今回は、HTML&CSSだけで「メガメニュー」を作る方法を解説します。
コピペOKなので初心者でも簡単にレスポンシブ対応のメガメニューを実装できるかと思います。
また、レスポンシブ対応やメニュー開閉時にアニメーションを加えるテクニックも合わせて紹介するので、ぜひ最後まで読んでみてください。
もくじ
メガメニューって何?
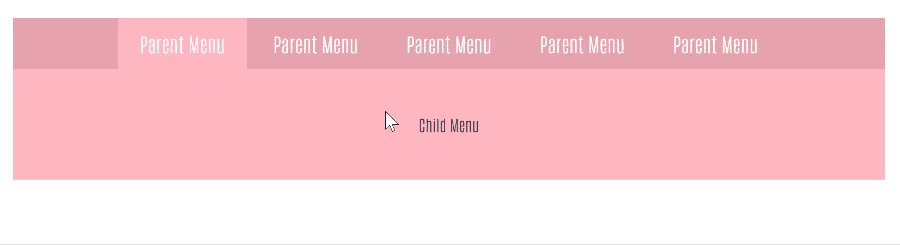
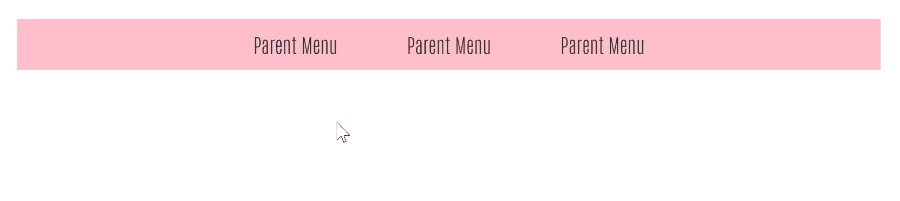
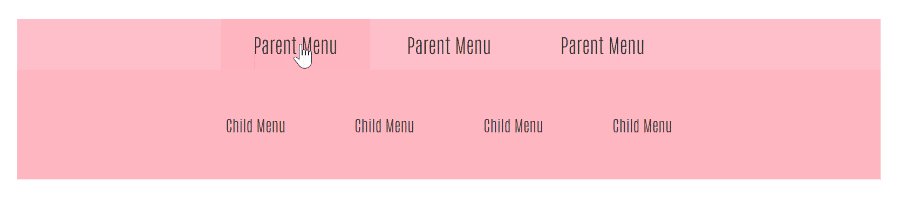
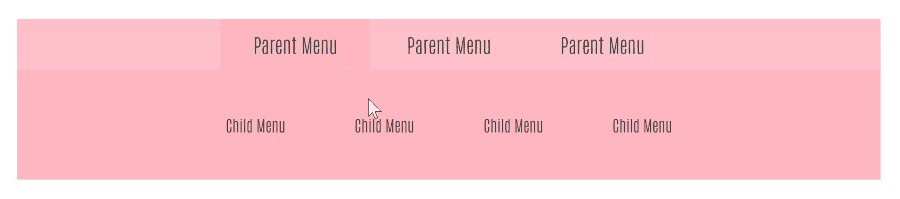
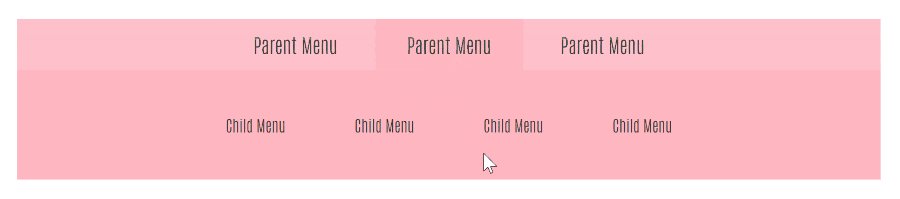
メガメニューとは、ドロップダウン時のスペースを拡張したメニューのことです。

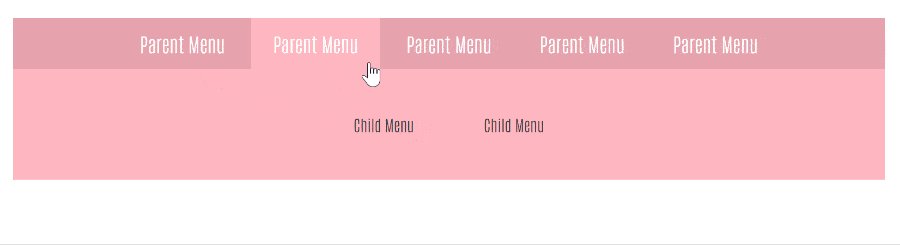
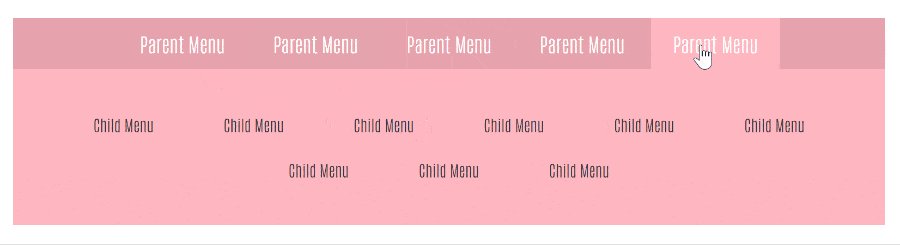
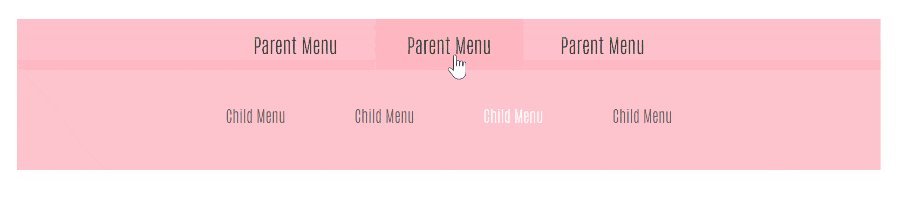
上図のように、メニューの項目をマウスオーバーすると、下層メニューが表示される仕組みです。
十数個ほどのコンテンツ量であれば、メガメニューひとつで全ページにアクセスできるほどの収容力を誇ります。
また、デフォルトはスッキリと収まりますし、下層メニューを展開しても周囲のレイアウトを崩す心配もありません。
回遊率やユーザビリティを向上させたい人におすすめです。
HTML&CSSだけでメガメニューを作る方法
メガメニューなんて呼ぶと、ちょっと作るのが難しい印象を受けますが、基本的にHTML&CSSだけで済みます。
今回、紹介するテクニックについてはJavaScriptなどの他言語は一切使いませんので、初心者の方でも簡単に実装できるかと思います。
また、各自でデザインを調整できるようコメントアウトで説明を付しておくので参考にしてみてください。
(※レスポンシブ対応のメガメニューと非対応のメガメニューとでは、実装工程が大きく異なります。レスポンシブ対応したい場合はこの章は飛ばして、次章から読み始めると良いでしょう。)
1.HTMLを準備
まず、メガメニューを組み立てるための基礎を準備する必要があります。
メガメニューの基礎となるHTMLは以下の通りです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<header> <nav class="global_menu"> <ul> <li class="menu"> <a href="#">Parent Menu</a> <ul class="child_menu"> <li><a href="#">Child Menu</a></li> <li><a href="#">Child Menu</a></li> <li><a href="#">Child Menu</a></li> <li><a href="#">Child Menu</a></li> </ul> </li> <li