なにかと整然&地味になりがちなWEBデザインに一味加えたいなら、背景画像を設定するのも一つの手です。
最近では大胆にも、画面いっぱいに背景画像を表示しているサイトをよく見かけたりします。
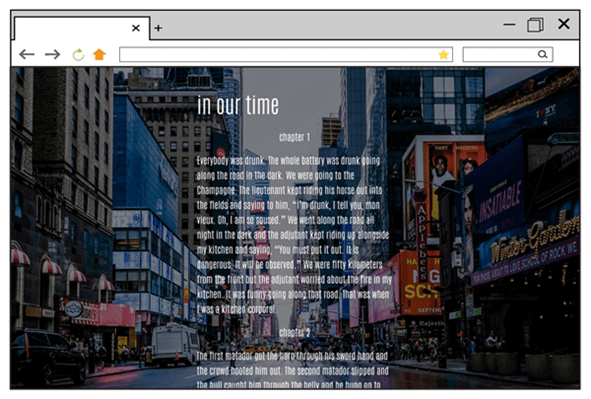
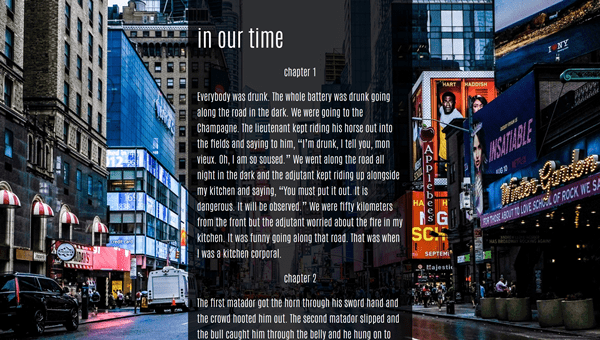
例えば以下のページは、中央にテキストを配置しただけのシンプルなレイアウトではありますが、背景画像をフルスクリーン表示するだけで力強い印象が加わります。

背景画像を画面いっぱいに表示するだけならCSSで簡単に実装できるものの、「スマホで見ると縦横比が崩れる」「スクロールすると背景が途切れてしまう」等々、いろいろ問題がつきものです。
そこで今回は、CSSで背景画像を画面いっぱいに広げるための基礎知識と、WEBデザインとして実用化するためのテクニックをご紹介します。
もくじ
1.CSSで背景画像を画面いっぱいに表示する時の問題点
まず、背景画像を表示するだけなら以下のHTML・CSSで済みます。
|
1 |
<div class="background"></div> |
|
1 2 3 4 5 6 |
.background { width: 100%; height: 100vh; background-image: url(./city.jpg); background-repeat: no-repeat; } |
画面の隅々にまで広げたブロック要素にbackground-imageを指定しています。
(※ちなみにheightに指定されているvhはviewport(ブラウザの表示領域)の高さに対する割合を表します。)
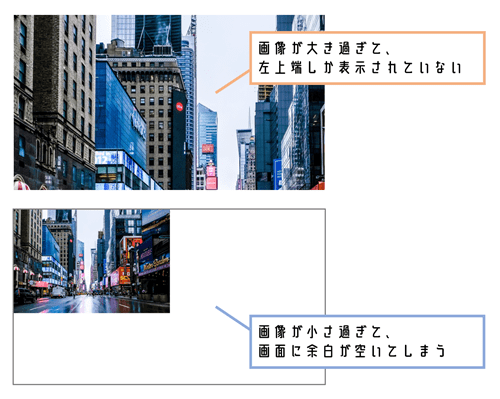
しかし、このままでは画像ファイルの原寸サイズが表示されてしまいます。
巨大な画像は一部分しか画面に表示されませんし、逆に小さすぎると余白が空いてしまいます。

編集ソフトなどで画像サイズをリサイズしても、あまり意味がありません。
というのも、ユーザーによって閲覧デバイスが異なりますし、あるいはブラウザを拡大・縮小表示させているかによっても、それぞれ表示領域が変わってくるからです。
そんな時にbackground-sizeプロパティが役に立ちます。
2.background-sizeで画面いっぱいに背景画像を広げてみる
background-sizeは、background-imageで指定した背景画像のサイズを調整するためのCSSプロパティです。
値にはpxなどの絶対値のほか、要素に対するパーセンテージ(%)で指定することも可能です。
|
1 2 3 4 5 6 7 |
.background { width: 100%; height: 100vh; background-image: url(./city.jpg); background-repeat: no-repeat; background-size: 100% 100%; } |
上記のコードでは、background-sizeに2つの値を指定していますが、1つ目が「横幅」、2つ目が「高さ」を示しています。
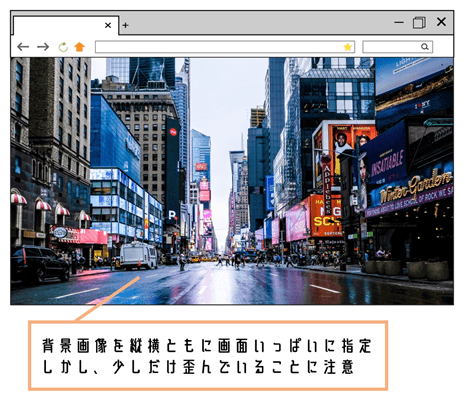
すなわち、両方とも100%に設定することで、画面いっぱいに背景を広げることができるわけです。

