テキストやリストに添えるアイコンやサムネイルとして「画像」を表示させるなら「疑似要素」がおすすめです。
今回はCSSの疑似要素::before・::afterを使って、要素の前後に画像を挿入する方法を紹介します。
もくじ
1.疑似要素のcontentで画像を指定する方法
::before・::afterのcontentプロパティと言えば、要素の前後にテキストを入れる場合などに使われるのが一般的です。
あるいは、要素の前後にボックスを配置したい時などcontentの値を空のまま指定したり…なんてテクニックもあります。
そんなcontentプロパティですが、実は値として画像パスを入力することができます。
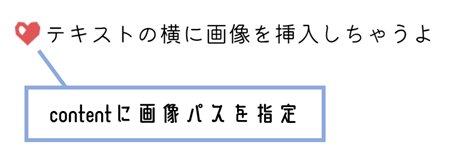
例えば、文章の横にちょっとしたアイコンを挿入したい場合、以下のように記述します。
|
1 |
<p>テキストの横に画像を挿入しちゃうよ</p> |
|
1 2 3 4 5 |
p::before { content: url(./heart.png); vertical-align: middle; padding-right: 5px; } |
垂直方向の位置(vertical-align)や、文章との距離(padding)も合わせて指定しておくと良いでしょう。

この方法なら、いちいちHTMLでimgタグを入力しなくても、複数の要素に同じ画像を挿入することができます。
2.contentで指定した画像のサイズを変更するには?
前章で解説したようにcontentプロパティで画像を挿入するだけなら非常に簡単です。
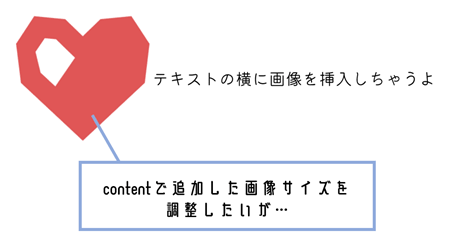
では、画像のサイズが大きすぎたり、小さすぎたりした場合にはどうしたら良いでしょうか?

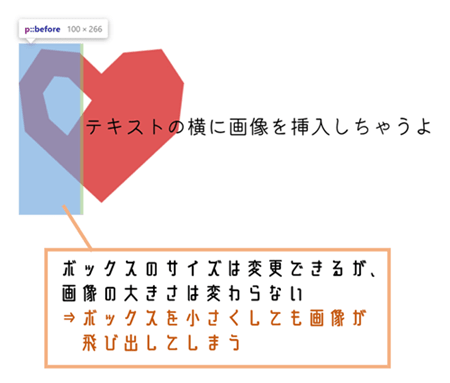
widthやheightで調整できるものかと思いきや、残念ながらこれらのプロパティは画像そのものには効きません。

疑似要素のdisplayをinline-blockやblockに変更しても、ボックスの幅・高さが調整されるだけで、ボックス内部にある画像のサイズはデフォルトのままです。
そこで、width・heightの代わりにtransformプロパティのscale()を使います。
scale()とは、要素を拡大・縮小できるCSS関数です。
さっそく試してみましょう。
|
1 2 3 4 5 6 |
p::before { content: url(./heart.png); display: inline-block; vertical-align: middle; transform: scale(0.1); } |
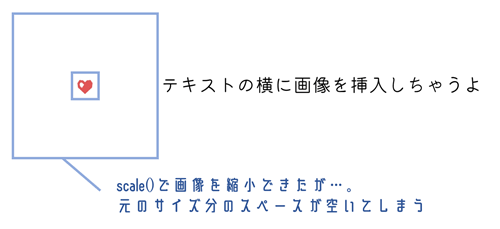
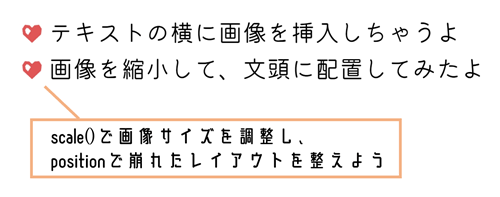
transform: scale()で画像を10分の1まで縮小してみました。

画像の縮小には成功しましたが、元のサイズ分の余白ができてしまいました。
そこで、以下のように位置調整を加えます。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
p { position: relative; padding-left: 50px; } p::before { content: url(./heart.png); transform: scale(0.1); position: absolute; top: -105px; left: -100px; } |
position: absolute(9行目)で本要素のレイアウトから切り離し、top・leftで文章の頭に画像を配置するよう調整しています(※各値はレイアウトに合わせて変更してください)。
また、positionで位置調整する場合には本要素の指定(2行目)も忘れないようにしましょう。

