モーダルウィンドウやハンバーガーメニューなどの開閉式のコンテンツには「閉じるボタン」が欠かせません。
単純に「閉じる」という文言をそのままボタンとして使うこともできます。
しかし「×(バツ)」印の閉じるボタンを設置してあげたほうが、ユーザーにとっては直感的に使いやすいかと思います。

そこで今回は、HTML&CSSだけで「×(バツ)」印の閉じるボタンを作る方法を解説します。
基本的にコピペだけで、多様なバリエーションの閉じるボタンを搭載できるので、初心者の方もぜひ活用してみてください。
(上図のような「開閉式のコンテンツ」とセットで作りたい場合はこちらをご覧ください。)
もくじ
【基本】閉じるボタンの「×(バツ)」を描画する方法
まず、閉じるボタンの「×(バツ)」印をCSSでどのように描画するのか、基本的な部分を解説したいと思います。
そもそも、お手元のキーボードで「ばつ」と入力し変換すれば、記号としての「×」を表示することができます。
しかし、線の太さや大きさ・角の丸みを調整したり、枠線・アニメーションなど装飾を加えるにはCSSで作ったほうが扱いやすいです。
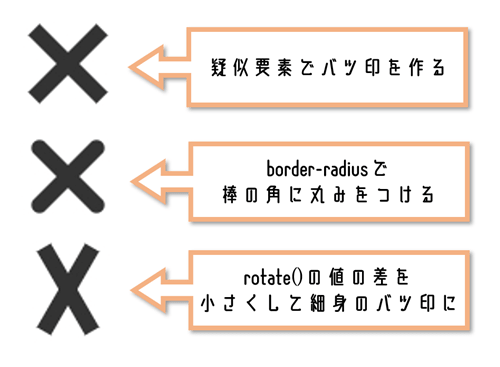
CSSで「×」を描画するなら、疑似要素で組み立てる方法がおすすめです。
まず、HTMLで以下のような空の要素を用意してください。
|
1 |
<span class="batsu"></span> |
要素本体のpositionをrelativeに変更し、具体的な「×」のスタイルは、疑似要素に丸投げします。
要素がインラインである場合には、displayをblockあるいはinline-blockにしておくと、後々デザインの調整しやすいです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
.batsu { display: block; position: relative; width: 30px; height: 30px; } .batsu::before, .batsu::after { /* 共通設定 */ content: ""; position: absolute; top: 50%; left: 50%; width: 5px; /* 棒の幅(太さ) */ height: 30px; /* 棒の高さ */ background: #333; } .batsu::before { transform: translate(-50%,-50%) rotate(45deg); } .batsu::after { transform: translate(-50%,-50%) rotate(-45deg); } |
疑似要素は::beforeと::afterの両方を使い、それぞれ「×」の片棒を担います。
共通指定(8-16行)では、positionをabsoluteに変更し、棒の幅(太さ)と高さ(13-14行)を調整してください。
top・leftプロパティ(11-12行)では、「×」を要素本体の真ん中に配置するよう指定しています。
そして、疑似要素の個別指定(18・22行)で逆方向に回転、棒同士をクロスさせてましょう。

また、共通設定にborder-radiusプロパティを追加すれば、棒の四隅に丸みを付けることができます。
|
1 2 3 4 5 6 7 8 9 10 |
.batsu::before, .batsu::after { /* 共通設定 */ content: ""; position: absolute; top: 50%; left: 50%; width: 5px; /* 棒の幅(太さ) */ height: 30px; /* 棒の高さ */ background: #333; border-radius: 2.5px; /* 棒の四隅の丸み*/ } |
棒の幅(太さ)の半分の値を指定すると、ちょうど良いかと思います。
また以下のように、両方のrotate()の値を近づけることで、細身の「×」を作ることも可能です。
|
1 2 3 4 5 6 7 |
.batsu::before { transform: translate(-50%,-50%) rotate(30deg); } .batsu::after { transform: translate(-50%,-50%) rotate(-30deg); } |
このように、記号としての「×」だったら難しい調整が、CSSなら簡単に出来ます。
【コピペOK】閉じる(バツ)ボタンのサンプルコード
CSSで「×」を描画する方法を踏まえたうえで、閉じるボタンのデザインを考えてみましょう。
今回は、すぐに使えるサンプルデザインを3点ご紹介します。
基本的にコピペのみで実装できますが、前章を読んでもらえれば理解が深まり、自分でカスタマイズしやすくなるんじゃないかと思います。
1.四角い閉じる(バツ)ボタン

