WEBデザインでは、何らかの要素を強調するために二重線を使うシーンが多々あります。
今回は、二重線を引くための基本的なテクニックをまとめました。
また記事の後半では、二重線をカスタマイズする方法もご紹介します。
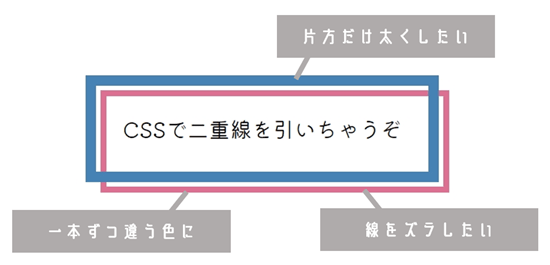
例えばCSSでは、以下のような細かい調整も可能です。

すべてサンプルコードを添えて解説するので、初心者の人はコピペだけでもOKです。
もくじ
1.CSSで二重線を引くための5つの方法
CSSで二重線を引くための方法は、実は一つだけではありません
例えば、以下の5つの方法が一般的です。
- borderにdoubleを指定する ⇒ スピーディ・簡易的
- outlineにdoubleを指定する ⇒ スピーディ・簡易的
- 疑似要素で表現する ⇒ カスタマイズ向け・おすすめ
- box-shadowを応用する ⇒ スピーディ・カスタマイズ向け・おすすめ
- 要素を入れ子にする ⇒ カスタマイズ向け
各方法にはメリット・デメリットがあるため、目的に応じて使い分けてみても良いかもしれません。
例えば、borderやoutlineは簡易的な二重線ではあるものの、たった一行のコードで実装できます。
一方、疑似要素の場合、複数行のコードが必要になりますが、バラエティに富んだカスタマイズが可能です。
それでは、各方法の特徴と具体的なCSSについて、詳しく解説したいと思います。
まず、共通するHTMLとして、以下の要素をターゲットにして話を進めていきます。
|
1 |
<div class="double_line">CSSで二重線を引いちゃうぞ</div> |
どの方法でも、おおよそ下図のような結果になることを目指します

