WEBサイトの一般的なデザインというと、どうしても四角形のブロックを整然と並べるだけのレイアウトになってしまいがちです。
一方で、なにかレイアウトの中に視覚的なアクセントがあれば、そこにユーザーの視線を注目・誘導させることができます。
中でもシンメトリックで美しく、WEBデザインとの親和性も高いものといえば「ひし形(ダイヤモンド形)」がオススメです。

例えば「ひし形」にトリミングした画像や、アイコン、ボタン等々…様々に応用が効きます。
しかし「ひし形」をWEBサイト上、あるいは記事の中で表現するためには、CSSで一工夫する必要があります。
そこで、今回は誰でも簡単にCSSで「ひし形」を実装するためのテクニックを紹介したいと思います。
もくじ
1.CSSで「ひし形」を表現する3つの方法
CSSで「ひし形」を表現する方法には、主に以下の3つの方法があります。
transform: rotate()←最も簡単。でも描画できるのは正方形の「ひし形」のみtransform: skew()←正方形以外の「ひし形」を作れるborder←縦割りor横割りエフェクト可。ボタン等におすすめ
最も簡単なのは一番目のtransform: rotate()を使う方法ですが、それぞれ特徴と使うべきシーンが異なります。
1-1.transform: rotate()で「正方形のひし形」を作る
transform: rotate()とは、要素を任意の角度に回転させるためのCSSプロパティおよび関数です。
例えばrotate(180deg)といった風に自在に度数を指定できます。
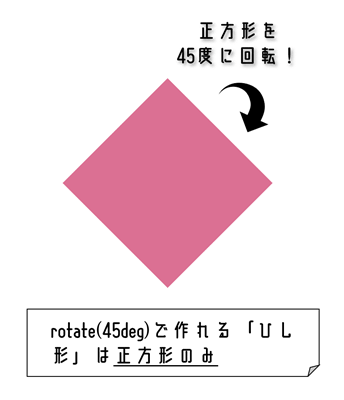
つまり、幅と高さが等しい要素を45度に回転させてしまえば「ひし形」が一丁上がり、というわけです。
|
1 |
<div class="diamond"></div> |
|
1 2 3 4 5 6 |
.diamond { width: 200px; height: 200px; background: #db7093; transform: rotate(45deg); } |
とても簡単ですよね。

しかし、rotate()のみで描画できるのは、全ての内角が等しい正方形の「ひし形」のみです。
(※全ての辺が等しい平行四辺形という定義上では、正方形も「ひし形」と言えますが、よりスタイリッシュなダイヤモンド型にしたい場合は、次の節を参考にしてください。)
とは言え、この均整の取れた形は美しいですし、WEBデザインにおいても汎用性が高いかと思います。
より小さなサイズに調整すれば、これだけでもマークやボタンとしても活用できるでしょう。
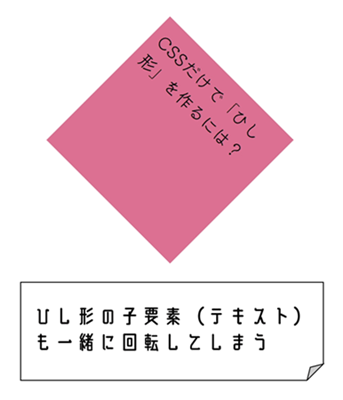
ただし、この中にテキストを入れて背景として使う場合には注意が必要です。
というのも、このままテキストを入れてしまうと、テキストごと回転してしまうからです。

この場合、テキストの要素にもtransform: rotate()を指定し、逆回転させます。
そのため、まず以下のようにひし形の要素(diamond_background)と、その中のテキストボックスの要素(text_box)とを入れ子関係にしておきます。
|
1 2 3 |
<div class="diamond"> <div class="text_box"><p>CSSだけで<br>「ひし形」<br>を作るには?</p></div> </div> |
そして、先ほどと同様に、背景となる親要素をrotate()で45度に回転させます。
|
1 2 3 4 5 6 7 |
.diamond { width: 200px; height: 200px; background: #db7093; transform: rotate(45deg); position: relative; } |
後でテキストボックスの位置関係を調節するため、事前にpositionをrelativeに変更しておいてください。
次に、テキストボックスとなる子要素の角度をrotate()で元に戻してあげましょう。
|
1 2 3 4 5 6 7 |
.text_box { width: 200px; transform: rotate(-45deg); text-align: center; position: absolute; top: 55px; } |
45度の回転を戻すにはマイナス(-)を付けるだけです。
さらに「ひし形」の真ん中にテキストが来るようにpositionとtopで調整しています。

