サイトを動きのあるデザインにしたい時、アイキャッチ画像やタイトルを上下あるいは横からふわっとフェードインさせると、ページ全体にモダンな雰囲気が加わります。

これぐらいの処理であれば、HTMLとCSSで簡単に実装することができます。
上の見本ではフェードインが永遠と繰り返されていますが、一回のみ実行させたり、もっと時間をかけてスライド・フェードインさせたり…といった感じに自由自在な微調整が可能です。
今回はCSSアニメーションで上下・横からフェードインさせる方法をレクチャーしたいと思います。
もくじ
1.CSSアニメーションで作るフェードインの基本
2章以降でご紹介するCSSは、コピー&ペーストでスライド式のフェードインを実装できますが、自分なりに微調整したい場合にはCSSアニメーションの基本をおさえておくと良いでしょう。
手っ取り早くフェードインするCSSを知りたい人は、この章は読み飛ばしちゃってOKです。
といっても、むちゃくちゃ簡単ですし、自分なりにアレンジするのは楽しいし面白いですよ。
まず、あらかじめHTMLにCSSアニメーションを加える要素を追加しておきます。
|
1 2 3 4 |
<div class="animation_box"> <p>CSSで上下・横からフェードインする方法</p> <p>posted date: 2021/03/30</p> </div> |
フェードインしたい要素に任意のクラス名を設定しておきましょう。
1-1.animationプロパティでアニメーションを設定する
次にCSSをイジっていきます。
先ほどのクラス名を指定し、以下のコードのようにanimationから続くプロパティを設定していきます。
|
1 2 3 4 5 6 7 8 9 10 |
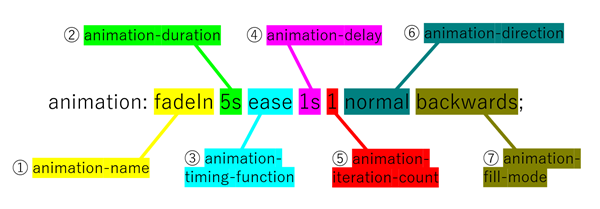
div.animation_box { padding: 10px; animation-name: fadeIn; animation-duration: 5s; animation-timing-function: ease; animation-delay: 1s; animation-iteration-count: 1; animation-direction: normal; animation-fill-mode: backwards; } |
各プロパティの意味は以下の通りです。
| プロパティ名 | 意味 |
|---|---|
| animation-name | 後で作成するアニメーションの名前 |
| animation-duration | アニメーションの時間。秒単位(s)で指定します。 |
| animation-timing-function | アニメーションをどのように進行させるか。「ease(緩やかに変化)」のほかに「ease-out(開始時だけ早く変化)」「linear(一定に変化)」などのバリエーションがある。 |
| animation-delay | アニメーションを開始する時間。秒単位(s)で指定します。 |
| animation-iteration-count | アニメーションの実行回数。永遠に繰り返したい場合は「infinite」を指定します。 |
| animation-direction | アニメーションの方向。「normal(順方向)」のほかに「reverse(逆方向)」「alternate(順・逆方向を繰り返す)」などのバリエーションがある。 |
| animation-fill-mode | アニメーションの開始前、終了後のスタイル。「backwards(アニメーション開始時のスタイルを開始前に適用)」のほかに「forwards(アニメーション終了時のスタイルを終了後に適用)」などがある。 |
または、以下のようにanimationプロパティで一括指定することもできます。
|
1 2 3 4 |
div.animation_box { padding: 10px; animation: fadeIn 5s ease 1s 1 normal backwards; } |
コードの省略&効率化に便利ですが、値の順番には気を付けてましょう。

