タイトルや見出しに視覚的な趣向を凝らしたいなら「グラデーション」がおすすめです。
例えば下図のような具合に、見出しにグラデーションをかけるだけで、ページ全体に華やかな印象が加わります。

HTML&CSSで一工夫するだけで、彩り豊かなグラデーション文字を作ることができます。
今回は、HTML&CSSで文字にグラデーションを付けるテクニックをご紹介したいと思います。
また、記事の後半ではコピペで実装できるサンプルデザインも掲載しているので、すぐにグラデーション文字を使いたい方はどうぞ。
もくじ
1.CSSで文字にグラデーションを付ける手順
まず、CSSには一発で文字にグラデーションを付けるようなプロパティや値はありません。
グラデーション文字を作るには複数のコードを組み合わせる必要があります。
具体的には、以下の3つのプロパティ・値を使って、グラデーション文字を描画していきます。
background: linear-gradient()⇒ 背景にグラデーションを適用する-webkit-background-clip: text⇒ 背景を文字の形に切り取る-webkit-text-fill-color: transparent⇒ 文字を透明にする
この章では、文字にグラデーションを付けるまでの基本的な手順&方法を解説します。
お洒落なグラデーション文字をコピペで実装したい方は、この章は飛ばして次の章をご覧ください。
1-1.背景にグラデーションを適用する
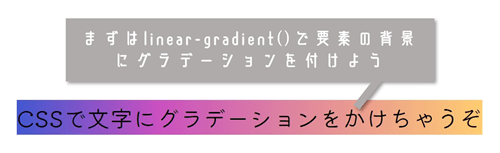
まず、文字の背景にグラデーションを適用します。
例えば、以下のような見出しタグを想定して話を進めます。
|
1 |
<h2>CSSで文字にグラデーションをかけちゃうぞ</h2> |
CSSでは、backgroundプロパティの値としてlinear-gradient()関数を指定することで、要素の背景にグラデーションをかけることができます。
|
1 2 3 4 5 |
h2 { display: inline-block; background: linear-gradient(90deg, #4158D0, #C850C0 30%, #FFCC70); background: -webkit-linear-gradient(0deg, #4158D0, #C850C0 30%, #FFCC70); } |
linear-gradient()関数には、複数の引数をカンマで区切って指定します。
最初の引数にはグラデーションの方向を、二番目以降の引数から色を指定していきます。
カンマで区切れば、さらに後続の色を追加できます。
また、色を入力する区画には、半角スペースを空けて位置(%)を指定することも可能です。
上記のコードでは、30%の位置に#C850C0を配色するよう指定(#C850C0 30%)されています。

ちなみに、linear-gradient()はすでに主要ブラウザで対応が進められていますが、古いバージョンを考慮するならベンダープレフィックス付きのコードも記述(4行目)しておくと良いでしょう。
参考:主要ブラウザにおけるlinear-gradient()の対応状況一覧(Can I use)
ただし、ベンダープレフィックスの有無によって指定方法が異なることに注意です。
最初の引数(グラデーションの方向)に着目してください。
通常のlinear-gradient()には「90deg」が、「-webkit-」付きには「0deg」が指定されていますよね。
これは最初の引数を「グラデーションの方向」として解釈するか、あるいは「 グラデーションの開始地点」として解釈するかの違いによるものです。
具体的には、90degから通常のlinear-gradient() に指定した角度を引いた数値を、ベンダープレフィックス有りに指定すれば、同じ結果が得られます。
1-2.背景を文字の形に切り取る
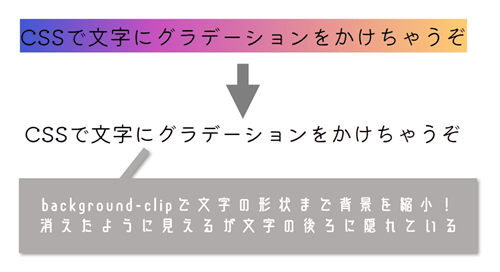
次に背景を要素内の文字の形にトリミングします。
HTMLはそのままで、先ほどのCSSに以下のコードを書き加えてください。
|
1 2 3 4 5 6 |
h2 { display: inline-block; background: linear-gradient(90deg, #4158D0, #C850C0 30%, #FFCC70); background: -webkit-linear-gradient(0deg, #4158D0, #C850C0 30%, #FFCC70); -webkit-background-clip: text; } |
background-clipは、要素の背景領域をどこまで拡張するか指定するプロパティです。
値としてtextを指定すれば、文字の形状に背景が収まります。
現状、主要ブラウザでbackground-clip: textを使う場合には、ベンダープレフィックス(-webkit-)が必要のようです。
参考:主要ブラウザにおけるbackground-clip: textの対応状況一覧(Can I use)
結果は下図の通りです。

