WEBデザインでは、画像やアイコンなどを反転させたい場面が多々あります。
例えば以下のように、「進む」「戻る」ボタンとして逆方向の矢印アイコンを使いたい時などです。

画像編集ソフトで反転したものをアップロードするのも一つの手ですが、CSSにはscale()と呼ばれる便利な関数があります。
今回はCSSのscale()を使って、色々な要素を左右反転させるテクニックをご紹介したいと思います。
もくじ
1.CSSのscale()でテキストを左右反転させる
テキストを反転させる機会は滅多にないと思いますが、scale()の基本を確認するつもりで軽く触れておきたいと思います。

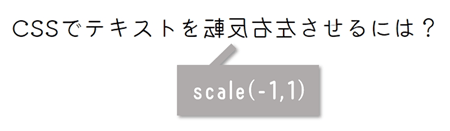
まず、HTMLとCSSをチェックしてください。
|
1 |
<p>CSSでテキストを<span class="reflect">左右反転</span>させるには?</p> |
|
1 2 3 4 |
.reflect { display: inline-block; transform: scale(-1,1); } |
上記のCSSを見てわかる通り、scale()関数はtransformプロパティの値として使用します。
transformは変形可能要素のみ有効なので、spanのようなインライン要素の場合はdisplayをinline-blockなどに変更(2行目)しておく必要があります。
scale()は、本来、要素を拡大・縮小するための関数です。
()内の1つ目の引数が水平方向(X軸)、2つ目が垂直方向(Y軸)の比率を指します。
デフォルトは「1」で、これより大きい(1.1~)と拡大し、小さい(0.1~0.9)と縮小します。
また、負の数を入れることで反転できます。
今回は左右(水平方向)に反転させるため、scale()の1つ目の引数に「-1」を入力しましょう。
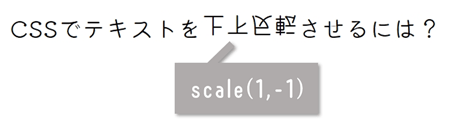
逆に2つ目の値を「-1」とすれば、上下(垂直方向)に反転させることも可能です。

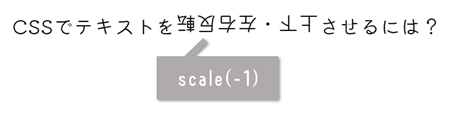
ちなみに、scale()の引数をカンマで区切らずに1つだけ入力すると、水平・垂直の両方向に同じ値が適用されます。

上図のように、「-1」とだけ指定すれば上下・左右に反転することができます。
2.CSSのscale()で画像を左右反転させる
前章で解説したscale()の使い方を知っていれば、テキスト以外の要素を反転させることも容易です。
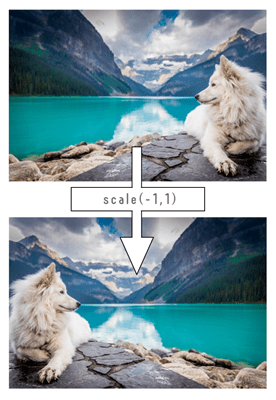
例えば、画像を反転させる場合も、同様なテクニックをimg要素に適用するだけです。
|
1 |
<img class="reflect" src="./01.jpg"> |
|
1 2 3 |
.reflect { transform: scale(-1, 1); } |
結果は以下の通りです。

テキストと比べると、画像の場合は左右反転しても視認性があまり下がりませんね。
WEBデザイン・レイアウト的に左右逆が良いな、という時はCSSでサクッと処理しちゃいましょう。
3.CSSのscale()でWEBアイコンを左右反転させる
テキストや画像と同様にWEBアイコン(Font Awesome)もCSSで反転できます。
アイコンが画像の場合は前章で紹介したコードを参考にしてください。
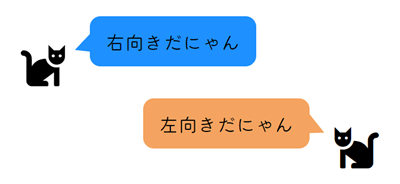
例えばFont Awesomeには、猫のアイコンが無料で配布されてますが、右向きのものしかありません。

上図のように、猫に左を向いてもらいたいシーンでもscale()が役に立ちます。
|
1 |
<i class="fas fa-cat reflect"></i> |
まず、HTMLではFont Awesomeから取得したコードを貼り付けます。
そして、class属性の最後の値として反転スタイル用のクラス名を入力してください。
上記ではreflectと設定していますが、適当なもので構いません。
|
1 2 3 4 |
.reflect { font-size: 30px; transform: scale(-1, 1); } |
CSSに関しては、今までのテクニックと何ら変わりません。
transformプロパティ以下のようの指定すれば、左右反転が適用されます。
あるいは、疑似要素としてWEBアイコンを使いたい場合は、以下の通りです。
|
1 |
<p class="reflect_cat">左向きだにゃん</p> |
|
1 2 3 4 5 6 7 8 |
.reflect_cat::before { display: inline-block; content: "\f6be"; font-family: "Font Awesome 5 Free"; font-weight: 900; font-size: 1.5em; transform: scale(-1, 1); } |
上記の3行で疑似要素としてWEBアイコンを呼び出すことができます。
contentの値には、各WEBアイコンのUnicodeを指定(3行目)します。
「\f6be」という風に、頭にバックスラッシュを付けてください。
font-weightには、WEBアイコンのスタイルがSolidなら900を、Regularなら400を指定します(スタイルはWEBアイコンの個別ページで確認できます)。
反転はテキストや画像と同様にscale()で実行します。
ただし、疑似要素として呼び出す場合は、displayをinline-blockに切り替え(2行目)ましょう。
4.CSSのscale()で背景のみ左右反転させる
背景を左右反転させようとすると、問題が生じることがあります。
例えば、以下のようにテキストを内包した親要素に背景を指定し、scale()で左右反転させたとします。
|
1 |
<div class="reflect_bg"><p>CSSで背景だけ反転できるかな?</p></div> |
|
1 2 3 4 |
.reflect_bg { background-image: url("./01.jpg"); transform: scale(-1, 1); } |
しかし結果は下図のように、子要素のテキストも一緒に反転しまいます。

このような問題を解消するには、子要素にもscale()を指定すると良いでしょう。
CSSに以下のスタイルを追記してください。
|
1 2 3 4 5 6 7 8 |
.reflect_bg { background-image: url("./01.jpg"); transform: scale(-1, 1); } .reflect_bg p { transform: scale(-1, 1); } |
親要素で左右反転されていた状態を、子要素でさらに反転させてデフォルトに戻しています。
このように再びscale()を使って反転を打ち消すことで、背景のみ左右反転させることができます。
まとめ
- テキストや画像、アイコンを左右反転させたい時は
transform: scale()を使おう - 反転させたい要素がインラインの場合は
displayをinline-block等に変更しよう - 親要素の背景のみ反転させたい場合は、子要素で反転を打ち消そう