3.backgroundで画像を表示する方法
前章ではcontentプロパティを使って画像を呼び出す方法を紹介しましたが、backgroundを使って画像を表示させてしまうのも一つの手です。
画像のサイズを調整したい場合には、backgroundを使ったほうが簡単だったりします。
まず基本的な仕組みを説明すると、疑似要素で作った空のボックスに背景画像を表示させる…といった具合です。
|
1 2 3 4 5 6 7 8 9 |
p::before { content: ""; display: inline-block; width: 25px; height: 25px; background: url(./heart.png) no-repeat; background-size: contain; margin-right: 8px; } |
初期設定としてcontentの値を空のまま指定し、displayをinline-blockに。
backgroundには画像パスを入力し、リピートさせない場合はno-repeatを付け加えておきましょう。
また、background-sizeにcontainを指定することで、要素の領域に画像全体が収まるよう拡大・縮小されます。

もし、画像の位置が気になる場合はtransform: translate()などで調整してください。
4.疑似要素で表示した画像をレスポンシブに対応させるには?
疑似要素で画像を表示する時に、よく見過ごしがちなのが「レスポンシブ対応」です。
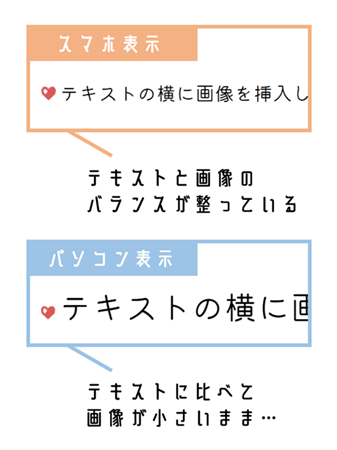
とくに、テキスト(本要素)の横にアイコン(疑似要素)を配置する場合などは、デバイスによってテキストと画像のバランスがおかしい…なんてことは極力避けたいところです。

「疑似要素のレスポンシブ化」といっても難しいことではなく、基本的に他のセレクタと同様に「メディアクエリ」で対応可能です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
p { font-size: 16px } p::before { content: ""; display: inline-block; width: 12px; /* スマホで見た時の幅 */ height: 12px; /* スマホで見た時の高さ */ background: url(./heart.png) no-repeat; background-size: contain; margin-right: 3px; } @media screen and (min-width: 480px){ p { font-size: 28px } p::before { width: 20px; /* タブレットやPCで見た時の幅 */ height: 20px; /* タブレットやPCで見た時の高さ */ margin-right: 8px; } } |
15行目にあるmedia screen and (min-width: 480px)の{}内に記述したスタイルは、480px以上の画面で閲覧した時に反映されます。
逆に{}外にあるスタイルには、480pxよりも小さな画面で見た場合のレイアウトを指定してください。
先ほどのイメージ図で言えば、PC画面で閲覧した際に画像サイズが小さなままでした。
この場合、メディアクエリ内で疑似要素の幅・高さを大きめに指定(22~23行目)してあげます。
これにより、小さな画面では画像が小さく、大きな画面では大きく表示されるようになります。
あるいは、以下のように、疑似要素の幅と高さを「px」ではなく「em」で指定することで、文字サイズに合わせて画像サイズを調整できたりします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
p { font-size: 16px } p::before { content: ""; display: inline-block; width: 0.7em; height: 0.7em; background: url(./heart.png) no-repeat; background-size: contain; margin-right: 0.2em; } @media screen and (min-width: 480px){ p { font-size: 28px } } |
「em」は文字の高さを基準にした単位のことで、仮に文字の高さが14pxなら「1em=14px」ということになります。
上記のCSSではデフォルトのfont-size(2行目)が16pxに指定されているため、480px以下の画面で閲覧すると(16×0.7=)11.2pxで画像が表示されます。
一方、メディアクエリでfont-sizeを28pxに変更(18行目)しているため、480px以上の画面では(28×0.7=)19.6pxにリサイズされます。
疑似要素の画像は、主にテキスト横のアイコンとして使うパターンが多いため、このような文字を基準にした単位を指定しておけば、コードがスッキリしますしレイアウト崩れの心配も減るかと思います。
まとめ
今回は、CSS疑似要素を使って画像を表示する方法について解説しました。
疑似要素::beforeまたは::afterで画像を表示するには、
content: url()で画像パスを指定するbackgroundで背景として画像を表示する
の2パータンがありましたよね。
contentで画像を指定する場合、widthやheightでサイズ調整はできませんでした。
かわりにtranslate: scale()を使って縮小・拡大させ、余白が気になる場合はpositionでレイアウトを整えると良いでしょう。
とは言え、画像のサイズ・位置調整をするならbackgroundで表示させてしまったほうが、やはり簡単&効率的です。
サイズ変更の必要のない画像ならcontentでも良いですが、そうでないならbackgroundのほうが無難かと思います。




