記事内で大事なメッセージを伝えたい時に「矢印」を加えるだけで、ユーザーの目に留まりやすくなります。
ごく簡単な矢印マークなら、キーボードで「やじるし」と入力・変換すれば「⇒」を表示できますが、ちょっと味気が無いですし、あんまり目立ちませんよね。
実はCSSで一工夫するだけで、より印象的&お洒落な矢印アイコン・ボタンを記事内で使えるようになります。

今回は、HTML・CSSだけで矢印アイコン・ボタンを作るための方法を解説したいと思います。
記事の後半では、ユーザーの目を引く矢印アイコンや、思わずクリックしたくなる矢印ボタンのサンプルもご紹介します。
もくじ
1.HTML・CSSで矢印を作る時の基本的な考え方
まずHTML・CSSで矢印を作るにはどうしたら良いのか?その基本的な考え方を整理しておきましょう。
手っ取り早く矢印アイコン&ボタンを実装したい人は、この章を飛ばして2章以降をご覧ください。
1-1.矢印は疑似要素で描画する
矢印はテキストやリンクとセットで使われることが多いため、あらかじめ疑似要素で作っておくと便利です。
疑似要素とは、CSSから追加できる疑似的なコンテンツのこと。
HTMLで矢印用の要素(divやspan)をいちいち用意しなくても、好みのテキストやリンクにCSSクラスを指定するだけで、矢印を表示できるようになります。
|
1 |
<p class="arrow_right">この文章の先頭に矢印を付けたい気分だなぁ</p> |
例えば、上記のコードのように、適当な要素にclass="arrow_right"と入力するだけで済みます。

矢印は使う頻度の高いアイテムでもあるため、記事編集の段階では手軽&効率よく矢印を配置できる環境を整えておくと良いと思います。
それでは、具体的に疑似要素で矢印を作る方法に入りましょう。
1-2.疑似要素の枠線で「くの字」を作る
CSSには「矢印を描画するためのプロパティ」的なものはありません。
なので、あの手この手を駆使して「矢印っぽいもの」を表示するだけなので、ご了承ください。
(とは言え、その点、疑似要素はクローラーに認識されないため、SEO上の減点にならないのも安心です。)
とりあえず、この章ではテキスト要素(pやspan)の先頭に矢印アイコンを配置することを前提に話を進めたいと思います。
まず初期設定として、任意のclassセレクタでpositionをrelativeに変更しておきましょう。
|
1 2 3 4 |
.arrow_right { position: relative; padding-left: 25px; } |
さらに、矢印アイコンのスペースを空けるためpadding-leftも指定してください。
次に、疑似要素をイジっていきます。
疑似要素は::beforeでも::afterでも、どちらでもOKです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
.arrow_right::before { /* くの字の表示設定 */ content: ""; margin: auto; position: absolute; top: 0; bottom: 0; left: 2px; width: 13px; /* くの字を山なりに見た時、左側の長さ */ height: 13px; /* くの字を山なりに見た時、右側の長さ */ border-top: 3px solid #000; /* くの字を山なりに見た時、左側の太さと色 */ border-right: 3px solid #000; /* くの字を山なりに見た時、右側の太さと色 */ transform: rotate(45deg); /* くの字の向き */ } |
まず注意点として、contentは必ず空のまま指定してください。
たとえ中身が無くても""を指定しないと疑似要素は機能しません。
margin~left(3~7行目)までは「くの字」の位置を調整するためのプロパティです。
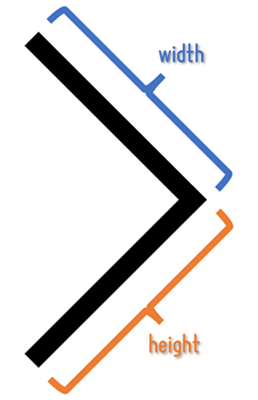
8行目以降が「くの字」の長さや太さ、向きを指定する箇所ですが、好みやレイアウトに合わせて調整してください。

ただし、widthとheightおよびborder-topとborder-rightの値は同じにしないと、矢印の形が崩れてしまいます。
ここまで見て察しが付いた方もいらっしゃるかと思いますが、「くの字」の正体は疑似要素の枠線(border)です。
疑似要素の天井と右側のみborderを引くことで「くの字」を作り、transform: rotate()で右方向へと回転させています。