テキストボックスの大きさによってtopだけでなくleftの調整も必要になるかもしれません。
位置調整のプロパティと値は、WEBサイトや記事のレイアウトによって異なるため、自分なりにアレンジしてみてください。
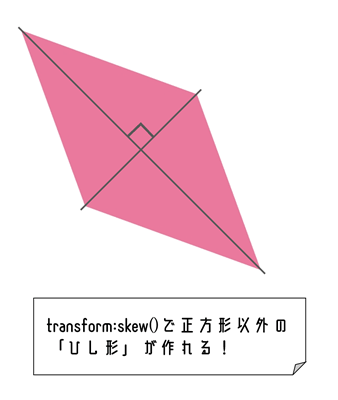
1-2.transform: skew()で正方形以外の「ひし形」を作る
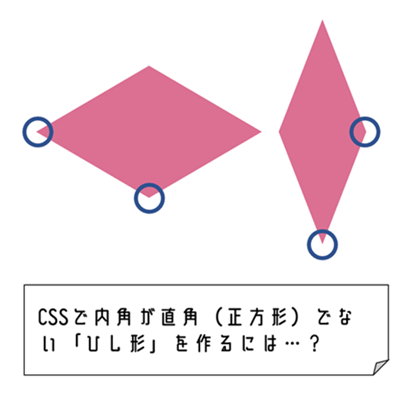
では、正方形以外の「ひし形」を作るにはどうしたら良いのでしょうか?

もっとシュッとした「ひし形」、あるいは正方形よりもボリューミィな「ひし形」を描画するためには、要素の内側の角度を操作する必要があります。
このように要素の内角を調整するにはtransform: skew()を使います。
|
1 |
<div class="diamond"></div> |
|
1 2 3 4 5 6 |
.diamond { width: 150px; height: 150px; background: #db7093; transform: skew(30deg,30deg); } |
上記のコードのように、skew()の値には任意の角度(deg)を指定してください。
1番目の値がX軸(水平方向)の傾き、2番目の値がY軸(垂直方向)の傾きを表します。
X軸・Y軸ともに等しい値を指定することで、対角線が直交する「ひし形」を描画できます。

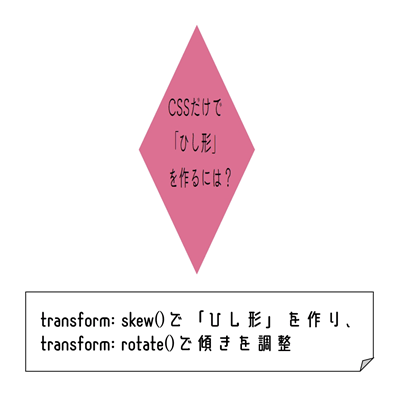
しかし、このままでは「ひし形」が傾いたままです。
ここでまたtransform:rotate()の出番です。
45度または135度に回転させてあげることで「ひし形」を立たせることができます。
要素のスタイルにはすでにtransformプロパティが設定されていますが、以下のように関数同士をスペースで空ければ複数指定できます。
|
1 2 3 4 5 6 |
.diamond { width: 150px; height: 150px; background: #db7093; transform: rotate(45deg) skew(20deg, 20deg); /* 関数同士はスペースで空ける */ } |
ちなみにrotate()をskew()よりも後ろに記述すると形が崩れてしまうため、上記のようにrotate()を先に指定してください。
またテキストを入れる場合には、前節と同様にHTMLを入れ子構造にし、テキストボックスの傾きと回転をリセットする必要があります。
|
1 2 3 |
<div class="diamond"> <div class="text_box"><p>CSSだけで<br>「ひし形」<br>を作るには?</p></div> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
.diamond { width: 150px; height: 150px; position: relative; background: #db7093; transform: rotate(45deg) skew(20deg, 20deg); } .text_box { position: absolute; top: 20px; left: 15px; transform: skew(-20deg, -20deg) rotate(-45deg); /* 傾き・回転をリセット */ } |
傾き・回転をリセットする時には、skew()とrotate()の順番が反対になっていることに注意しましょう。
また、テキストボックスの位置を調整するためposition周りのプロパティを指定しておくと良いです。