背景が消えたかのように見えますが、正確には文字の背後に隠れているだけです。
これで、文字にグラデーションをかける準備が整いました。
1-3.文字を透明にする
最後に、文字を透明にしてグラデーションの背景を映し出します。
CSSに以下の一行を追記してください。
|
1 2 3 4 5 6 7 |
h2 { display: inline-block; background: linear-gradient(90deg, #4158D0, #C850C0 30%, #FFCC70); background: -webkit-linear-gradient(0deg, #4158D0, #C850C0 30%, #FFCC70); -webkit-background-clip: text; -webkit-text-fill-color: transparent; } |
text-fill-colorは文字色を指定するプロパティです。
text-fill-colorを使用する際には-webkitーを必ず付けてください。
値としてtransparentを指定することで、文字を透過することができます。

上図のように、文字がグラデーションに彩られれば成功です。
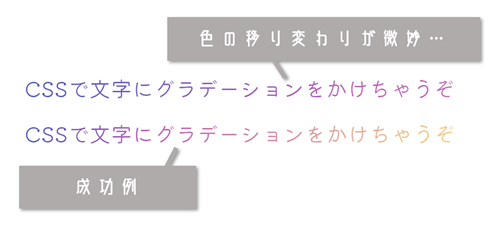
ちなみに、以下のように色の変化が微妙な場合があります。

どちらも同じlinear-gradient()を指定していますが、なぜか前者は最後の黄系の色まで到達できていないことがわかります。
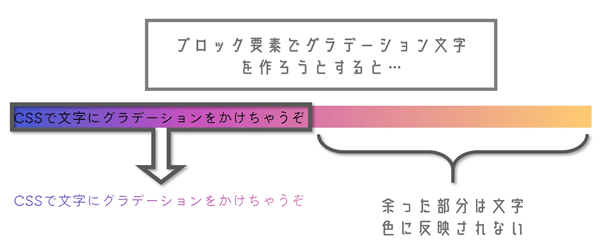
このように計算通りにグラデーションがかからない場合は、要素の表示形式に原因があるかもしれません。
例えば、h2やpのようなブロック要素の場合、背景のグラデーションが親要素(または画面)一杯に広がってしまいます。

その結果、文字がグラデーションのほんの一部分にしか重ならず、万遍なく文字色に反映されないのです。
そのため、ブロック要素で文字にグラデーションを付けたい場合は、displayをinline-blockに変更すると良いでしょう。
あるいは以下のように、spanでグラデーションを付けるのも一つの手です。
|
1 |
<h2><span class="gradation">CSSで文字にグラデーションをかけちゃうぞ</span></h2> |
|
1 2 3 4 5 6 |
.gradation { background: linear-gradient(90deg, #4158D0, #C850C0 30%, #FFCC70); background: -webkit-linear-gradient(0deg, #4158D0, #C850C0 30%, #FFCC70); -webkit-background-clip: text; -webkit-text-fill-color: transparent; } |
このコードをCSSに用意しておけば、文章の一部分をspan.gradationで囲むだけで、すぐにグラデーション化できます。
1-4.グラデーションの画像を背景にしてもOK
CSSのlinear-gradient()は、方向・色・位置などの細かい調整を可能としますが、どうしても機械的かつ整然とした表現になってしまいがちです。
より自然で、かつ動きのあるグラデーションを文字に反映させたいなら、出来合いの画像を使ってみてはいかがでしょう?
例えば、以下のような美しいグラデーション画像を無料で提供してくれるサイトがあります。
・Free Mesh Gradient Collection
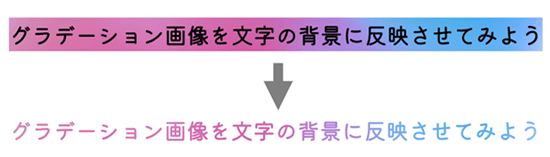
原理はこれまで説明した方法と同じで、要素の背景にグラデーション画像を埋め込み、文字の形状にくり抜きます。
背景として「色」ではなく「画像」を呼び出すには、linear-gradient()の代わりにbackground-imageプロパティを使います。
|
1 |
<h2>グラデーション画像を文字の背景に反映させてみよう</h2> |
|
1 2 3 4 5 6 7 8 |
h2 { display: inline-block; background-image: url("./01.jpg"); background-size: cover; background-position: center; -webkit-background-clip: text; -webkit-text-fill-color: transparent; } |
url()の中に画像パスを入力してください。
画像の寸法が要素の領域よりも広い場合は、background-sizeプロパティで調整(4行目)します。
また、画像の位置を指定したい場合はbackground-positionが有効です。
試しにcenterやtop、leftなどに変更し、文字色として最もグラデーションが映える位置を探してみると良いでしょう。

上図は、先ほど紹介した「Free Mesh Gradient Collection」からお借りした画像でグラデーション文字を作ってみました。
2.コピペOK!グラデーション文字のサンプルコード
即席でグラデーション文字を使いたい人のために、サンプルデザイン&コードをいくつか用意してみました。
(※CSSで文字にグラデーションを付けるまでの細かい手順&方法を知りたい方は、前章からご覧ください)
初心者の方でもコピペで実装できるので、ぜひ使ってみてください。
2-1.涼しげなグラデーション