棒が付いていないため、矢印としては不完全ではありますが、これだけでもアイコンとして十分使えそうです。

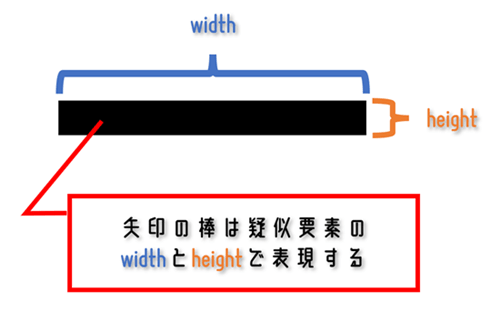
1-3.疑似要素の幅と高さで「棒」を作る
次に、先ほどの「くの字」に「棒」をくっつけて矢印を完成させましょう。
「くの字」を作った時はborderを使いましたが、今度は疑似要素の空間そのものを「棒」に見立てます。
|
1 2 3 4 5 6 7 8 9 10 11 |
.arrow_right::after { /* 棒の表示設定 */ content: ""; margin: auto; position: absolute; top: 0; bottom: 0; left: 1px; width: 15px; /* 棒の長さ */ height: 3px; /* 棒の太さ */ background: #000; /* 棒の色 */ } |
こちらも::beforeまたは::afterどちらでも構いませんが、「くの字」作成で使用した疑似要素と重複しないようにしてください。
widthが棒の長さに相当し、太さはheightで調整します。

しかし、widhtの値が大きすぎると「くの字」を突き抜けてしまうことがあります。
この場合、棒のleftの数値を引くか、「くの字」のleftの数値上げるかすると、棒を長くしつつ突き抜けを回避することができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
.arrow_right::before { /* くの字の表示設定 */ content: ""; margin: auto; position: absolute; top: 0; bottom: 0; left: 7px; /* ②棒が長くなった分、右へ7px移動 */ width: 13px; height: 13px; border-top: 3px solid #000; border-right: 3px solid #000; transform: rotate(45deg); } .arrow_right::after { /* 棒の表示設定 */ content: ""; margin: auto; position: absolute; top: 0; bottom: 0; left: 1px; width: 20px; /* ①棒の長さを15⇒20pxに変更 */ height: 3px; background: #000; } |
上記のコードでは、棒が長くなった分「くの字」のleft値を上げ、右へズラすよう指定しました。
また、矢印が右に広がると今度はテキストとの間隔が狭まってしまうため、同時にpadding-leftの調整も忘れないようにしましょう。
|
1 2 3 4 |
.arrow_right { position: relative; padding-left: 30px; } |
2.色々な方向に矢印アイコンを向けてみよう
前章では、右真横に向いた矢印アイコンを作りましたが、角度を変える場合も基本的な考え方は同じです。
2つの疑似要素で「くの字」「棒」をそれぞれ描画し、組み合わせるだけです。
ただし、角度によって位置調整のプロパティと値が異なります。
例えば、右真横の矢印では「くの字」「棒」ともにleftプロパティで左詰めの位置調整を行いましたが、左真横に向かせたい場合はrightプロパティを使ったほうが効率的です。
|
1 |
<p class="arrow_left">気になるお得情報をチェック!</p> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
.arrow_left { position: relative; display: inline-block; } .arrow_left::before { /* くの字の表示設定 */ content: ""; margin: auto; position: absolute; top: 0; bottom: 0; right: -17px; /* 要素の右からの距離 */ width: 14px; height: 14px; border-top: 3px solid #4682b4; border-right: 3px solid #4682b4; transform: rotate(225deg); /* 角度調整 */ } .arrow_left::after { /* 棒の表示設定 */ content: ""; margin: auto; position: absolute; top: 0; bottom: 0; right: -23px; /* 要素の右からの距離 */ width: 20px; height: 2px; background: #4682b4; } |
また「くの字」に適用しているtransform: rotate()も逆方向を向くよう角度を調整しましょう。

