text-alignは要素の位置を調整するためのCSSプロパティです。
CSSの基本中の基本とも言えるプロパティですが、きちんと用法を把握しておかないと、思い通りに動いてくれなかったりします。
例えば、以下のコードをご覧ください。
|
1 2 3 |
<div> <span>サンプル</span> </div> |
|
1 2 3 4 5 6 7 8 9 |
div { height: 200px; width: 400px; border: 1px solid #000; } span { text-align: center; } |
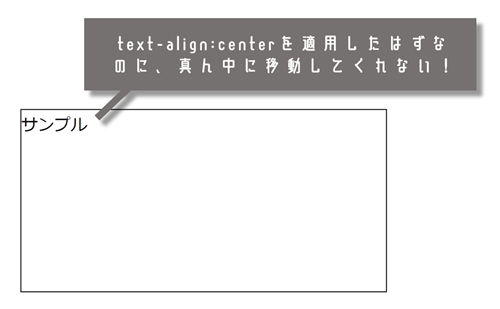
span内のテキストにtext-align:centerを適用させて、ボックスの真ん中に配置しようとしています。
しかし、結果は下図の通りです。

text-align:centerに指定しても、テキストが中央に配置されません。
この記事では、このようにtext-align:centerが上手く機能しない原因と解決策をご紹介します。
もくじ
1.text-align:centerはインライン要素に指定しない
text-alignを使用する上で、注意しなければならないのは「インライン要素に指定しても機能しない」という点です。
なぜならtext-alignはブロック要素(またはinline-block)に指定し、ボックス内の要素の配置を決めるためのプロパティだからです。
1-1.そもそもインライン要素とは?ブロック要素との違い
まず、インライン要素とブロック要素の違いをざっくりと説明します。
インライン要素とは、主にspan,aなどの横幅を変更できない要素のことです。
一方、ブロック要素とは、主にp,divなどの横幅を変更できる要素のことで、前後に改行が入ります。
インライン要素は前後に改行が入らないため、以下のように文中に挿入することも可能です。
|
1 |
インライン要素は<span>横幅を変更できない</span>のが特徴です。 |
このような特徴によって、文中の一部分だけ色を変えたり、リンクを貼ったりすることができるわけです。
しかし、もし仮に上記のspanにtext-align:centerを指定できてしまうと、レイアウトが複雑化してしまうことは容易に想像できるかと思います。
1-2.ブロック要素にtext-align:centerを指定する
では、本題に戻ります。
最初に提示したコードで、テキストをボックス内の真ん中に移動させるには、text-align:centerをインライン要素(span)ではなくブロック要素(div)に指定しなければなりません。
下記のCSSが成功例です。
|
1 2 3 4 5 6 |
div { height: 200px; width: 400px; border: 1px solid #000; text-align: center; } |
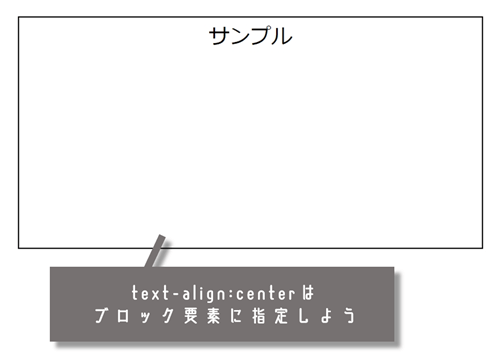
結果は下図の通りです。

ただし、ブロック要素の横幅に余裕が無い状態ではtext-align:centerを指定しても、意味がありません。
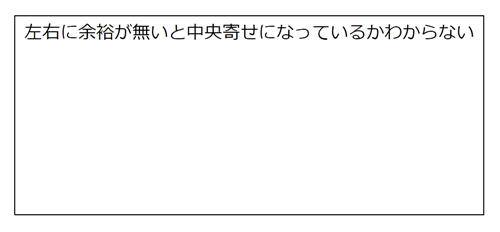
例えば、下図のようにボックス内の左右に余白が無いと、そもそも真ん中に配置されているのかどうかわかりません。