青系を基調とした涼しげ・爽やかなグラデーション文字です。
|
1 2 3 4 5 6 7 |
h2 { display: inline-block; background: linear-gradient(180deg, #0072b4 0%, #7bc0be 72%, #afebea 100%); background: -webkit-linear-gradient(-90deg, #0072b4 0%, #7bc0be 72%, #afebea 100%); -webkit-background-clip: text; -webkit-text-fill-color: transparent; } |
2-2.暖かみのあるグラデーション

赤系を基調とした暖かい・穏やかなグラデーション文字です。
|
1 2 3 4 5 6 7 |
h2 { display: inline-block; background: linear-gradient(135deg, #fed878 0%, #fa505e 100%); background: -webkit-linear-gradient(-45deg, #fed878 0%, #fa505e 100%); -webkit-background-clip: text; -webkit-text-fill-color: transparent; } |
2-3.高級感のあるグラデーション

金色を基調とした高級感のあるグラデーション文字です。
|
1 2 3 4 5 6 7 |
h2 { display: inline-block; background: linear-gradient(90deg, #a38131 0%, #e7c76d 33%, #ffe6c5 62%, #e3c05d 83%, #9d874e 100%); background: -webkit-linear-gradient(0deg, #a38131 0%, #e7c76d 33%, #ffe6c5 62%, #e3c05d 83%, #9d874e 100%); -webkit-background-clip: text; -webkit-text-fill-color: transparent; } |
2-4.ファンシーなグラデーション

淡い水色とピンクを掛け合わせたファンシー風のグラデーション文字です。
|
1 2 3 4 5 6 7 |
h2 { display: inline-block; background: linear-gradient(0deg, #fac0d3 20%, #97fef9 89%); background: -webkit-linear-gradient(90deg, #fac0d3 20%, #97fef9 89%); -webkit-background-clip: text; -webkit-text-fill-color: transparent; } |
3.グラデーション文字にアニメーションを付けたい

CSSのanimationプロパティと組み合わせれば、上図のようなアニメーション×グラデーションのテキストを作ることが可能です。
|
1 |
<h2>Gradient Animation</h2> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
h2 { display: inline-block; background: linear-gradient(45deg, #FA8BFF 16%, #2BD2FF 57%, #2BFF88 90%); background: -webkit-linear-gradient(45deg, #FA8BFF 16%, #2BD2FF 57%, #2BFF88 90%); background-size: 300% auto; -webkit-background-clip: text; -webkit-text-fill-color: transparent; animation: gradientEffect 2.5s infinite alternate; } @keyframes gradientEffect { from {background-position: left} to {background-position: right} } |
原理としては、グラデーションの背景を横長に拡張(5行目)し、さらに左から右へと遷移(12-13行目)させ、これを往復させています。
animationプロパティの値は、左から順番に定義名(gradientEffect)、秒数(2.5)、回数(infinite)、再生方向(alternate)です。
回数としてinfiniteを指定すると、永遠にアニメーションを繰り返します。
回数制限を加えたい場合は、半角数字を入力してください。
再生方向としてalternateを指定すると、アニメーションが往復されます。
@keyframesには左から右へ移動するよう定義していますが、偶数回は左から右へ(逆方向)へと動きます。
往復処理が不要であれば、除去しちゃってください。
4.IEの対応状況と対策
今回のCSSでグラデーションを文字に付ける方法は、IEでは正常に機能してくれません。

今後も対応される見込みはないと思うので、IEではグラデーションを付けない処理に変更しておきましょう(でないと、上図のような中途半端な状態で表示されます)。
CSSに以下のコードを追加してください。
|
1 2 3 4 5 |
@media (-ms-high-contrast: none),(-ms-high-contrast: active) { h2 { background: none; } } |
これで、IEで閲覧した場合にのみグラデーションは適用されません。
まとめ
今回は、CSSで文字色としてグラデーションを付けるテクニックを解説しました。
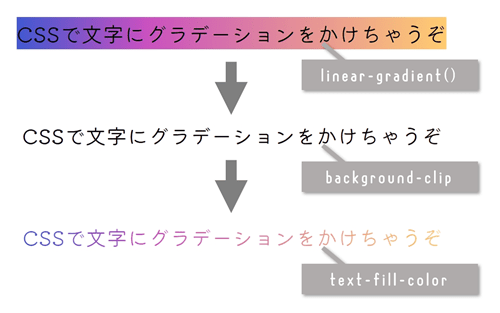
文字色をグラデーション化するには以下の3つの手順を踏む必要がありました。
linear-gradient()で背景にグラデーション色を適用するbackground-clipプロパティで背景を文字の形状に縮小text-fill-colorで文字を透明に
また、グラデーションの色のメリハリが弱い場合は、displayをinline-blockに変更すると改善します。




