サイトのヘッダーや広告など画像の上にテキストを配置する時、文字色が目立たず読みづらくなってしまうことがあります。

そんな時は、画像を暗くし、文字色を明るくすることで、テキストをくっきりと目立たせることができます。

しかし、編集ソフトでいちいち暗く加工しながら、見栄えを調整するのは非常に面倒くさい。
実は画像を暗くする程度であれば、CSSで簡単に操作可能です。
今回は、CSSで画像を暗くする方法についてまとめてみました。
※画像を明るくしたり別の色に調整したい…という方も、基本的に方法は同じなので、このまま読み進めてみてください。
もくじ
1.CSSで画像を暗くする方法
画像を暗く表示させる場合、CSSでは画像を直接操作するのではなく、暗い色の背景に画像を透過させる…といった方法を取るのが一般的です。

上のようなイメージにするには、まず画像タグimgをdiv等で囲んでおきます。
|
1 2 3 |
<div class="bg_dark"> <img src="./image.png"> </div> |
次にCSSで、imgを囲んでいるdivに暗い背景色を指定しましょう。
|
1 2 3 4 |
div.bg_dark { background-color: black; display: inline-block; } |
このままでは、画像は暗くなりません。
divで作った暗い背景に画像を透過させるにはopacityプロパティを使います。
|
1 2 3 4 5 |
.bg_dark img{ width: 300px; display: block; opacity: 0.7; } |
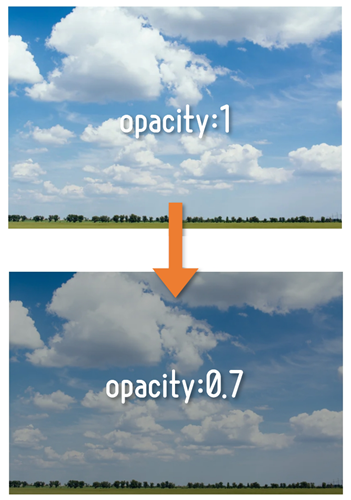
opacityは適用した要素を透明にするCSSプロパティです。
値は「0.1」~「0.9」間で調整し、「0」に近づくほど透明度が高くなります。

あまり透明度を高くしすぎると、肝心の画像が目立たなくなるため「0.6」~「0.8」付近がおすすめです。
CSSで暗くした画像の上にテキストを置くにはpositionプロパティを活用します。
まず、先ほど透過したimgが入っているdivの中にpを追加しておきましょう。
|
1 2 3 4 |
<div class="bg_dark"> <img src="./image.png"> <p>SKY</p> </div> |
次にCSSでテキストの位置調整をします。
positionで位置調整する場合は、前提として親要素(div)のpositionをstatic以外の値に変更しておく必要があります。
|
1 2 3 4 5 |
div.bg_dark { background-color: black; display: inline-block; position: relative; } |
最後にテキスト(p)のpositionをabsoluteに指定し、topやleftなどで好きな位置に配置してください。
|
1 2 3 4 5 6 7 8 |
.bg_dark p { color: white; font-size: 28px; position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); } |
画像の中央にテキストを持っていきたい場合は、上記のコードのようにtop・leftを50%に指定し、さらにtransform: translateで基準位置を整えます。

上のようになれば成功です。
2.CSSで背景画像を暗くする方法
画像をimgではなくbackgroundで表示させている場合、暗くする方法が異なります。
imgの場合は背後の暗い親要素に画像を透過させていましたが、backgroundの場合は暗い色で透過させたフィルターを上から被せるイメージです。

imgを暗くする方法とは発想が逆なので注意してください。
順を追って解説します。
まず、背景画像を指定した要素を準備してください。
|
1 |
<div class="bg_image"></div> |
|
1 2 3 4 5 6 7 |
div.bg_image { width: 300px; height: 180px; background-image: url("./image.png"); background-size: cover; position: relative; } |
上のコードのように、あらかじめpositionをralativeに指定しておきましょう。
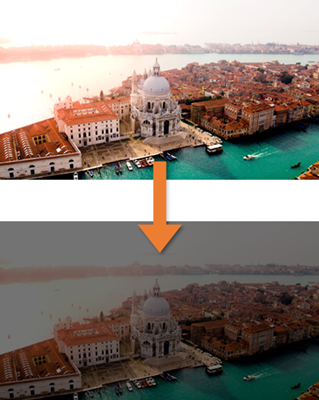
次に疑似要素::beforeを使って、暗い色のフィルターを上から重ねます。
|
1 2 3 4 5 6 7 8 |
.bg_image::before { content: ""; position: absolute; top: 0; bottom: 0; left: 0; right: 0; background: black; opacity:0.4; } |
上のコードではpositionおよびtop~rightで位置・サイズを調整しています。
top~rightの値を0にしているのは、背景画像の大きさピッタリになるようフィルターを広げるためです。

ちなみに::beforeを使う時はcontentプロパティの設定を忘れないように。
要素の中身が無くても必ず「content: ""」を指定してください。
では、今度は暗くした背景画像の上にテキストを置いてましょう。
まず、背景画像が指定されている要素の中に段落を入れます。
|
1 2 3 |
<div class="bg_image"> <p>VENICE</p> </div> |
これだけでも画像の上にテキストが表示されます。
すでにdiv.bg_imageのpositionはrelativeに指定されているので、テキストを位置調整する場合はpositionを使います。
|
1 2 3 4 5 6 7 8 |
.bg_image p { color: #fff; font-size: 28px; position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); } |
上のコードでは、テキストを画像の中央に配置するように指定しています。

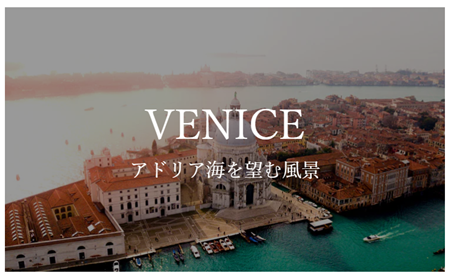
また複数行にしたい場合には、以下のように複数テキストを包括する要素を挿入してください。
|
1 2 3 4 5 6 |
<div class="bg_image"> <div> <p>VENICE</p> <p>アドリア海を望む風景</p> </div> </div> |
個々のテキストではなく、新たに挿入したテキストを囲む要素(div)に位置調整を適用させます。
|
1 2 3 4 5 6 7 8 9 10 |
.bg_image div { width: 200px; color: #fff; line-height: 1.5; text-align: center; position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); } |

このままでは少し味気が無いので、個別のテキストに強弱をを加えてみましょう。
|
1 2 3 4 5 6 |
.bg_image div p:first-child{ font-size: 28px; } .bg_image div p:not(:first-child){ font-size: 13px; } |

ちょっとした広告やアイキャッチ画像ならCSSで手軽で出来ますね。
まとめ
今回はCSSで画像を暗くする方法について解説しました。
暗い背景に透過させたり、暗いフィルターを重ねたり…といった感じに画像を直接操作できるわけではありませんが、数行のコードで済むため画像をいちから編集し直すよりは効率的かと思います。
最後にCSSで画像を暗くする方法を以下にまとめておきます。
- 画像(
img)を暗くするには、opacityを使って暗い背景の親要素に透過させる - テキストを配置する時は
positionを使おう - 背景画像(
background)を暗くするには、疑似要素::beforeを使って暗いフィルターを重ねる