前章で解説したコードにborderプロパティを追加するだけで、シンプルな閉じるボタンを実装できます。
背景やバツ印の色などは、サイトのレイアウトに合わせて調整してみてください。
|
1 |
<span class="square_btn"></span> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
.square_btn { display: block; position: relative; width: 30px; height: 30px; border: 2px solid #333; /* 枠の調整 */ background: #fff; /* ボタンの背景色 */ } .square_btn::before, .square_btn::after { content: ""; position: absolute; top: 50%; left: 50%; width: 3px; /* 棒の幅(太さ) */ height: 27px; /* 棒の高さ */ background: #333; /* バツ印の色 */ } .square_btn::before { transform: translate(-50%,-50%) rotate(45deg); } .square_btn::after { transform: translate(-50%,-50%) rotate(-45deg); } |
左右に他の要素(テキストなど)を置きたい場合は、要素本体のdisplayをinline-blockに変えましょう。
borderプロパティの値は、左から順に「太さ(2px)」「枠線の種類(solid)」「枠線の色(#333)」です。

あるいはborderプロパティを除去し、上図のように背景色のみで四角いボタンを表現することもできます。
変更点は以下の通りです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
.square_btn { display: block; position: relative; width: 30px; height: 30px; background: #333; /* ボタンの背景色 */ } .square_btn::before, .square_btn::after { content: ""; position: absolute; top: 50%; left: 50%; width: 3px; height: 25px; background: #fff; /* バツ印の色 */ } .square_btn::before { transform: translate(-50%,-50%) rotate(45deg); } .square_btn::after { transform: translate(-50%,-50%) rotate(-45deg); } |
要素本体のスタイルからborderが取り除かれているのを確認してください。
また、少しだけバツ印の棒の高さ(15行)を短くしてみました。
要素本体の背景色(6行)を暗い色に、バツ印の色(16行)を明るい色に指定することで、白抜きの閉じるボタンを作ることができます。
2.丸い閉じる(バツ)ボタン

上図のように丸い枠線でバツ印を囲むには、borderプロパティと一緒にborder-radiusプロパティを追加します。
|
1 |
<span class="round_btn"></span> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
.round_btn { display: block; position: relative; width: 30px; height: 30px; border: 2px solid #333; /* 枠の調整 */ border-radius: 50%; /* 丸みの度合い */ background: #fff; /* ボタンの背景色 */ } .round_btn::before, .round_btn::after { content: ""; position: absolute; top: 50%; left: 50%; width: 3px; /* 棒の幅(太さ) */ height: 22px; /* 棒の高さ */ background: #333; /* バツ印の色 */ } .round_btn::before { transform: translate(-50%,-50%) rotate(45deg); } .round_btn::after { transform: translate(-50%,-50%) rotate(-45deg); } |
border-radiusの値を50%に指定することで、正方形の要素が正円に整形されます。
正円ではなく角丸の四角形にしたい場合は、より小さい値を指定してみてください。

上図のようにバツ印を白抜きする場合は、要素本体のスタイルからborderプロパティを除去し、backgroundを暗めの色に調整します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
.round_btn { display: block; position: relative; width: 30px; height: 30px; border-radius: 50%; /* 丸みの度合い */ background: #333; /* ボタンの背景色 */ } .round_btn::before, .round_btn::after { content: ""; position: absolute; top: 50%; left: 50%; width: 3px; height: 21px; background: #fff; /* バツ印の色 */ } .round_btn::before { transform: translate(-50%,-50%) rotate(45deg); } .round_btn::after { transform: translate(-50%,-50%) rotate(-45deg); } |
3.マウスオーバーで回転する閉じる(バツ)ボタン