1-2.@keyframesでアニメーションの内容を決める
animationプロパティで初期設定が済んだら、今度はアニメーションの具体的な内容を作っていきます。
アニメーションを作るには@keyframesを使います。
まず以下のように、先ほどanimation-nameで設定した名前を指定してあげます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
div.animation_box { padding: 10px; animation: fadeIn 5s ease 1s 1 normal backwards; } @keyframes fadeIn { from { } to { } } |
そして、from {}内にアニメーション開始時のスタイルを、to {}内に終了時のスタイルを書いてください。
例えばフェードインさせたいなら、開始時のスタイルで不透明度を最低に指定し、終了時のスタイルで不透明度を最高に引き上げます。
|
1 2 3 4 5 6 7 8 |
@keyframes fadeIn { from { opacity: 0; } to { opacity: 1; } } |
こうすることで、前節で設定した初期設定(実行時間や繰り返し処理等)に応じてフェードインが実行されます。

あるいは、さらに細かくアニメーションを表現したい場合は、以下のようにパーセンテージで指定することも可能です。
|
1 2 3 4 5 6 7 8 9 10 11 |
@keyframes fadeIn { 0% { opacity: 0; } 30% { opacity: 0.5; } 100% { opacity: 1; } } |
より高度なアニメーションを実装・調整したい場合はパーセンテージでの指定をおすすめします。
1-3.CSSアニメーションの欠点と解決策
CSSアニメーションは手軽に実装できる利点がありますが、スクロール時などの特殊なイベントによって実行させるにはJavaScript(jQuery)が必要です。
CSS・HTMLのみだと、(hover時などを除き)基本的にページが読み込まれた直後にアニメーションが実行されます。
そのため、ページの最後のほうにアニメーションを仕掛けても、ユーザーがたどり着く頃には終了してしまっている…なんてこともあります。

上図では、要素の最後尾の見出しに対して一回のみのフェードインをかけていますが、スクロールで辿り着く時にはすでにアニメーションが終わってしまっています。
animation-iteration-countをinfinite(繰り返し処理)に指定している場合ならまだしも、このように一回のみ発生するタイプのアニメーションは、ユーザーが見逃してしまう恐れがあります。
animation-delayで開始を遅らせることもできますが、ユーザーのタイミングに合わせて実行するのが的確です。
そこで、上下&横からフェードインさせるCSSアニメーションを解説した後、jQueryでスクロール時に実行する方法も併せて紹介したいと思います。
2.上下からフェードインするCSSアニメーション
前章ではフェードインのみのアニメーションでしたが、今度はCSSで「上から」または「下から」スライドしながらフェードインに挑戦してみましょう。
スライド式フェードインを実装するには@keyframesの内容を調整します。
(※animationプロパティによる初期設定は(1-1)を参考にして事前に済ませておいてください。)
2-1.上から下へスライドしながらフェードイン

まず、上から下へフェードインさせるにはtransform: translateY()を使います。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
div.animation_box { padding: 10px; animation: fadeIn 5s ease 1s 1 normal backwards; } @keyframes fadeIn { from { opacity: 0; transform: translateY(-20px); } to { opacity: 1; transform: translateY(0); } } |
translateY()は縦軸の位置を調整するCSS関数です。
()内はpxで指定できますが、ターゲットとなる要素のデフォルト位置が基準です。
そのため、上からスライドさせたい場合は、アニメーション開始時の位置はマイナスで指定おきましょう。
そして、終了時の位置はデフォルトに戻るようtranslateY(0)に設定します。
2-2.下から上へスライドしながらフェードイン

今度は下から上へフェードインさせたいと思います。
と言っても基本は「上から」と同じです。
調整する箇所は一点のみ。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
div.animation_box { padding: 10px; animation: fadeIn 5s ease 1s 1 normal backwards; } @keyframes fadeIn { from { opacity: 0; transform: translateY(20px); } to { opacity: 1; transform: translateY(0); } } |
開始時のtransformの値に気を付けてください。
上からフェードインする時はマイナスでしたが、デフォルト位置よりも下方からアニメーションを開始する場合はtransform: translateY()で正の数を指定しあげます。
3.横からフェードインするCSSアニメーション
前章では上下にスライドしながらフェードインするCSSを紹介しましたが、左右つまり横からフェードインする方法も基本的な考えは同じです。
3-1.右から左へスライドしながらフェードイン