class="menu"> <a href="#">Parent Menu</a> <ul class="child_menu"> <li><a href="#">Child Menu</a></li> <li><a href="#">Child Menu</a></li> <li><a href="#">Child Menu</a></li> <li><a href="#">Child Menu</a></li> </ul> </li> <li class="menu"> <a href="#">Parent Menu</a> <ul class="child_menu"> <li><a href="#">Child Menu</a></li> <li><a href="#">Child Menu</a></li> <li><a href="#">Child Menu</a></li> <li><a href="#">Child Menu</a></li> </ul> </li> </ul> </nav> </header> |
上記のコードは見やすいよう空の行を設けてますが、詰めてしまっても問題ありません。
各項目(li class="menu")は、親項目(Parent Menu)と子項目(Child Menu)で構成されています。
後ほどCSSで、親項目をマウスカーソルで触れると、子項目の一覧(下層メニュー)が表示されるよう指定していきます。
子項目を増やしたい場合は<li><a href="#">Child Menu</a></li>を同列の階層に追加してください。
親・子を内包する項目ごと増やしたい場合は<li class="menu">~</li>をまるごと複製し、同列の階層に配置します。
2.CSSでメガメニューを作成
では、いよいよCSSでメガメニューを成形していきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
.global_menu { /* メニュー全体のスタイル */ width: 100%; position: relative; color: #333; /* 文字色 */ background: #ffc0cb; /* 背景色 */ text-align: center; } .global_menu li { display: inline-block; } .global_menu a { /* 各項目のスタイル */ display: block; padding: 10px 30px; } .menu:hover > a { background: #ffb6c1; } .child_menu > li > a { /* 子項目のスタイル */ font-size: 0.8em; } .child_menu > li > a:hover { /* 子項目のスタイル(ホバー時) */ background: #ffb6c1; } .child_menu { /* 下層メニューのスタイル */ width: 100%; position: absolute; top: 100%; /* 