1-3.borderで「ひし形」をアレンジしてみる
transformプロパティと比べると、コードが多くなりますがborderプロパティでも「ひし形」を描画することができます。
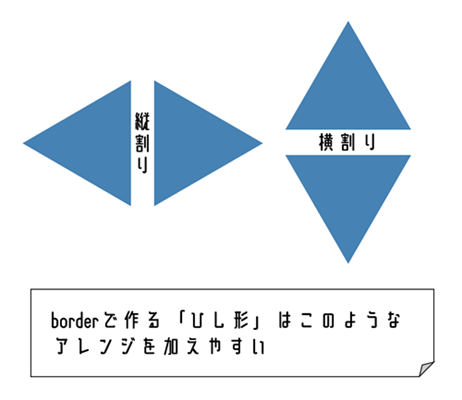
borderを使うメリットは「正方形のひし形」「正方形じゃないひし形」どちらも対応できることと、下図のように縦割り・横割り等のアレンジができる点です。

borderは要素に枠線を設けるためのプロパティですが、そのトリッキーな使い方として三角形を描写することも可能です。
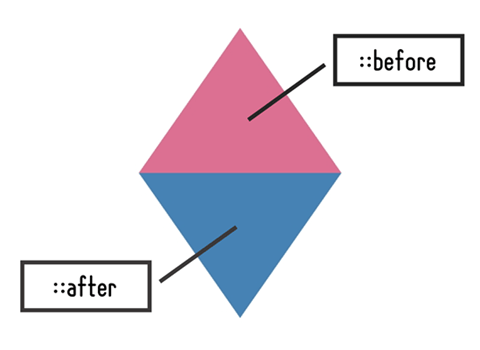
つまり、2つの要素で三角形を作り、上下あるいは左右につなぎ合わせて「ひし形」を表現する…といった感じになります。
そのため、ブロック要素を少なくとも2つ用意する必要がありますが、疑似要素でも問題ありません。
|
1 |
<div class="diamond"></div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
.diamond { position: relative; width: 140px; height: 200px; } .diamond::before { /* 上の三角形 */ content: ""; width: 0; height: 0; border-right: 70px solid transparent; border-bottom: 100px solid #4682b4; border-left: 70px solid transparent; position: absolute; } .diamond::after { /* 下の三角形 */ content: ""; width: 0; height: 0; border-top: 100px solid #4682b4; border-right: 70px solid transparent; border-left: 70px solid transparent; position: absolute; top: 50%; } |
::beforeで上の三角形を、::afterで下の三角形を描画し、真ん中でつなぎ合わせるようtopで位置調整をしています。

三角形の形と大きさは、枠線の太さとバランスによって決まります。
正方形の「ひし形」を作りたい場合は、borderプロパティの太さを全て等しく指定してください。
例えば、以下のような感じにです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
.diamond { position: relative; width: 140px; /* ②の太さの2倍 */ height: 200px; /* ①の太さの2倍 */ } /* 正方形の「ひし形」 */ .diamond::before { content: ""; width: 0; height: 0; border-right: 100px solid transparent; /* ② */ border-bottom: 100px solid #db7093; /* ① */ border-left: 100px solid transparent; /* ② */ position: absolute; } .diamond::after { content: ""; width: 0; height: 0; border-top: 100px solid #4682b4; /* ① */ border-right: 100px solid transparent; /* ② */ border-left: 100px solid transparent; /* ② */ position: absolute; top: 50%; } |
上記のコードに、コメントアウトで番号を振っていますが、①同士および②同士の太さには同じ値を指定してください(でないと「ひし形」になりません)。
一方、①と②の太さが等しい必要はありません。
例えば、②の太さが①の太さよりも小さければ小さいほど、よりスタイリッシュな「ひし形」になります。
逆に②の太さが①の太さよりも大きければ大きいほど、横軸に「ひし形」が広がっていきます。
ちなみに位置調整の関係で、①の太さを変更する場合は本体要素のheight(4行目)をその2倍の値に指定しておくと形が崩れません。
同様に②の太さを変更する場合も、本体要素のwidth(3行目)をその2倍の値に指定しておくと良いでしょう。