横からフェードインさせる場合にはtransform: translateX()を応用します。
translateX()は横軸の位置を調整するためのCSS関数です。
前章では、縦軸の位置を調整するtranslateY()を使いましたが、左右の位置調整はXなので使い分けに気を付けましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
div.animation_box { padding: 10px; animation: fadeIn 5s ease 1s 1 normal backwards; } @keyframes fadeIn { from { opacity: 0; transform: translateX(20px); } to { opacity: 1; transform: translateX(0); } } |
ターゲットとなる要素のデフォルトの位置を基準として、横軸20pxズラした位置からフェードインが開始されるようになっています。
そしてフェードイン終了時にはデフォルトの位置に戻るようtranslateX()を0に指定してあげましょう。
3-2.左から右へスライドしながらフェードイン

左からフェードインさせるには、以下のようにアニメーション開始時のtranslateX()をマイナスで指定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
div.animation_box { padding: 10px; animation: fadeIn 5s ease 1s 1 normal backwards; } @keyframes fadeIn { from { opacity: 0; transform: translateX(-20px); } to { opacity: 1; transform: translateX(0); } } |
こうすると、デフォルトの位置から20px手前の位置からフェードインが開始されます。
4.【jQuery】スクロールしたらフェードインさせる方法
「1-3」でも説明した通り、CSSだけでスライド式のフェードインを実装しても、スクロール等の任意のタイミングでアニメーションを発動できません。
ユーザーがページをスクロールし、要素が画面に入ると同時にアニメーションを実行させるためには、CSSのほかにjQueryを活用する必要があります。
そこで、今回の補足としてjQueryで上下&横からフェードインを実装する方法も紹介します。
jQuery&CSSを使って上下・横からフェードイン

見本では以下のanimation_boxをターゲットとします。
|
1 2 3 4 |
<div class="animation_box"> <p>CSSで上下・横からフェードインする方法</p> <p>posted date: 2021/03/30 </p> </div> |
前章までの「CSSのみ」の実装方法ではanimationプロパティと@keyframesを使いましたが、jQueryの場合は不要です。
代わりに、ターゲットに最初からフェードイン開始時のスタイルを適用させておきます。
上下からフェードインさせたい場合はtransform: translateY、左右の場合はtransform: translateXで調整してください。
|
1 2 3 4 5 6 |
div.animation_box { padding: 10px; opacity: 0; transform: translateY(-20px); transition: 5s ease; } |
また、上記のようにtransitionプロパティを設置しておきましょう。
transitionはイベント発生時のアニメーションの初期設定を指定するものです。
左から順に「アニメーションにかける時間」「アニメーションの進行様式」を記述しています。
次に、jQueryでイベント発生時の挙動を設定します。
まず、jQueryを導入していない場合は、以下のコードを<head>内に配置してください。
|
1 |
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script> |
そして、以下のコードをjsファイル、または<script></script>内に入力しましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
$(function(){ $(window).on('load scroll', function(){ //現時点のスクロールの高さ取得 var scrollPosition = $(window).scrollTop(); //ウィンドウの高さ取得 var windowHeight = $(window).height(); $('.animation_box').each(function(){ //要素の位置(高さ)を取得 var elemPosition = $(this).offset().top; //スクロールの高さが要素の位置を超えたら以下のスタイルを適用 if(elemPosition < scrollPosition + windowHeight){ $(this).css({ opacity: 1, transform: 'translateY(0)' }); } }); }); }); |
各コードの説明はコメントアウトを参照してください。
イベント発生後のスタイルは上記15行目から指定しています。
また、ターゲットとなる要素のクラス名が異なる場合は9行目$('.animation_box')の変更を忘れずに。
まとめ
今回はCSSのみで上下&横からフェードインさせる方法と、jQueryと組み合わせた方法を紹介しました。
繰り返すタイプのフェードインや、hover等の簡易的なイベントによるフェードインであれば、CSSだけでも十分に対応できるかと思います。
ただし、スクロールしてふわっと現れるタイプのフェードインを設計するには、jQueryでの操作が必要です。