親項目の直下に配置 */ left: 0; padding: 30px; color: #333; /* 文字色 */ background: #ffb6c1; /* 背景色 */ visibility: hidden; /* 下層メニューを非表示 */ } .menu:hover .child_menu { /* 下層メニューのスタイル(親項目ホバー時) */ visibility: visible; /* 下層メニューを表示 */ } .child_menu a:hover { color: #fff; } |
細かいプロパティ・値の解説は省略し、大事なポイントだけ説明します。
まず、メニュー全体のスタイルのpositionをrelativeに、下層メニューをabsoluteに指定し、親項目の直下に下層メニューを配置(32行目)します。
また、下層メニューにより多くのリンクを貼れるようwidthを100%に指定(30行目)し、heightの制限は設けませんでした。
さらにvisibilityをhiddenに指定(37行目)し、下層メニューのデフォルトを非表示にしておきましょう。
そして最後に、マウスオーバー時に下層メニューが表示されるよう、親項目に:hoverをセッティングしvisibilityをvisibleに切り替え(41行目)てください。
メガメニューのレスポンシブ対応
メガメニューはタブレット~PCの画面で利用する分には、サイトの利便性を高めるうえで有効です。
しかし、スマホほどの大きさの画面では、メガメニューはかえって使いにくいかもしれません。
メガメニューを実装するのであれば、同時にレスポンシブ対応への配慮も欠かさないほうが良いでしょう。
そこでこの章では、タブレット以上の画面ではメガメニューを、スマホ未満の画面ではハンバーガーメニューを表示させる方法を紹介します。
1.HTMLを追加
HTMLに関しては、前章で紹介したものとほとんど変わりありません。
しかし、冒頭に2行だけ追加してほしいコードがあります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<input id="hanburger" type="checkbox"> <label for="hanburger" class="menu_button"></label> <nav class="global_menu"> <ul> <li class="menu"> <a href="#">Parent Menu</a> <ul class="child_menu"> <li><a href="#">Child Menu</a></li> <li><a href="#">Child Menu</a></li> <li><a href="#">Child Menu</a></li> <li><a href="#">Child Menu</a></li> </ul> </li> <!-- 以下略 --> </ul> </nav> |
input type="checkbox"と言えば、チェックボックスを作るためのコードですが、いったいメニューとどんな関りがあるのでしょうか?