borderで「ひし形」を描画するテクニックの「三角形をつなぎ合わせる」という性質を応用すれば、上のようなボタンが作れたりします。
良かったら使ってみてください。
|
1 |
<div class="diamond"><a href="#">Click!</a></div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
.diamond { position: relative; width: 180px; height: 200px; } .diamond a{ position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); z-index: 1; } .diamond::before { content: ""; width: 0; height: 0; border-right: 90px solid transparent; border-bottom: 100px solid #000; border-left: 90px solid transparent; position: absolute; transition: all 1s; z-index: 2; } .diamond::after { content: ""; width: 0; height: 0; border-top: 100px solid #000; border-right: 90px solid transparent; border-left: 90px solid transparent; position: absolute; top: 50%; transition: all 1s; z-index: 3; } .diamond:hover::before { transform: translateY(-12px); opacity: 0.5; } .diamond:hover::after { transform: translateY(12px); opacity: 0.5; } |
2.CSSで画像を「ひし形」にトリミングするには?
画像を「ひし形」に切り抜き、ちょっとしたサムネイルやアイコンを作ることができます。

まず正方形の「ひし形」で切り抜く場合は、画像(img)をブロック要素で囲んでおきます。
|
1 2 3 |
<div class="diamond"> <img src="./dog.jpg"> </div> |
そして、親要素をtransform: rotate()で45度に回転させ「ひし形」に。
すると、子要素である画像も一緒に回転してしまうので、-45度に逆回転して元に戻してあげましょう。
|
1 2 3 4 5 6 7 8 9 10 11 |
.diamond { width: 150px; height: 150px; transform: rotate(45deg); overflow: hidden; } .diamond img { width: 300px; transform: rotate(-45deg) translate(20px,-80px); } |
ポイントは5行目のoverflowプロパティです。
値としてhiddenを指定すると、子要素のハミ出た部分が非表示になります。
こうすることで、画像を親要素の範囲(ひし形)に切り抜くことができます。
「ひし形」に収めたい画像の位置はtransform: translate()で調整してください。
最初の値が横軸(水平方向)の位置、次の値が縦軸(垂直方向)の位置を指します(※pxのほかに%で指定することも可能です)
また、正方形でない「ひし形」に切り抜きたい場合は、以下のようにtransformプロパティにskew()関数を追加するだけです。
|
1 2 3 4 5 6 7 8 9 10 11 |
.diamond { width: 150px; height: 150px; transform: rotate(45deg) skew(10deg, 10deg); overflow: hidden; } .diamond img { width: 300px; transform: skew(-10deg, -10deg) rotate(-45deg) translate(20px,-110px); } |
画像のスタイルでは、skew()もrotate()と同様にリセットするのを忘れないようにしましょう。

3.リストのマークを「ひし形」にしたい
今まで解説してきた「ひし形」を描画するテクニックをWEBデザインに応用するなら、リストマークがオススメです。
リストマークと言えば、list-style-typeプロパティでも多様なマークが用意されている中、意外にも「ひし形」が無かったりします。

そこで疑似要素を使って、各リスト項目の先頭に「ひし形」マークを配置してみたいと思います。
まず、以下のようなHTMLを準備してください。
|
1 2 3 4 5 |
<ul> <li>シンメトリーで美しい</li> <li>シンプルで目立ちすぎず、地味過ぎない</li> <li>四角形の要素を回転させるだけ!</li> </ul> |
次に、リストの初期設定として、ブラウザの仕様で元から配置されているリストマークを取り除きます。
|
1 2 3 4 5 |
li { position: relative; padding-left: 30px; list-style: none; } |
「ひし形」マークを配置するためのスペースをpadding-leftで空け、さらに位置調整ができるようpositionをrelativeに指定しておきます。
そしてliに疑似要素を追加して「ひし形」を描画します。
|
1 2 3 4 5 6 7 8 9 10 |
li::before { content: ""; position: absolute; top: 10px; left: 5px; width: 10px; height: 10px; background: #db7093; transform: rotate(45deg); } |
WEBサイトのレイアウトに合わせてtopやleftは調整してください。
まとめ
今回はCSSで「ひし形」を作る方法をレクチャーしました。
基本的に押さえておきたいの以下の3つです。
- 正方形の「ひし形」は、rotate()のみでOK。
- 正方形以外の「ひし形」は、さらにskew()で調整。
- borderはどっちも可。でもコードが多くなるよ。
といった感じです。
四角い要素を整然と並べがちなWEBデザインに「ひし形」を加えて、競合サイトとの差別化に活用してみると良いでしょう。