視覚的な遊びが欲しい場合は、上図のようにアニメーションを加えるのも一つの手です。
今回は、前節で紹介した「丸い閉じる」ボタンをマウスオーバー時に回転させてみましょう。
と言っても、前節のスタイルに数行のコードを付け加えるだけです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
.round_btn { display: block; position: relative; width: 30px; height: 30px; border: 2px solid #333; border-radius: 50%; background: #fff; transition: all 1s; /* アニメーション設定 */ } .round_btn::before, .round_btn::after { content: ""; position: absolute; top: 50%; left: 50%; width: 3px; height: 22px; background: #333; } .round_btn::before { transform: translate(-50%,-50%) rotate(45deg); } .round_btn::after { transform: translate(-50%,-50%) rotate(-45deg); } .round_btn:hover { /* マウスオーバー時のスタイル */ transform: rotate(360deg); } |
まず疑似クラス:hoverを追加し、要素本体のマウスオーバー時のスタイル(30行-)を指定します。
transformのrotate()関数で回転させ、まるまる要素が一周するよう指定します。
このままではアニメーションにならないため、要素本体のスタイルにtransitionプロパティを書き加えましょう。
値の意味は「プロパティ名(all)」「秒数(1s)」です。
秒数は好みで調節してみてください。
【応用】表示/閉じるボタンでコンテンツを開閉させるテクニック
ここまで閉じるボタンをCSSで描画する方法を紹介してきました。
しかし、WEBデザインでは閉じるボタン単体だけ使用することはありません。
表示/非表示(開閉)の切り替えがあるコンテンツと一緒に使うのが一般的かと思います。
そこで、この章では開閉式のコンテンツに閉じるボタンを実装するテクニックをレクチャーします。
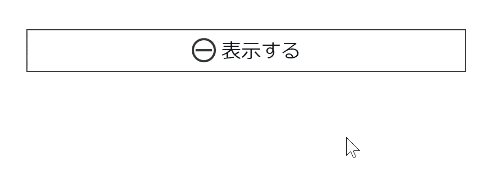
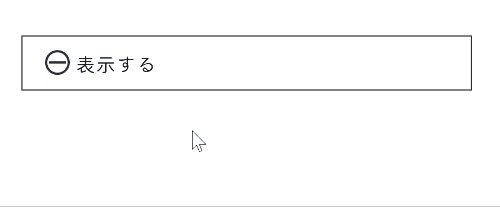
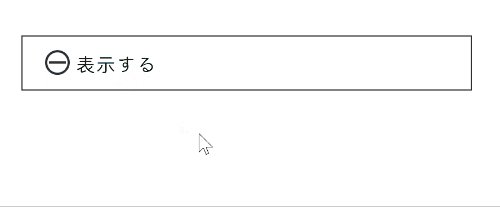
下図のようなクリックで表示/非表示を切り替わるコンテンツを作ってみましょう。