その理由もかねて、これからスマホ用のメニューを作成する方法をレクチャーしていきます。
2.CSSでスマホ用のハンバーガーメニューを作成

上図のように、3本線のボタンを配置したナビゲーションメニューのことを「ハンバーガーメニュー」と言います。
画面端に固定されたボタンをタップすると、メニュー一覧が表示される仕組みになっており、主にスマホ用のWEBデザインに活用される手法です。
縦長に永遠と項目を羅列でき、また、どの位置からでもメニューを開閉できます。
そのため、メガメニューと同等な情報量であっても、利便性が損なわれる心配がありません。
CSSコードは以下の通りです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 |
/* スマホ閲覧時のハンバーガーメニュー */ #hanburger { display: none; /* チェックボックスを非表示 */ } .menu_button { /* ボタンのスタイル */ width: 50px; /* 幅 */ height: 50px; /* 高さ */ position: fixed; top: 20px; right: 20px; background: #db7093; /* 背景色 */ z-index: 10; } .menu_button::before { /* アイコンのスタイル */ font-family: "Font Awesome 5 Free"; content: "\f0c9"; /* アイコン「3本線」 */ font-weight: 900; position: absolute; color: #fff; top: 50%; left: 50%; transform: translate(-50%,-50%); } #hanburger:checked + .menu_button::before { /* アイコンのスタイル(チェック済み) */ content: "\f00d"; /* アイコン「×印」 */ } .global_menu { /* メニュー全体のスタイル */ visibility: hidden; /* メニューを非表示 */ width: 100%; height: 100%; position: fixed; top: 0; left: 0; padding: 30px; color: #333; /* 文字色 */ background: #ffc0cb; /* 背景色 */ overflow-y: scroll; text-align: center; } #hanburger:checked ~ .global_menu { /* メニュー全体のスタイル(チェック済) */ visibility: visible; /* メニューを表示 */ } .global_menu a { /* 各項目のスタイル */ display: block; width: 100%; } .global_menu a:hover { /* 各項目のスタイル(ホバー時) */ background: #ffb6c1; } .menu:not(:last-child) { margin-bottom: 20px; } .menu > a { /* 親項目のスタイル */ font-weight: bold; padding: 10px 20px; } .child_menu > li > a { padding: 10px 30px; font-size: 0.8em; } |
今回はJavaScriptを使わないため、クリックイベントをチェックボックスで代行させています。
つまり「チェックされているか、否か」で、メニューの開閉を切り替えます。
HTMLでinput・labelを配置しているのは、CSSでクリックイベントを演出するためです。
チェック済みのスタイルは、疑似クラス:checkedで切り替えます。
チェック前はvisibility: hidden(33行目)でメニューを隠し、チェック後にvisibility: visible(47行目)で表示することで、クリックによるメニューの開閉を実装できます。
ちなみに、チェックボックス自体は最初から最後まで非表示(4行目)です。
ボタンの真ん中の「3本線」「×印」のアイコンは「Font Awesome」を利用しています。
Font Awesomeとは、WEBアイコンを簡易的なHTML・CSSで描画できるサービスです。
公式サイトで取得したCDNコードをhead内に導入しておくと、多彩なアイコンをいつでも手軽に配置できます。