このように、各疑似要素の位置と角度の値を変えることで、様々な方向に矢印を向けることが可能です。
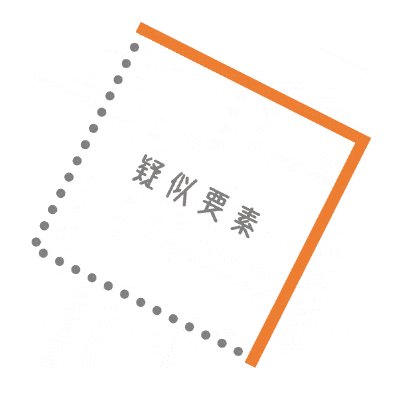
2-1.斜め右上を指す矢印アイコン
今度は下図のように、斜め右上を指す矢印を作ってみましょう。

|
1 |
<p class="arrow_top_right">今すぐクリック!</p> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
.arrow_top_right { position: relative; padding-left: 30px; } .arrow_top_right::before { /* くの字の表示設定 */ content: ""; position: absolute; bottom: -12px; /* 要素の下からの距離 */ left: 13px; width: 14px; height: 14px; border-top: 3px solid #4682b4; border-right: 3px solid #4682b4; } .arrow_top_right::after { /* 棒の表示設定 */ content: ""; position: absolute; bottom: -8px; /* 要素の下からの距離 */ left: 8px; width: 20px; height: 2px; background: #4682b4; transform: rotate(135deg); /* 棒の角度調整 */ } |
まず、transformプロパティが「くの字」ではなく「棒」の疑似要素のほうに適用されていることに注意してください。
さらにtransform: rotate(135deg)で棒を斜め右上へと回転させています。
また、矢印の先にテキストが来るようにbottomとleftの値もそれぞれ調整する必要があります。
これは、矢印を配置する要素のサイズやレイアウトによって最適な位置が異なるため、自分なりに値を変更してみると良いでしょう。
2-2.斜め左上を指す矢印アイコン

斜め左上を指す場合には、「くの字」の枠線をborder-topとborder-leftに指定します。
真横や斜め右上を指すパターンとは、枠線のプロパティが異なるので気を付けてください。
|
1 |
<p class="arrow_top_left">今すぐクリック!</p> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
.arrow_top_left { position: relative; display: inline-block; } .arrow_top_left::before { /* くの字の表示設定 */ content: ""; position: absolute; bottom: -12px; right: -13px; /* 要素の右からの距離 */ width: 14px; height: 14px; border-top: 3px solid #4682b4; /* くの字を山なりに見た時、右側の太さと色 */ border-left: 3px solid #4682b4; /* くの字を山なりに見た時、左側の太さと色 */ } .arrow_top_left::after { /* 棒の表示設定 */ content: ""; position: absolute; bottom: -8px; right: -18px; /* 要素の右からの距離 */ width: 20px; height: 2px; background: #4682b4; transform: rotate(45deg); /* 棒の角度調整 */ } |
指す方向によって棒の角度も変更しましょう。
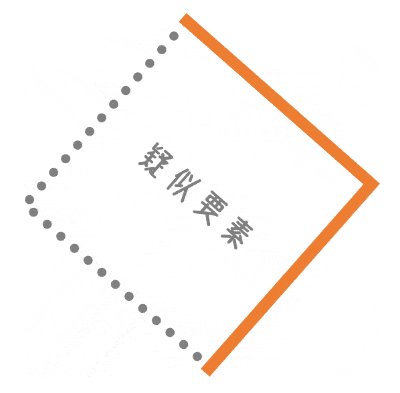
2-3.斜め右下を指す矢印アイコン

斜め右下を指す場合の「くの字」の枠線はborder-rigntとborder-bottomです。
|
1 |
<p class="arrow_bottom_right">今すぐクリック!</p> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
.arrow_bottom_right { position: relative; padding-left: 30px; } .arrow_bottom_right::before { /* くの字の表示設定 */ content: ""; position: absolute; top: -10px; /* 要素の上からの距離 */ left: 10px; /* 要素の左からの距離 */ width: 14px; height: 14px; border-right: 3px solid #4682b4; /* くの字を山なりに見た時、左側の太さ */ border-bottom: 3px solid #4682b4; /* くの字を山なりに見た時、右側の太さ */ } .arrow_bottom_right::after { /* 棒の表示設定 */ content: ""; position: absolute; top: -5px; left: 6px; width: 20px; height: 2px; background: #4682b4; transform: rotate(45deg); /* 角度調整 */ } |
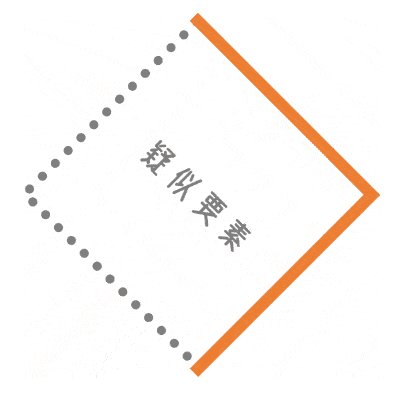
2-4.斜め左下を指す矢印アイコン