「メニュー」や「目次」など長めのリストを収納する際に便利です。
クリックと同時に簡単なアニメーションも加えてみました。
今回はJavaScriptは使わず、HTML・CSSだけで実装してみたいと思います。
1.HTMLを準備
手始めにHTMLを用意しましょう。
コードは以下の通りです。
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="switch_content"> <input id="switch" type="checkbox"> <label class="button" for="switch"> <span class="icon"></span> <span class="open">表示する</span> <span class="close">閉じる</span> </label> <div class="contents"> <p>このコンテンツを表示する時だけ、閉じるボタンに切り替わるよ</p> </div> </div> |
まず冒頭のinputタグを確認してください。
本来、チェックボックスを作るためのコードですが、ここではクリックによる表示/非表示を切り替えるために使用します。
後ほどCSSで「チェックが入った⇒コンテンツを表示」「チェックが外れた⇒コンテンツを非表示」といった感じに設定します。
ちなみに、チェックボックス自体はCSSで除去するので、レイアウトが崩れる心配はありません。
直後にlabelタグがありますが、inputのid属性の値(switch)をfor属性にも指定しておいてください。
こうすることで、label内の要素(4-6行)をクリックするだけでチェックボックスにチェックが入いるようになります。
label内にはボタンを設置していきます。
それぞれ.iconが「ー」「×」印のアイコン、.openが表示ボタン、.closeは閉じるボタンです。
テキストはお好みで書き換えてもらってOKです。
また、コンテンツは.contents内に収納します。
高さの上限は設けないので、段落を複数追加してもらっても問題ありませんし、リストや他のブロック要素に変えてもらっても大丈夫です。
2.:checkedでコンテンツを開閉
次はCSSです。
まずはコードからご覧ください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 |
.switch_content { width: 400px; /* 全体の幅 */ border: 1px solid #333; /* 全体を囲む枠線 */ } #switch { display: none; /* チェックボックスを除去 */ } .button { display: block; position: relative; padding: 10px 20px; } .icon { /* アイコン全体のスタイル */ display: inline-block; position: absolute; top: 50%; transform: translateY(-52%); width: 22px; height: 22px; border: 2px solid #333; border-radius: 50%; } .icon::before, .icon::after{ /* 「×」印のスタイル */ content: ""; position: absolute; top: 50%; left: 50%; width: 2px; /* 棒の幅(太さ) */ height: 15px; /* 棒の高さ */ background: #333; /* 棒の色 */ transform: translate(-50%,-50%) rotate(90deg); /* デフォルトは「-」印に */ transition: 0.5s all; /* クリック時のアニメーション設定 */ } .open,.close { margin-left: 27px; } .open { /* 表示ボタンのスタイル */ display: inline-block; /* デフォルトは表示 */ } .close { /* 閉じるボタンのスタイル */ display: none; /* デフォルトは非表示 */ } .contents { /* コンテンツのスタイル */ display: none; /* デフォルトは非表示 */ padding: 0 20px 15px; } /* 以降、チェック時(クリック後)のスタイル */ #switch:checked + .button > .icon::before{ transform: translate(-50%,-50%) rotate(45deg); } #switch:checked + .button > .icon::after{ transform: translate(-50%,-50%) rotate(-45deg); } #switch:checked + .button > .open{ display: none; /* 表示ボタンを非表示 */ } #switch:checked + .button > .close{ display: inline-block; /* 閉じるボタンを表示 */ } #switch:checked ~ .contents { display: block; /* コンテンツを表示 */ } |
長めのスタイルになので、要点を絞って解説します。
はじめに、チェックボックス本体は常時、非表示(7行)に指定しましょう。
表示上は見えませんが、チェックの判定は機能するので安心してください。
次に、デフォルト(チェック前)のアイコンは「-」印を描画(35行)しておきます。
また、「表示ボタン」だけ表示(44行)させ、「閉じるボタン」とコンテンツは非表示(48・52行)です。
クリック後のスタイルは、疑似クラス:checkedを使います。
:checkedはチェックボックスにチェックが入っている時にのみスタイルを適用できます。
HTMLにinputタグを配置しているのは、このためです。
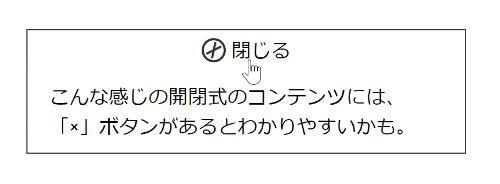
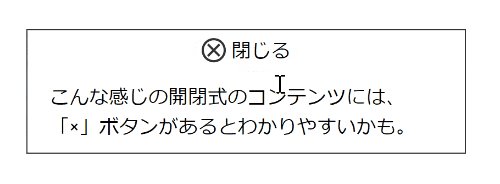
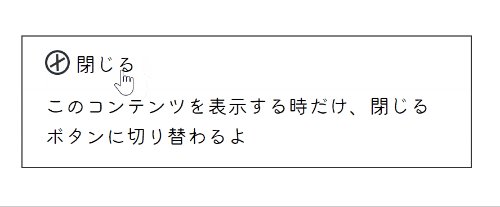
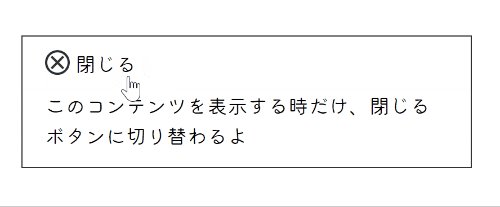
クリック後(チェック済み)は、「表示ボタン」を非表示(67行)に、「閉じるボタン」とコンテンツを表示(71・75行)に切り替えます。
また、疑似要素のrotate()を調整(59・63行)し「-」印を「×」印へ。
ちなみに、transitionプロパティを指定(36行)しておくと「-」~「×」の切り替わりをアニメーション化できます。
3.ハンバーガーメニューに応用するには?
このような閉じるボタンと:checkedを使ったクリックイベントの組み合わせは、ハンバーガーメニューにも応用できます。
以下のページにて、詳しく解説しているので、実装したい方は参考にしてみてください。
⇒ CSSだけ!メガメニューを作る簡単テクニック(レスポンシブ対応)
CSSだけ!こんなアイコン&ボタンもおすすめ
今回は、CSSで「×(バツ)」印の閉じるボタンを作る方法を解説しましたが、向壁虚造では他のアイコン・ボタンを作るテクニックも紹介しています。
【矢印】CSSだけで矢印アイコン&ボタンを作る方法!サンプル6選紹介
【ひし形】CSSで「ひし形」を作る3つの方法!正方形じゃないダイヤモンド型を描くには?
すべてHTML&CSSのみで描画する方法を解説しています。
コピペOKのサンプルコードも用意しているので、初心者の方もどうぞ。
まとめ
今回は「×(バツ」印をCSSで描画する基本的な方法から、「閉じるボタン」として実用化するまでのテクニックをレクチャーしました。
「×(バツ)」印を表現するだけでも、疑似要素を使わなければならず、やや手間がかかるのは否めないところですね。
ただ、キーボードで記号としての「×」を入力するよりも、多様な装飾・アニメーションを加えることができるので、WEBデザイン的にはCSSで描写するほうを推奨します。
ぜひ、記事の後半で紹介した「開閉式のコンテンツ」とセットで使ってもらえたらと思います。