1-1.borderにdoubleを指定する
二重線を引く方法のなかで最も有名なのが、borderプロパティを使ったテクニックです。
CSSは以下の通りです。
|
1 2 3 4 5 |
.double_line { display: inline-block; padding: 5px; border: double 10px #4682b4; } |
基本的にborderの値としてdoubleを指定(4行目)することで、簡単に二重線を引くことができます。
その他の値として、線の太さ(10px)、色(#4682b4)を半角スペースを空けて指定します。
displayやpaddingに関しては、ページのレイアウトに合わせて調整・変更してください。
このように、シンプルかつスピーディに二重線を引きたい場合には最適なテクニックです。
ただし、デザインを調整できる箇所は全体の太さと色のみ。
片方の線だけ太くしたり、色を変えたり…といったことは出来ません。
1-2.outlineにdoubleを指定する
CSSにはborderとよく似たプロパティにoutlineがあります。
outlineもborderと同様に、要素に外枠を設けるためのCSSです。
まず、以下のコードを確認してください。
|
1 2 3 4 5 |
.double_line { display: inline-block; padding: 5px; outline: double 10px #4682b4; } |
プロパティ名こそoutlineに変わっていますが、値に関してはborderと全く同じものを指定(4行目)しています。
では、いったいborderと何が違うのかというと、主に以下の2点です。
- 上下左右を個別に指定できない
- 要素の周囲にスペースを持たない
outlineの場合、border-leftやboder-bottomのような上下左右の枠線を個別に指定するプロパティがありません。
そのため、outlineで「線の種類」「太さ」「色」を指定する時、4方向すべての枠線に同じスタイルが適用されます。
また、borderのようにスペースを持たないため、どんなに太いoutlineを引いても周囲のレイアウトに影響しません。
しかし、このような特徴があるものの、二重線に関してはborderと同様に、細かいカスタマイズができないのが難点です。
1-3.疑似要素で表現する
CSSの疑似要素でも二重線を表現できます。
例えば、以下のように要素本体と疑似要素の両方に直線(solid)のborderを適用し、重ね合わせる手法です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
.double_line { display: inline-block; position: relative; padding: 5px; border: solid 3px #4682b4; } .double_line::before { content: ""; position: absolute; top: -10px; bottom: -10px; left: -10px; right: -10px; border: solid 3px #4682b4; z-index: -1; } |
疑似要素のサイズを少しだけ拡張(11-14行目)しているため、本体と重ねた時に「二重線のように見える」というわけです。
border単体のテクニックに比べると、手間がかかりますがカスタマイズしやすいという利点があります。
疑似要素を使った二重線のカスタマイズについては、次章で詳しく解説しているので参考にしてみてください。
1-4.box-shadowを応用する
box-shadowは本来、ボックスの影を落とすプロパティですが、影のぼかしを除去することで二重線のように見せることができます。
また、borderのように少ないコードで実装でき、かつデザイン調整も容易です。
box-shadowを使った二重線のカスタマイズについては、次章で詳しく解説します。
ここでは、二重線を表現するための基本的なCSSについて確認しておきましょう。
|
1 2 3 4 5 |
.double_line { display: inline-block; padding: 5px; box-shadow: 0 0 0 3px #4682b4, 0 0 0 6px #fff, 0 0 0 9px #4682b4; } |
box-shadowはカンマで区切ることで複数の影を実装することができます。
この特性を利用し、3つの影を重ね合わせて二重線を表現します。
最初の影(0 0 0 3px #4682b4)は、二重線の内枠のスタイルです。
4つ目の数値(3px)には、内枠の太さを指定してください。
真ん中の影(0 0 0 6px #fff)は、線と線の間の余白のスタイルです。
4つ目の数値(6px)には、内枠の太さ + 余白の大きさを指定してください。
最後の影(0 0 0 9px #4682b4)は、二重線の外枠のスタイルです。
4つ目の数値(9px)には、内枠の太さ + 余白の大きさ + 外枠の太さを指定してください。
ちなみに、それぞれの影の3つ目の値(0)は、ぼかしの広がりを調整するものです。
それぞれ「0」にすることで、ぼかしの無い二重線を実装できます。
1-5.要素を入れ子にする
HTMLの要素を入れ子にすることで二重線を引くこともできます。
この章の冒頭で紹介したHTMLを以下のように変更してください。
|
1 2 3 |
<div class="double_line"> <p>CSSで二重線を引いちゃうぞ</p> </div> |
テキストをさらに子要素で挟みます。
CSSは以下の通りです。
|
1 2 3 4 5 6 7 8 9 10 |
.double_line { display: inline-block; padding: 3px; /* 線と線の間の余白 */ border: solid 3px #4682b4; /* 外枠のスタイル */ } .double_line p { padding: 5px; border: solid 3px #4682b4; /* 内枠のスタイル */ } |
親要素と子要素それぞれにborderを適用します。
線の種類はdoubleではなくsolid(一本線)を指定しましょう。
つまり、一本線を引いた要素を2つ重ね合わせて、二重線を表現しています。
この方法は、疑似要素のような高いカスタマイズ性を持っていますが、二重線を装飾するごとにHTML要素をいちいち追加しなければなりません。
2.CSSで二重線のデザインをカスタマイズ
この章では、疑似要素またはbox-shadowで二重線のスタイルを調整するテクニックを解説したいと思います。
各テーマにつき、両方(疑似要素/box-shadow)のコードを紹介するので、好みのほうを使ってください。
HTMLは前章と同じのコードを使用します。
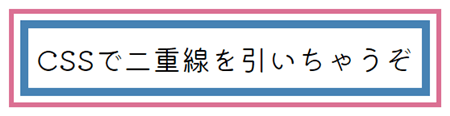
2-1.一本ずつ異なる色・太さを調整したい

疑似要素で二重線のスタイルを作成すれば、上図のように色や太さのカスタマイズ(一本ずつ)も簡単です。
基本は前章で紹介したコードと同じですが、少しだけ値を微調整します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
.double_line { display: inline-block; position: relative; padding: 5px; border: solid 5px #4682b4; /* 内枠のスタイル */ } .double_line::before { content: ""; position: absolute; top: -12px; bottom: -12px; left: -12px; right: -12px; border: solid 3px #db7093; /* 外枠のスタイル */ z-index: -1; } |
要素本体(内枠)と疑似要素(外枠)のborderの値を、それぞれ好みの太さや色に変えるだけです。
また、線を太くした時に(線と線の間の)余白が埋まってしまう場合は、疑似要素のtop~rightの値(11-14行目)を広めに取ると良いでしょう。
一方、box-shadowで二重線を引く場合は以下の通りです。
|
1 2 3 4 5 |
.double_line { display: inline-block; padding: 5px; box-shadow: 0 0 0 5px #4682b4, 0 0 0 8px #fff, 0 0 0 11px #db7093; } |
前章で説明した通り、box-shadowの値のうち、カンマで区切られた最初の影が内枠、真ん中が余白、最後が外枠のスタイルを担当しています。
それぞれ5つ目の値に好みのカラーコードを指定できます。
また、線・余白の大きさ(4つ目の値)を調整する場合は、手前の影の値との合計を入力してください。
例えば内枠を3px、余白を2px、外枠を3pxにしたい時は、それぞれの影の4つ目の値を「3px」「5px」「8px」といった具合に指定します。
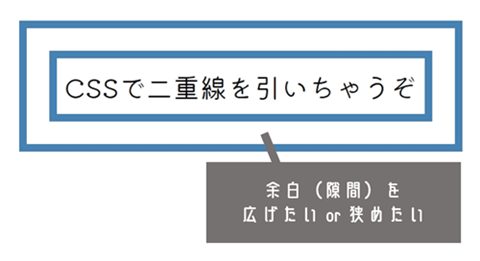
2-2.線の隙間を狭めたり、広げるには?