斜め左下を指す場合は、「くの字」の枠線にborder-bottomとborder-leftを指定してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
.arrow_bottom_left { position: relative; display: inline-block; } .arrow_bottom_left::before { /* くの字の表示設定 */ content: ""; position: absolute; top: -12px; /* 要素の上からの位置 */ right: -13px; /* 要素の右からの位置 */ width: 14px; height: 14px; border-bottom: 3px solid #4682b4; /* くの字を山なりに見た時、左側の太さ */ border-left: 3px solid #4682b4; /* くの字を山なりに見た時、右側の太さ */ } .arrow_bottom_left::after { content: ""; position: absolute; top: -8px; right: -18px; width: 20px; height: 2px; background: #4682b4; transform: rotate(135deg); } |
各疑似要素のtopまたはrightの値を変えて、矢印が本体の要素を指すように調整しましょう。
3.CSSでお洒落な矢印アイコンを作ろう
ここまでオーソドックスな矢印アイコンを実装する方法を解説してきました。
今度は応用編として、ちょっとお洒落な装飾やアレンジを加えた矢印アイコンを作っていきたいと思います。
※コピペで実装できるようコードを用意していますが、デザインを自分なりに微調整したい場合は、前章をご覧になると参考になるかと思います。
3-1.丸い(白抜き)矢印アイコン
白抜きした「くの字」矢印の下に丸い背景を配置してみましょう。

この場合、まずbeforeで丸い背景を作り、afterで上から白抜きした矢印を乗っけます。
|
1 |
<p class="round_arrow">清潔な肌を維持する秘訣とは?</p> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
.round_arrow { position: relative; padding-left: 30px; } .round_arrow::before { /* 背景の表示設定 */ content: ""; position: absolute; margin: auto; top: 0; bottom: 0; left: 3px; width: 23px; /* 横幅 */ height: 23px; /* 高さ */ border-radius: 50%; /* 角の丸み */ background: #4682b4; } .round_arrow::after { /* くの字の表示設定 */ content: ""; position: absolute; margin: auto; top: 0; bottom: 0; left: 8px; width: 10px; height: 10px; border-top: 3px solid #fff; border-right: 3px solid #fff; transform: rotate(45deg); } |
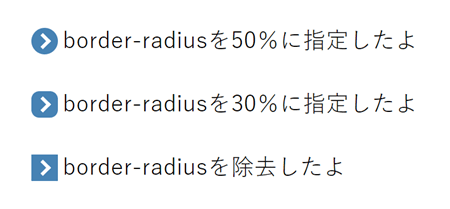
背景の丸みはborder-radiusで調整します。
正方形の要素に対して、border-radiusを50%に指定すると正円を作ることができます。
また、値をさらに小さくすれば角丸のアイコンになります。

四角い背景に矢印を白抜きしたい場合は、border-radiusプロパティ自体を取り除いちゃってください。
3-2.三角形の矢頭アイコン
矢印の矢頭の部分には「くの字」以外に「三角形」タイプのものもあります。
例えば、以下のような感じです。

シンプルではありますが、記事の見出しや箇条書きの文頭に付すだけでも、程よいアクセントになるかと思います。
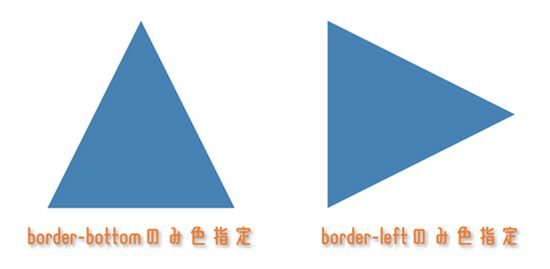
CSSで三角形を作り出すには、以下のようにwidthとheightを0に指定し、3側面のborderプロパティを使って描画していきます。
|
1 |
<div class="triangle"></div> |
|
1 2 3 4 5 6 7 |
div.triangle { width: 0; height: 0; border-right: 20px solid transparent; border-bottom: 20px solid #4682b4; border-left: 20px solid transparent; } |
border-bottom以外の2側面にtransparentが指定されていることに着目してください。
このコードを実行すると、上向きの三角形が表示されます。

