文章内のキーワードを強調したい時、CSSのfont-weightで文字を太くする場合があります。
しかし、font-weightの値を調整しているのに、文字の太さに変化が無いことも…。
今回はfont-weightが効かない(太字にならない)原因と対策について解説します。
もくじ
1.font-weightの基本と注意点
具体的な原因と対策の解説に入る前に、そもそも基本が疎かになっている可能性があります。
まずfont-weightの基本的な指定方法について、簡単におさらいしておきましょう。
font-weightの値には、以下2つのパターンがあります。
- キーワード
- 数値
一つずつ説明していきます。
1-1.キーワードで太さを変える
最もオーソドックスな方法として、キーワードで太さを指定する方法があります。
font-weightに指定できるキーワードは以下の4つです。
normal:初期値bold:太字lighter:より細くbolder:より太く
CSSでは、例えば以下のように記述されます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.normal { font-weight: normal; } .bold { font-weight: bold; } .lighter { font-weight: lighter; } .bolder { font-weight: bolder; } |
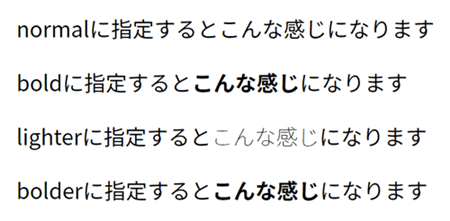
上記のCSSを以下のHTMLに適用させてみましょう。
|
1 2 3 4 |
<p>normalに指定すると<span class="normal">こんな感じ</span>になります</p> <p>boldに指定すると<span class="bold">こんな感じ</span>になります</p> <p>lighterに指定すると<span class="lighter">こんな感じ</span>になります</p> <p>bolderに指定すると<span class="bolder">こんな感じ</span>になります</p> |
結果は下図の通りです。

lighterとbolderは相対的な値で、親要素に指定されている太さによって結果が変わります。
例えば、そもそも親要素が細字(thin)であれば、bolderに指定された要素はその一段階上のnormalの太さになります。
1-2.数値で太さを変える
font-weightにはキーワード指定のほかに数値で太さを調整することも可能です。
font-weightに指定できる数値は以下の通りです。
100200300400:normalと同じ太さ(初期値)500600700:boldと同じ太さ800900
100が最も細く、900が最も太いです。
上記のように100刻みで指定するのが基本で、それ以外の数値にすると次の段階に切り上げられるようです(例えば701なら800)。
CSSでは、例えば以下のように記述されます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.w100 { font-weight: 100; } .w400 { font-weight: 400; } .w700 { font-weight: 700; } .w900 { font-weight: 900; } |
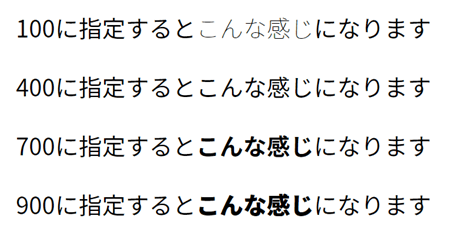
上記のCSSを以下のHTMLに適用させてみましょう。
|
1 2 3 4 |
<p>100に指定すると<span class="w100">こんな感じ</span>になります</p> <p>400に指定すると<span class="w400">こんな感じ</span>になります</p> <p>700に指定すると<span class="w700">こんな感じ</span>になります</p> <p>900に指定すると<span class="w900">こんな感じ</span>になります</p> |
結果は下図の通りです。

ただし、これらの数値に全て対応しているフォントは少ないです。
詳細は後述しますが、font-weightが効かないのは、フォントが未対応の数値を指定しているせいかもしれません。
2.font-weightが効かない原因と対策
基本を踏まえたうえでfont-weightが効かない具体的な原因と対策を見てみましょう。
font-weightが効かない原因として、主に以下の4点を挙げることができます。
- スペルミス
- 他のCSSが優先されている
- フォント未対応の太さを指定している
- (Webフォントの場合)指定したい太さをインポートしていない
一つずつ説明します。
2-1.まずはスペルミスがないか確認しよう
割とありがちなのがスペルミスです。
とくにfont-weightのうち「weight」の「eigh」の部分がやっかいです。
「neighbor(近所の人)」や「sleigh(ソリ)」等の英単語と同様に「ei + gh」の時は「gh」は発音しません。
そのため「weight」の発音は「ウェイト(ウエイト)」なのですが、慣れていない場合はつい「gh」を表記し忘れてしまいます。
同じCSSプロパティでは(発音の仕方は異なりますが)height(ハイト)も同様ですね。
また、個人的には「font-wight」というふうに「e」を抜かして入力してしまうことが多々あります。
2-2.他のCSSが優先されている
同じページに複数のCSSが反映されている場合(WordPressならプラグインや子テーマ等)があります。
スペルチェックに問題が無ければ、他のCSSでの記述が優先(上書き)されている可能性を疑いましょう。
font-weightが上書きされているかどうかは、基本的に各ブラウザの開発者ツール(デベロッパーツール)で確認できます。
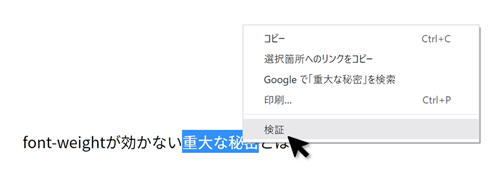
Chromeの場合は、font-weightを適用させたいテキストを選択して「右クリック」⇒「検証」と進みます。