前節で少しだけ触れましたが、疑似要素で線と線の間の余白(隙間)の大きさを変えたい場合は、top~rightの値を調整します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
.double_line { display: inline-block; position: relative; padding: 5px; border: solid 5px #4682b4; } .double_line::before { content: ""; position: absolute; top: -25px; bottom: -25px; left: -25px; right: -25px; border: solid 5px #4682b4; z-index: -1; } |
基本的にtop~rightで指定した数値が0に近ければ近いほど余白は狭まり、遠ければ遠いほど広がります。
ちなみに、上記のコードではtop~rightに0よりも小さい値を指定することで、疑似要素を要素本体の外側へと拡張させています。
逆に、0よりも大きい数値にすれば、要素本体の内側に疑似要素が配置されます(この時、疑似要素のborderが内枠に、要素本体が外枠になります)。
box-shadowで余白を調整する場合は、カンマで区切られた真ん中の影(0 0 0 20px #fff)を調整してください。
|
1 2 3 4 5 |
.double_line { display: inline-block; padding: 5px; box-shadow: 0 0 0 5px #4682b4, 0 0 0 20px #fff, 0 0 0 25px #4682b4; } |
余白の大きさを調整するのは4つ目の値(20px)です。
上記の場合、5px分の内枠が覆いかぶさるため(20px-5px=)15px分の余白が開きます。
2-3.線の位置をズラすには?

上図のように、あえて二重線のうち一本をズラして表示させる手法があります。
見出しやタイトルなどのちょっとした視覚的なアクセントに使えます。
疑似要素では、以下のようにtop~rightの数値を調整し、外枠の位置をズラします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
.double_line { display: inline-block; position: relative; padding: 18px; border: solid 4px #db7093; font-size: 0.8em; } .double_line::before { content: ""; position: absolute; top: 6px; bottom: -14px; right: -14px; left: 6px; border: solid 4px #ffc0cb; z-index: -1; } |
一方、box-shadowで二重線をズラす場合は、表示上の挙動がやや異なります。
|
1 2 3 4 5 |
.double_line { display: inline-block; padding: 18px; box-shadow: 0 0 0 4px #db7093, 12px 12px 0 0 #fff, 12px 12px 0 4px #ffc0cb; } |
box-shadowの値のうち、1つ目の値は水平方向の位置、2つ目は垂直方向の位置を示します。
真ん中の影(余白)と最後の影(外枠)に水平・垂直方向の値として12pxを指定し、右下に(12px – 4px =)6px分ズラしてみました。

結果は上図の通り、box-shadowの場合は真下の枠線は透過せず、要素の領域に隠れます。
真下の外枠を透過させたい場合は、疑似要素で二重線を引く方法を採用しましょう。
2-4.線を増やして三重線にするには?
最後に番外編として、さらに枠線を増やす方法を解説します。
疑似要素では、これまで::beforeだけ消費していたので、残りの::afterをプラスして三重線を作ってみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
.double_line { display: inline-block; position: relative; padding: 5px; border: solid 3px #4682b4; /* 内枠のスタイル */ } .double_line::before { content: ""; position: absolute; top: -10px; bottom: -10px; left: -10px; right: -10px; border: solid 3px #4682b4; /* 真ん中の枠のスタイル */ z-index: -1; } .double_line::after { content: ""; position: absolute; top: -17px; bottom: -17px; left: -17px; right: -17px; border: solid 3px #4682b4; /* 外枠のスタイル */ z-index: -2; } |
::afterを::beforeよりも大きなサイズに拡張し外枠としました。
この場合、要素本体は内枠のままで、::beforeは真ん中の枠線です。
結果は以下の通りです。

三重線よりもさらに本数を増やしたい場合はbox-shadowが有効です。
例えば、box-shadowで作った五重線は下図のように表示されます。

CSSは以下の通りです。
|
1 2 3 4 5 6 7 8 9 |
.double_line { display: inline-block; padding: 5px; box-shadow: 0 0 0 3px #db7093, 0 0 0 6px #fff, 0 0 0 9px #db7093, 0 0 0 12px #fff, 0 0 0 15px #db7093, 0 0 0 18px #fff, 0 0 0 21px #db7093, 0 0 0 24px #fff, 0 0 0 27px #db7093; } |
上記のように、影をカンマで区切れば延々と本数を増やすことができます。
その際には、枠線のスタイル⇒余白のスタイル⇒枠線のスタイル⇒余白のスタイル…といった具合に、枠線と余白を交互に追加していってください。
まとめ
- 即席で二重線を引くなら
borderやoutlineプロパティを使おう - 疑似要素や
box-shadowは、二重線のデザインを調整したい場合におすすめ - 二重線よりも線の本数を増やしたい場合は
box-shadowが便利