また、CSSでは疑似要素としてアイコンを呼び出すことも可能です。
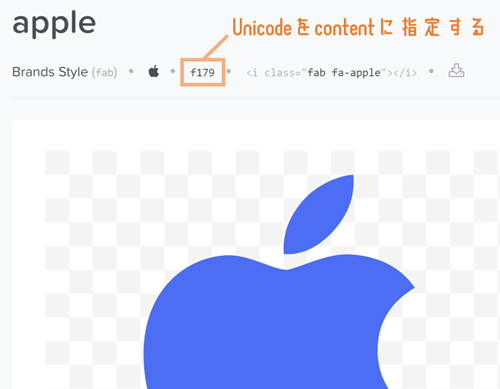
上記のコード(18~20行目)のようにfont-familyに「Font Awesome 5 Free」と明記したうえで、contentに各アイコンのUnicodeを指定します。
Unicodeは各アイコンページの以下の箇所に記載されているものをコピペしてください。

「content: "\f179"」のように、必ず文字列の頭にバックスラッシュを付けてください。
上記のCSSコードでは、項目を展開した時のスタイルとしてアイコンを「3本線(19行目)」から「×印(29行目)」へと切り替えています。
3.CSSでPC用のメガメニューを作成
今度は大きな画面用のメガメニューを作成していきます。
下記のようなメディアクエリ内にメガメニューのスタイルを記述していきます。
|
1 2 3 4 5 |
@media screen and (min-width: 481px) { /* ここにメガメニューのスタイルを記述するよ */ } |
481px以上の画面で閲覧した場合に、メガメニューを表示するよう指定していますが、好みの数値に変更していただいても構いません。
上記の指定では、だいたいダブレット~PCの画面が当てはまるかと思います。
ちなみに、メディアクエリとメガメニューのスタイルは、必ず前節のハンバーガーメニューのスタイルよりも後ろに記載してください。
では、具体的にメガメニューのスタイルを作っていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
@media screen and (min-width: 481px) { /* PC閲覧時のメガメニュー */ .menu_button { display: none; /* ハンバーガーメニューのボタンを非表示 */ } .global_menu { /* メニュー全体のスタイル */ position: relative; padding: 0; color: #fff; /* 文字色 */ background: #e6a3ad; /* 背景色 */ visibility: visible; overflow-y: visible; } .menu, .child_menu > li { display: inline-block; } .menu:not(:last-child) { margin-bottom: 0; } .menu > a { /* 親項目のスタイル */ font-weight: normal; padding: 10px 20px; } .menu:hover > a { background: #ffb6c1; } .child_menu { /* 下層メニューのスタイル */ width: 100%; position: absolute; top: 100%; left: 0; padding: 30px; color: #333; /* 文字色 */ background: #ffb6c1; /* 背景色 */ visibility: hidden; /* 下層メニューを非表示 */ } .menu:hover .child_menu { /* 下層メニューのスタイル(親項目ホバー時) */ visibility: visible; /* 下層メニューを表示 */ } .child_menu > li > a { padding: 10px 30px; } .child_menu > li > a:hover { background: unset; color: #fff; } } |
一部のスタイルにおいてハンバーガーメニューのプロパティ・値を継承しているため、上記のコード単体ではメガメニューは正常に機能しないので、ご注意ください。
重要なポイントに絞って解説します。
まず、スマホ画面用のボタンを非表示(6行目)にしましょう。
次に、メニュー全体のpositionをrelativeにして固定を解除(10行目)してください。
また、メニュー全体のvisiblityがhiddenのままなのでvisibleに戻します(14行目)。
一方、下層メニューをposition: absoluteに切り替え、親項目の直下に配置(38行目)したうえで、いったん隠します(43行目)。
そして、親項目に疑似クラス:hoverを設定し、マウスオーバー時にのみ下層メニューを表示(47行目)させます。
最後に文字色や背景色などを、好みに合わせて調整しましょう。
メガメニューにアニメーションを付けるには?