ボックスに枠線や背景が設けられていない場合、すぐに問題点を把握できない場合があります。
text-align:centerを指定してもボックス内の要素に変化が無い時は、ブロック要素の横幅が小さくなっていないか確認してみましょう。
1-3.インライン要素をblockに変更する
どうしてもインライン要素にtext-align:centerを適用させたい場合は、displayをblockに変更することで対応できます。
以下のコードで試してみましょう。
|
1 2 3 4 5 |
<div> <a href="">MENU1</a> <a href="">MENU2</a> <a href="">MENU3</a> </div> |
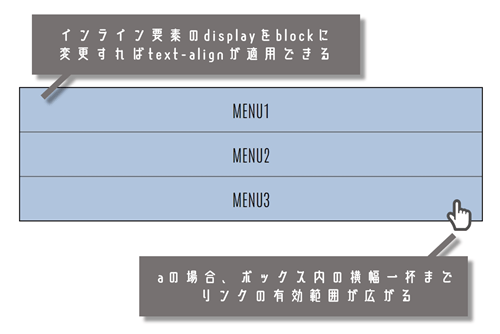
インライン要素であるaのdisplayをblockに変更して、text-align:centerを適用させます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
div { width: 500px; border: 1px solid #000; } a { display: block; padding: 10px 0; text-align: center; background-color: #b0c4de; } a:not(:last-child){ border-bottom: 1px solid #666; } |
すると、下図のようにa内のテキストを真ん中に配置しつつ、リンクをボックスの横幅一杯まで機能させることができます。

メニューやボタン風のリンクを作成する時などに有効です。
2.ブロック要素(div)を中央寄せにするには?
これまで説明してきたようにtext-alignは、ブロック要素に指定してボックス内の要素に働きかけるプロパティです。
では、ブロック要素自体を中央に配置させるにはどうしたら良いのでしょうか。
2-1.左右のmarginをautoに指定する
ブロック要素を中央寄せするための最もオーソドックスな方法として「左右のmarginをautoにする」というものがあります。
例えば、以下のコードをご覧ください。
|
1 2 3 |
<div class="parent"> <div class="child"></div> </div> |
CSSで.parentの入れ子になっている.childを真ん中に寄せてみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
.parent { width: 800px; padding: 20px 0; background-color: #ffb6c1; } .child { width: 200px; height: 200px; margin: 0 auto; background-color: #4682b4; } |
text-align:centerが親要素に指定していたのに対して、margin:autoは中央に寄せたいブロック要素に直接指定(10行目)します。
結果は下図の通りです。

中央寄せにしたいブロック要素には、横幅を設ける(8行目)ことに注意してください。
widthが指定されていないブロック要素は親要素の横幅一杯に広がるため、中央寄せが成功しているか判別できないからです。
2-2.inline-blockに変更する
あるいは、ブロック要素のdisplayをinline-blockに変更すれば、親要素のtext-alignから働きかけることができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
.parent { width: 800px; padding: 20px 0; text-align: center; background-color: #ffb6c1; } .child { display: inline-block; width: 200px; height: 200px; background-color: #4682b4; } |
これにより、2-1-1と同様な結果を得ます。
3.画像が中央寄せにならない時に確認してほしいこと
初心者の中には画像の配置に頭を悩ませる人も多いのではないでしょうか。
というのも、imgの左右のmarginをautoにしたり、text-alignをcenterに指定しても中央に配置できないからです。
画像というと何となくブロック要素のイメージがありますが、実はインライン要素なのです。
そのため、以下のように親要素のtext-alignで画像の配置を操作するのが正解です。
|
1 2 3 |
<div> <img src="sample.jpg"> </div> |
|
1 2 3 4 5 6 |
div { width: 800px; padding: 20px 0; text-align: center; border: 1px solid #666; } |
結果は下図の通りです。

4.Flexboxにはtext-alignではなくjustify-contentで指定する
親要素のdisplayがflexである時(Flexbox)、text-alignを指定しても中央寄せにはできません。
Flexbox内の要素を中央に配置するには、justify-contentを使用します。
例えば、以下のような親要素(.parent)の中に複数の子要素(.child)があるHTMLを想定します。
|
1 2 3 4 5 |
<div class="parent"> <div class="child"></div> <div class="child"></div> <div class="child"></div> </div> |
CSSでは上記の子要素をFlexboxで横並びしています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
.parent { display: flex; justify-content: center; width: 600px; padding: 20px; background-color: #ffb6c1; } .child { width: 100px; height: 100px; margin: 5px; background-color: #4682b4; } |
まず、親要素のdisplayがflexになっていることを確認(2行目)してください。
Flexboxの場合、親要素の内のレイアウトを調整するためには特殊なプロパティを用いなければなりません。
text-alignのように水平方向の位置を操作するプロパティはjustify-contentです。
親要素のjustify-contentをcenterに指定(3行目)することによって、子要素を中央に寄せることができます。
結果は下図の通りです。

まとめ
今回は、CSSのtext-align:centerが上手く機能しない原因と解決策をご紹介しました。
最後に今回、解説した内容をおさらいしておきましょう。
- インライン要素を中央寄せしたい場合は、親要素に
text-align:centerを指定しよう - ブロック要素を中央寄せしたい場合は、
text-align:centerではなく左右のmarginをautoに指定しよう - Flexboxの場合は、
justify-content:centerで中央寄せできる