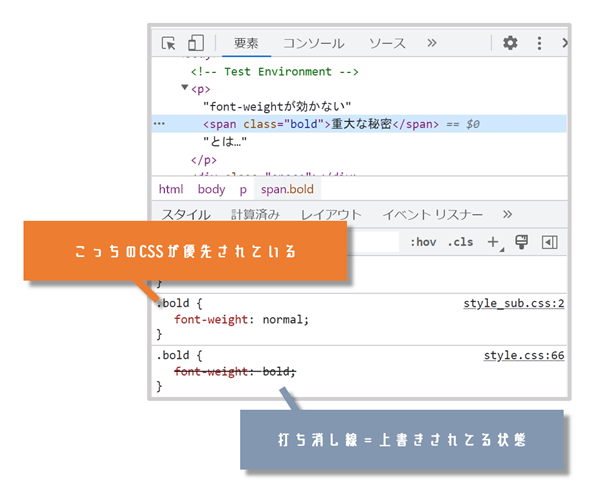
すると、以下のようにブラウザ画面右側にデベロッパーツールが展開されます。

上図では、font-weight:bold;に打ち消し線が入れられており、font-weight:normal;が優先されていることがわかります。
Chromeでは、各スタイルの横にファイル名と行数が掲載されているので、該当のCSSを見つけて直接編集してしまうのも手です。
あるいは、以下の方法で優先順位を調整します。
|
1 2 3 |
.bold { font-weight: bold !important; } |
各スタイルの横に「!important」を追記することで、無理やりスタイルを適用できます。
あまり推奨される方法ではありませんが、手っ取り早く済ませたい場合はおすすめです。
2-3.そもそも太字に対応しているフォントではない
スペルミスが見当たらず、デベロッパーツールで確認しても問題が見当たらない場合、そもそも太字に対応していないフォントを使っている可能性があります。
とくにfont-weightを数値で指定している場合、基本的な太さである400(normal)や700(bold)には対応していても、300や500など細かい微調整ができないケースが多いです。
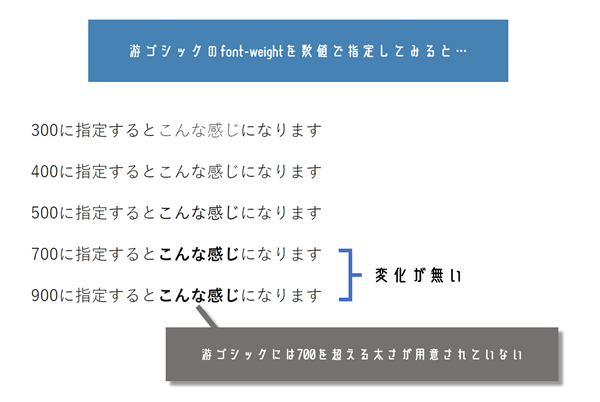
例えば、有名な日本語フォントの一つである「游ゴシック」のfont-weightに各数値を指定してみると、下図のような結果になります。

細かい違いなのでわかりにくいと思いますが、「300」「400」「500」「700」に指定したテキストは太さに変化があります。
一方「900」に指定したテキストは「700」に指定したものと太さに変化がありませんでした。
そして、游ゴシックについて調べてみると、前半4パターン以外の太さには対応していないことがわかりました。
この場合、700よりも太くすることは基本的に出来ません。
ただし、CSSのtext-shadowを駆使することで「太くなったように見せる」ことは可能です。
text-shadowとは、テキストに影を付けるためのCSSプロパティです。
これを以下のように応用します。
|
1 2 3 4 5 6 7 8 9 10 11 |
.shadow_bold{ text-shadow: 0.5px 0.5px 0, 0.5px -0.5px 0, -0.5px 0.5px 0, -0.5px -0.5px 0, 0.5px 0 0, 0 0.5px 0, -0.5px 0 0, 0 -0.5px 0; } |
text-shadowには、1つ目の値として「(影が伸びる)水平方向の距離」、2つ目の値として「垂直方向の距離」、3つ目の値として「影をぼかす範囲」、4つ目の値として「影の色」を指定します。
上記のスタイルでは4つ目の値を割愛し、カンマで区切って8つの影を適用しています。
すなわち、8方向に影を伸ばして文字を太く見せている…という仕組みです。
ちなみに、各スタイルの「0.5」の数値を変えることで太さを微調整できます。
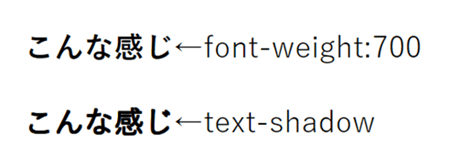
では、実際にどのように変化するのか、同じ游ゴシックでfont-weight:700に指定したものと見比べてみましょう。

