: 200px; height: 200px; background-color: #4682b4; } .sample_2 { max-width: 200px; height: 200px; float: left; background-color: #ff6347; } |
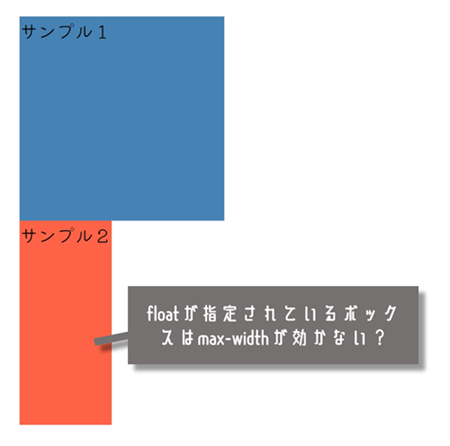
.sample_1,.sample_2ともにmax-widthとheightを指定して、色を加えただけのボックスです。
ただし.sample_2にはfloatが追加されています。
両者を見比べてみると違いは一目瞭然です。

上図のように、floatを設定した.sample_2のみmax-widthが効いていません。
これはfloatが設定された要素は、内容(テキストなど)の大きさによって横幅が可変してしまう…という特性を持っているからです。
この場合の対策として、widthを追加してあげると良いでしょう。
|
1 2 3 4 5 6 7 |
.sample_2 { max-width: 200px; width: 100%; height: 200px; float: left; background-color: #ff6347; } |
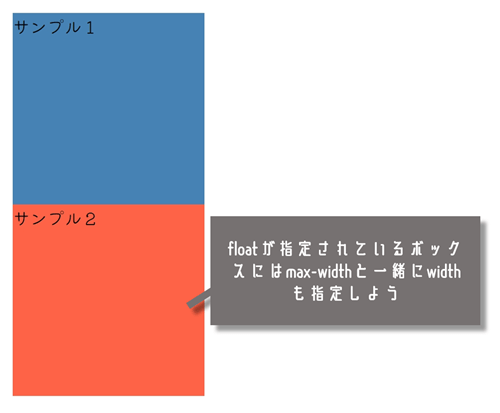
.sample_1と条件を同じにしたいので、ボックス要素のデフォルト値である100%に指定(3行目)しています。
結果は下図の通りです。

max-widthが正常に機能していることがわかります。
3-2.paddingやborderが付加されている
要素のpaddingやborderに値が付加されていると、max-widthで指定した横幅よりも大きくなる場合があります。
例えば、以下のCSSを確認してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
.sample_1 { max-width: 200px; height: 200px; background-color: #4682b4; } .sample_2 { max-width: 200px; height: 200px; padding: 10px; border: 5px solid #ff6347; background-color: #ff6347; } |
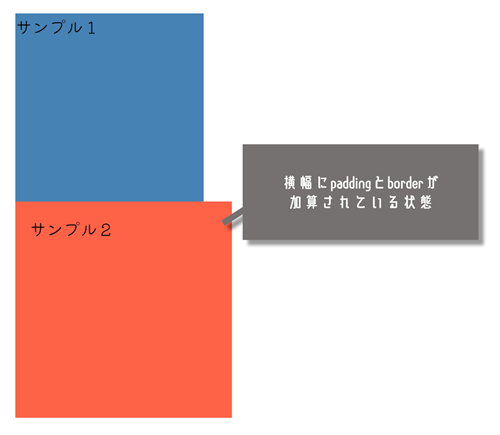
結果は下図の通りです。

paddingとborderを適用した.sample_2だけがmax-widthの横幅からハミ出ているのがわかります。
というのも、通常paddingとborderの値は横幅に含まれないからです。
そのため、厳密にはmax-widthは効いているものの、それにpaddingとborderの空間が肉付けされているため、想定よりも大きく表示されるのです。
上記の場合、paddingが左右に10pxずつ、borderが5pxずつ指定されているため、計30pxが横幅に加算されています。
これを解消するために、以下のコードを追加してください。
|
1 2 3 4 5 6 7 8 |
.sample_2 { max-width: 200px; height: 200px; padding: 10px; border: 5px solid #ff6347; background-color: #ff6347; box-sizing: border-box; } |
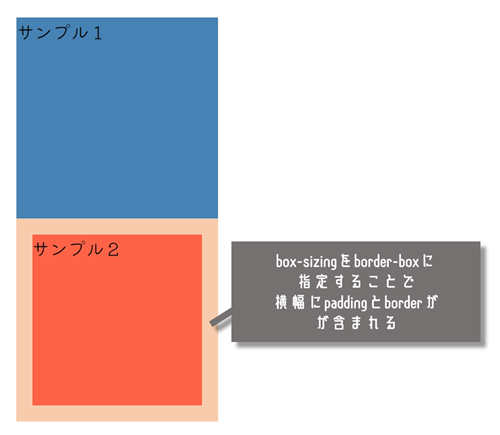
box-sizingとは、要素の幅(width)と高さ(height)にpaddingとborderを含めるか否かを決めるプロパティです。
このプロパティの初期値がcentent-boxになっているため、失敗例ではpaddingとborderの値分が加算されてしまっていたのです。
上記のようにborder-boxに指定(7行目)することによって、要素の横幅と高さの中にpaddingとborderを含めることができるようになります。

3-3.tbody(table-row-group)やtr(table-row)要素に適用している
テーブルの列全体に最大幅を設けたい時、列を構成するtbodyまたはtrにCSSを指定してしまいがちです。
例えば、以下のような感じにです。
|
1 2 3 4 |
tr { width: 80%; max-width: 600px; } |
しかし、trにはmax-widthはもちろんwidthも反映されません。
上記のtrをtbodyに変更しても結果は同じです。
列全体の横幅を調整したい場合は、tbodyやtrではなくtableに指定すると上手く行きます。
|
1 2 3 4 |
table { width: 80%; max-width: 600px; } |
ちなみに、テーブル内の各セルにあたるtdにはmax-widthを指定することが可能です。
3-4.IE11の不具合
また、IE11の不具合としてテーブルのtdにもmax-widthが機能しない…という報告があります。
この場合は、table要素にtable-layout: fixedを指定することで改善できるようです。
まとめ
今回はmax-widthが効かない時の原因と対処方法について説明しました。
押さえておきたいポイントは以下の通りです。
- 「
span」や「a」「b」などの非置換のインライン要素にはmax-widthは効かない floatが有効になっている要素にはwidthとセットで指定しようpaddingやborderによってサイズが合わない場合は、box-sizing: border-boxを指定しよう- テーブル全体の最大幅を調整する場合は
tbodyやtrではなくtableに - IE11の不具合で
tdの最大幅が反映されない場合はtableにtable-layout: fixedを指定しよう