詳しい説明は省きますが、大事なポイントは頂点の逆側のborderのみ表示させている点です。
つまり、矢印を下向きにしたい場合はborder-topを、左向きにしたい場合はborder-rightを表示させ、他のプロパティは透明(transparent)にしておきます。
また、頂点側のプロパティは不要です(例えば、上向きならborder-topを指定する必要はありません)。
これを疑似要素に応用すれば、テキストの文頭などに矢印を配置できます。
|
1 |
<p class="triangle_arrow">清潔な肌を維持する秘訣とは?</p> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
.triangle_arrow { position: relative; padding-left: 30px; } .triangle_arrow::before { /* 三角形の表示設定 */ content: ""; margin: auto; position: absolute; top: 0; bottom: 0; left: 15px; /* 要素の左からの距離 */ width: 0; height: 0; border-top: 8px solid transparent; border-bottom: 8px solid transparent; border-left: 10px solid #4682b4; } |
あるいは「3-1」でやった方法と組み合わせることで、白抜きの三角矢印アイコンが作れます。
疑似要素のスタイルを以下のように書き換えてみてください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
.triangle_arrow::before { /* 背景の表示設定 */ content: ""; margin: auto; position: absolute; top: 0; bottom: 0; left: 7px; width: 20px; height: 20px; background: #4682b4; border-radius: 50%; } .triangle_arrow::after { /* 三角形の表示設定 */ content: ""; margin: auto; position: absolute; top: 0; bottom: 0; left: 14px; /* 要素の左からの距離 */ width: 0; height: 0; border-top: 6px solid transparent; border-bottom: 6px solid transparent; border-left: 8px solid #fff; } |
白抜きの場合は三角形のスタイルを::beforeではなく::afterで指定している点、気を付けましょう。

3-3.長方形と三角形の矢印アイコン
次は、前節で作った三角形に長方形の棒をくっつけて、太めの矢印アイコンを表現したいと思います。

これも長方形の疑似要素と三角形の疑似要素を組み合わせているわけですが、長方形は幅と高さを指定するだけなので、非常に簡単です。
|
1 |
<p class="square_triangle_arrow">清潔な肌を維持する秘訣とは?</p> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
.square_triangle_arrow { position: relative; padding-left: 35px; } .square_triangle_arrow::before { /* 長方形(棒)の表示設定 */ content: ""; margin: auto; position: absolute; top: 0; bottom: 0; left: 0px; width: 20px; height: 10px; background: #4682b4; } .square_triangle_arrow::after { /* 三角形(矢頭)の表示設定 */ content: ""; margin: auto; position: absolute; top: 0; bottom: 0; left: 14px; width: 0; height: 0; border-top: 13px solid transparent; border-bottom: 13px solid transparent; border-left: 18px solid #4682b4; } |
::beforeで棒のスタイルを、::afterで矢頭のスタイルを指定しています。
また、以下のように方向を傾けて、マウスカーソルっぽく見せることも可能です。

ユーザーのクリックを誘導したいリンクなどに良いかもしれません。
CSSは以下の通り。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
.square_triangle_arrow { position: relative; padding-left: 20px; } .square_triangle_arrow::before { /* 長方形(棒)の表示設定 */ content: ""; position: absolute; bottom: -10px; /* 要素の下からの距離 */ left: -2px; /* 要素の左からの距離 */ width: 15px; height: 7px; background: #ff1493; transform: rotate(135deg); } .square_triangle_arrow::after { /* 三角形(矢頭)の表示設定 */ content: ""; position: absolute; bottom: -10px; left: 6px; width: 0; height: 0; border-top: 12px solid transparent; border-bottom: 12px solid transparent; border-left: 18px solid #ff1493; transform: rotate(315deg); } |
棒と矢頭ともにtransform: rotate()を使って角度を調整しています。
位置の値はレイアウトに合わせて変更してください。
4.CSSで矢印付きボタン(マウスオーバー型)を作ろう
矢印はユーザーの視線を誘導する役割があるため、ボタン(リンク)との相性はとても良いと思います。
CSSだけでもマウスオーバー(ホバー)時にスタイルが変化したり、簡易的なアニメーションを加えることが可能です。
この章では、ユーザーが思わずクリックしたくなるような矢印つきボタンのサンプルとCSSコードをご紹介します。
基本的にコピペだけで実装できるようにしていますが、この記事の「1」および「2」を読んでもらえると理解が深まり、かつ自分なりにアレンジできるようになるかと思います。
4-1.マウスオーバー型のシンプルな矢印ボタン