text-shadowで太文字化を試みたテキストのほうが、ほんのりと太くなっているのがわかります。
太文字に対応してないけど、どうしても太く強調したい場合は試してみると良いかもしれません。
2-4.(Webフォントの場合)指定したい太さをインポートしていない
「Google Fonts」等のWebフォントをCDNで利用している場合、指定したい太さをインポートしていない可能性があります。
例えば、「Google Fonts」で配布されている日本語フォント『Noto Sans Japanese』の場合、6パターンの太さに対応しています。
ここで1パターン(例えば100)のみインポートしても、font-weightで他の数値(例えば900)の太さに調整することはできません。
では、「Google Fonts」で希望の太さをインポートする手順を解説します。
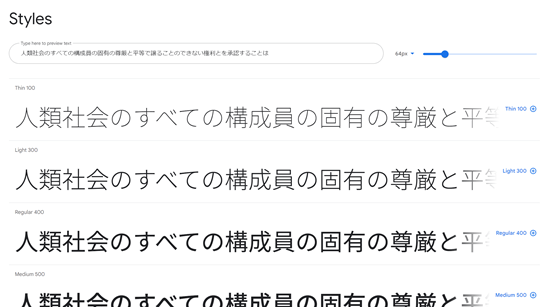
まず、各フォントのページにアクセスしたら、下にスクロールして「Styles」の項目を探してください。
下図のように、対応している太さのパターンが一覧化されており、好みの太さを選択できるようになっています。

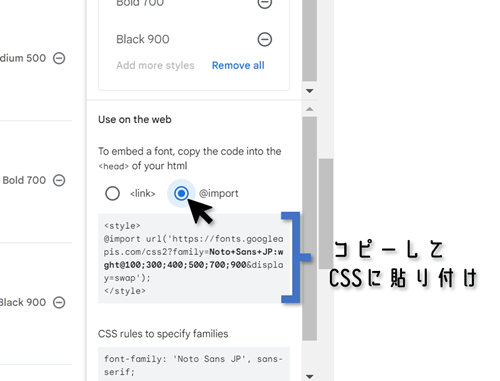
以下のように、各パターンの右横にある「+」ボタンを押して選択していきます。

後から文字の太さを自由に調整したい場合は、全て選択してしまうことをおすすめします。

上図のように「use on the web」内のimportにチェックを入れて、テキストエリア内に表示されるコードをコピー⇒CSSに貼り付ければインポート完了です。
(※CSSファイルに記載する場合は<style> </style>は除きましょう。)
全てのパターンを追加してもコードは一行で済みます。
3.bやstrongが効かない原因と対策
font-weight以外でテキストを太文字にする方法としてbタグやstrongタグを挙げることができます。
CSSと比べて自由な調整ができないものの、HTMLに直接記述できるため非常に手軽な方法です。
|
1 2 |
<p>strongタグで太文字にすると<strong>こんな感じ</strong>です</p> <p>bタグで太文字にすると<b>こんな感じ</b>です</p> |
一方、bタグとstrongタグによる強調が効かない場合もあります。
主に以下のような理由によるものです。
font-weightが指定されているbやstrongで囲んでも効かない要素がある
一つずつ解説していきます。
3-1.font-weightが指定されている
font-weightが指定されている要素をbタグやstrongタグで囲むと、font-weightの値が優先されます。
例えば、以下のような感じです。
|
1 |
<p>strongタグで太文字にすると<strong><span style="font-weight:normal;">こんな感じ</span></strong>です</p> |
ただし、以下のようにfont-weightが指定されている要素の内側に配置することで、今度はstrongタグの装飾が優先されます。
|
1 |
<p>strongタグで太文字にすると<span style="font-weight:normal;"><strong>こんな感じ</strong></span>です</p> |
3-2.bやstrongで囲んでも効かない要素がある
font-weightの有無に限らず、bタグやstrongタグで囲んでも太文字化が効かないケースもあります。
例えば、button要素やinput要素を太文字にしたい時に、以下のような記述は無効です。
|
1 2 |
<strong><button>送信</button></strong> <strong><input type="button" value="送信"></strong> |
ただしbutton要素に関しては、前節と同様にstrongタグをbuttonタグの内側に配置することで強調が適用されます。
|
1 |
<button><strong>送信</strong></button> |
一方input要素はvalue属性でテキストを入力するため、そもそも外側も内側もありません。
この場合は素直にCSSで調整しましょう。
|
1 2 3 |
input[type="button"] { font-weight: bold; } |
まとめ
今回、解説したfont-weightが効かない原因と対策について、以下に要点をまとめておきます。
font-weightはスペルミスをしやすいプロパティ(しっかり確認しよう)- 他のCSSの
font-weightが優先されていないかチェックしよう - そもそも太文字に対応していないフォントも存在する
- どうしても太文字にしたい場合は
text-shadowを応用してみよう