今度は下層メニューの開閉時の動きにアニメーションを付けてみたいと思います。
CSSのtransitionプロパティを使えば、JavaScriptを使わなくても簡単に「フェードイン」や「スライド」などのアニメーションを実装できます。
今まで紹介してきたコードにほんの少し修正・追記を加えるだけなので、初心者の方も安心してください。
1.フェードインしながらドロップダウン

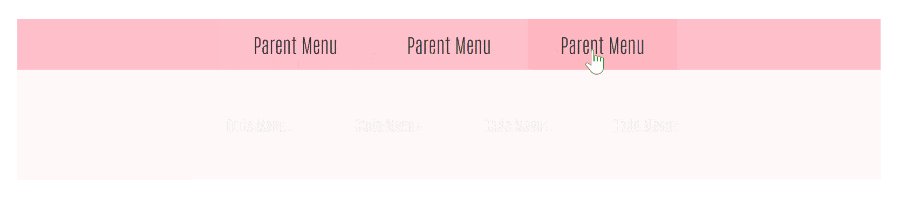
マウスカーソルが親項目に触れた時、下層メニューがふわっと浮き出てくるのがわかるでしょうか。
このようにメガメニューをフェードインさせるには、下層メニューの表示/非表示のスタイルをvisibilityだけでなくopacity(不透明)と一緒に指定する必要があります。
追加してもらいたい箇所は以下の通りです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
.child_menu { /* 下層メニューのスタイル */ width: 100%; position: absolute; top: 100%; left: 0; padding: 30px; color: #333; /* 文字色 */ background: #ffb6c1; /* 背景色 */ visibility: hidden; /* 下層メニューを非表示 */ opacity: 0; /* 不透明度を最小に */ transition: 1s opacity; /* アニメーション設定 */ } .menu:hover .child_menu { /* 下層メニューのスタイル(親項目ホバー時) */ opacity: 1; /* 不透明度を最大に */ visibility: visible; /* 下層メニューを表示 */ } |
transitionプロパティは、マウスオーバーイベントをどのぐらい時間をかけて実行させるか指定することができます。
最初の値(1s)が秒数で、二番目の値は適用させるプロパティ(opacity)です。
上記のコードでは、不透明度を1秒かけて最小から最大へと変化させるよう指定しています。
これにより親項目に触れることで、下層メニューが「完全に透明な状態」⇒「くっきり見える状態」へとフェードインします。
2.スライド(アコーディオン)しながらドロップダウン

または上図のように、親項目に触れるとスライドしながら表示させることも可能です。
前節で紹介したフェードインの効果と組み合わてアコーディオン風にしてみました。
このアニメーションを実装するには、CSSに以下のコードを修正・追記してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
.child_menu { /* 下層メニューのスタイル */ width: 100%; position: absolute; top: 0; /* topを0に */ left: 0; padding: 30px; color: #333; /* 文字色 */ background: #ffb6c1; /* 背景色 */ visibility: hidden; /* 下層メニューを非表示 */ opacity: 0; transition: 1.5s top, 1.5s opacity; /* アニメーション設定 */ } .menu:hover .child_menu { /* 下層メニューのスタイル(親項目ホバー時) */ top: 100%; /* 定位置に戻す */ opacity: 1; visibility: visible; /* 下層メニューを表示 */ } |
下層メニューを上から下へとフェードインさせるため、デフォルトのtopを0に、ホバー後のtopを100%に指定します。
また、transitionの値には複数のプロパティをカンマで区切って指定することが可能です。
ちなみに1.5s top, 2s opacityといった風に個別に秒数を指定できたりもします。
ただユーザビリティを考慮すると、アニメーションに時間をかけ過ぎてしまうのは、あまりよくありません。
使いやすさを最優先に考え、適度に調整してください。
まとめ
今回はHTML&CSSだけで「メガメニュー」を作る方法をレクチャーしました。
コーディングの手間はかかりますが、基本的に簡易的なCSSだけでレスポンシブからアニメーションの実装まで対応できそうですね。
メガメニュー単体でも構いませんが、できるだけレスポンシブ対応し、あらゆるユーザーの利便性に配慮したほうが良いでしょう。