アンカーテキストの文頭に円形の矢印アイコンを配置したボタンです。
マウスオーバーによって、背景色が鮮やかになり、右下に影を落とします。
(※フォントはGoolgle Fontsを利用しています。)
|
1 |
<a class="arrow_button" href="#">Follow Me</a> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
.arrow_button { display: inline-block; position: relative; padding: 10px 20px 10px 47px; background: #ffa899; /* デフォルトの背景色 */ border-radius: 10px; color: #fff; /* テキストの色 */ transition: background-color 1s, box-shadow 1.5s; } .arrow_button::before { /* 矢印の表示設定 */ content: ""; position: absolute; margin: auto; top: 0; bottom: 0; left: 18px; width: 10px; height: 10px; border-top: 3px solid #fff; border-right: 3px solid #fff; transform: rotate(45deg); } .arrow_button::after { /* 矢印の丸枠の表示設定 */ content: ""; position: absolute; margin: auto; top: 0; bottom: 0; left: 13px; width: 23px; height: 23px; border: 3px solid #fff; border-radius: 50%; } .arrow_button:hover { /* マウスオーバー時のスタイル */ background-color: #ff6347; /* マウスオーバー時の背景色 */ box-shadow: 2px 3px 2px rgba(0,0,0,0.3) /* マウスオーバー時につける影 */ } |
8行目のtransitionプロパティでは、マウスオーバー時のスタイルの変化速度を調整できます。
プロパティごとに秒数を指定でき、デフォルトでは背景色(background-color)を1秒(1s)、影(box-shadow)を1.5秒(1.5s)かけて変化するよう指定してます。
ちなみに、矢印の配置を文頭ではなく文末にしたい場合は、3つのスタイルを変更するだけです。
.arrow_button { padding: 10px 20px 10px 47px; }⇒.arrow_button { padding: 10px 47px 10px 20px }.arrow_button::before { left: 18px; }⇒.arrow_button::before { right: 21px }.arrow_button::after { left: 13px }⇒.arrow_button::after { right: 13px }
以下のようなレイアウトに表示されれば成功です。

(※上図はマウスオーバー時のキャプチャー画像です。)
4-2.マウスオーバー時に矢印が現れるボタン

触れるとテキストの文頭に矢印が現れるボタンを作ってみましょう。
|
1 |
<a class="arrow_button" href="#">Fllow Me</a> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
.arrow_button { display: inline-block; position: relative; padding: 10px 20px 10px 42px; background: #ff6347; /* ボタンの背景色 */ border-radius: 10px; color: #fff; /* テキストの色 */ } .arrow_button::before { /* 矢印の表示設定 */ content: ""; position: absolute; margin: auto; top: 0; bottom: 0; left: 15px; width: 10px; height: 10px; border-top: 3px solid #fff; border-right: 3px solid #fff; transform: rotate(45deg); visibility: hidden; /* マウスオーバー前は非表示 */ } .arrow_button:hover::before { /* マウスオーバー時のスタイル */ visibility: visible; /* 矢印を表示 */ } |
まず、デフォルト(マウスオーバー前)のスタイルでは、矢印をvisibilityプロパティで非表示(hidden)にしておきます。
マウスオーバー時のスタイルは:hoverで操作しますが、疑似要素に対しても問題なく機能します。
25行目の.arrow_button:hover::beforeは、本体の要素(.arrow_button)に触れた時に疑似要素のスタイルを変更する、という意味です。
visibilityの値をvisibleにすることで、マウスオーバー時のみ矢印が表示されます。
また、「3-2」で解説した方法を応用すれば、マウスオーバー時に三角形の矢印を表示することも可能です。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
.arrow_button { display: inline-block; position: relative; padding: 10px 20px 10px 42px; background: #ff6347; /* ボタンの背景色 */ border-radius: 10px; color: #fff; /* テキストの色 */ } .arrow_button::before { /* 矢印の表示設定 */ content: ""; position: absolute; margin: auto; top: 0; bottom: 0; left: 18px; width: 0; height: 0; border-top: 8px solid transparent; border-bottom: 8px solid transparent; border-left: 10px solid #fff; visibility: hidden; /* マウスオーバー前は非表示 */ } .arrow_button:hover::before { /* マウスオーバー時のスタイル */ visibility: visible; /* 矢印を表示 */ } |
変更しているのは矢印のスタイルのみで、イベント処理に関しては「くの字」タイプと同様にvisibilityの値を操作しています。
4-3.矢印がスライドするアニメーションボタン
もう少し趣向を凝らして、矢印ボタンにアニメーションを加えてみましょう。

文頭の矢印が点滅しながらスライドします。
このようなアニメーションを実装するのもCSSなら簡単です。
以下のCSSように、疑似要素にanimationプロパティを指定し、さらに@keyframsにアニメーションの内容を書き込んでください。
|
1 |
<a class="arrow_animation_button" href="#">一か月無料の会員登録はこちら</a> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
.arrow_animation_button { display: inline-block; position: relative; padding: 10px 20px 10px 50px; background: #ffa500; color: #fff; border-radius: 10px; } .arrow_animation_button:hover { /* マウスオーバー時のスタイル */ background: #ffc966; } .arrow_animation_button::before { /* 矢印の表示設定 */ content: ""; position: absolute; margin: auto; top: 0; bottom: 0; left: 15px; width: 13px; height: 13px; border-top: 2px solid #fff; border-right: 2px solid #fff; transform: rotate(45deg); animation: slideBlink 1s linear infinite; /* アニメーションの初期設定 */ } @keyframes slideBlink { /* アニメーションの内容 */ from { /* アニメーション開始時のスタイル */ opacity: 0; left: 8px; } to { /* アニメーション終了時のスタイル */ opacity: 1; left: 25px; } } |
26行目より前のコードは、今までの矢印ボタンの作り方と同じです(微調整していますが)。
26行目のanimationプロパティで疑似要素をどのように動かすのか初期設定を入力します。
簡単に説明すると、左から順番に「アニメーションの名前(silideBlink)」「アニメーション全体の時間(1s)」「展開方法(linear = 一定に変化)」「アニメーションの回数(infinite = 永遠に繰り返す)」です。
「アニメーションの名前」は何でも構いませんが、29行目にある「@keyframes 〇〇」の名前と同じものを指定してください。
@keyframesには、具体的なアニメーションの内容を指示します。
from{}はアニメーション開始時のスタイルで、to{}が終了時のスタイルです。
開始時に矢印を透明(opacity:0)にし、終了に向かって徐々に矢印が浮かび上がってくる(opacity:1)ように指定しています。
さらにleftプロパティを8px⇒25pxへ増加させることで、左から右へと移動(スライド)する仕様になっています。
@keyframesにはプロパティを複数追加できますので、アレンジを加えたい場合は自由に調整してみると良いでしょう。
また、矢印を両サイドに配置したい場合は、以下のように::afterを追加してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
.arrow_animation_button::after { /* 右側の矢印の表示設定 */ content: ""; position: absolute; margin: auto; top: 0; bottom: 0; right: 15px; width: 13px; height: 13px; border-top: 2px solid #fff; border-right: 2px solid #fff; transform: rotate(225deg); animation: rightSlideBlink 1s linear infinite; } @keyframes rightSlideBlink { /* 右側のアニメーションの内容 */ from { opacity: 0; right: 8px; } to { opacity: 1; right: 25px; } } |
また、ボタン右側に矢印を置くためのスペースを空けるのを忘れずに。
|
1 2 3 4 5 6 7 8 |
.arrow_animation_button { display: inline-block; position: relative; padding: 10px 50px 10px 50px; /* 左右に矢印を置くためのスペースを空ける */ background: #ffa500; color: #fff; border-radius: 10px; } |
下図のように、ボタンの左右に矢印アニメーションが配置されれば成功です。

このように視覚的な動きが加わることで「注目されやすさ」「クリックされやすさ」の向上も期待できます。
まとめ
今回は、CSSで矢印を描画する方法、またアイコンやボタンとして実用的に活用するテクニックをご紹介しました。
人間は矢印の先を「見たい」「知りたい」と無意識に思うものなので、ユーザーの視線誘導には最適なアイテムかと思います。
コピペでもOKですが、やはり自分なりにアレンジを加えたり、自在にレイアウト調整できるようになると便利です。