しかし、パッと見ではわかりませんが、背景画像をむりやり画面サイズに引き伸ばしているため、少しだけ歪んでいます。
仮にスマホなどの細長い画面で見た場合、もっと歪みが激しくなります。
では、背景画像の縦横比を維持しながら、画面いっぱいに表示するにはどうしたら良いのでしょうか?
3.どの画面でも背景画像の縦横比を維持するには?(レスポンシブ対応)
background-sizeには、絶対値やパーセンテージ等とは別に、独自の値が用意されています。
その中の一つであるcoverは、以下の条件を満たす最小サイズに背景画像をリサイズします。
- 縦横比を維持
- 背景領域を完全に覆う
そして、背景領域からハミ出た部分はトリミングしてくれます。
背景画像を画面いっぱいに広げつつ縦横比を維持する場合は、以下のようにスタイルを記述します。
|
1 2 3 4 5 6 7 8 |
.background { width: 100%; height: 100vh; background-image: url(./city.jpg); background-repeat: no-repeat; background-size: cover; background-position: center; } |
また、デフォルトでは背景画像が左上寄せになっているため、位置が気になる場合はbackground-position(7行目)で調整してください。
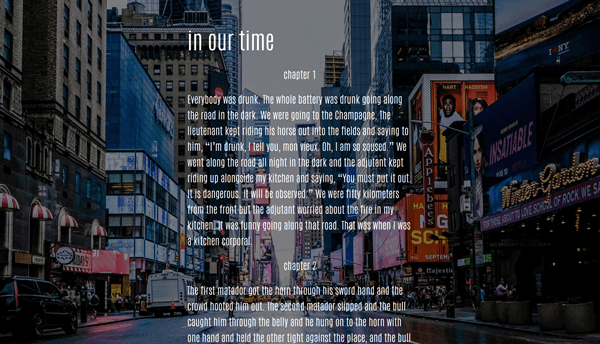
上記のようにbackground-position: centerにした場合、小さい画面でも必ず画像の中央が残ります。
centerのほかにtop・right・left・bottomなどの位置調整が可能です。
背景画像の中で焦点を当てたい位置を指定しておくと良いでしょう。

このように、background-sizeをcoverに指定するだけで、手軽に背景画像をレスポンシブ化させることができる、というわけです。
4.背景画像の上のテキストが目立たない時の対処法
画面いっぱいの背景画像を設定したら、今度はサイトのコンテンツとなるテキストを配置してみましょう。

しかし、背景画像とテキストの色との相性が悪い場合、ほとんど判読できないほど文章が目立たなくなってしまいます。
あくまで主役はテキストなので、ユーザーが読みやすいように工夫する必要があります。
とは言え、背景画像を変える必要はなく、主に以下の対策でテキストの視認性を高めることができます。
- 背景画像を暗くする
- テキストボックスに背景色を指定する
どちらか一方を試すか、それでも目立たなければ両方とも実装してみると良いでしょう。
4-1.背景画像を暗くする
背景画像を暗くするには、以下のように透過した暗い色のブロック要素を上に重ねます。
|
1 2 3 4 5 6 7 8 9 |
<div class="background"> <!-- 背景画像 --> <div class="filter"> <!-- 暗い色のフィルター --> <div class="content"> <h1>タイトル</h1> <p>テキスト</p> <p>テキスト</p> </div> </div> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
.background { width: 100%; height: 100vh; position: relative; background-image: url(./city.jpg); background-repeat: no-repeat; background-size: cover; background-position: center; } .filter { width: 100%; height: 100%; position: absolute; background-color: rgba(0,0,0,0.5); } |
親要素(div.background)を完全に覆うように広げた子要素(div.filter)に、50%透過した黒の背景色(15行目)を指定しています。
(※透明度を変更したい場合はrgba()の最後の値(0.5)を調整してください。)
さらに、position:absoluteで親要素と重なるようにフィルターを配置しました。

かなりテキストが見やすくなったかと思います。
このように画像を暗くする方法は以下の記事で詳しく解説しているので、これを機にマスターしたい人はどうぞ。
4-2.テキストボックスに背景色を指定する
あるいは、以下のようにテキストを内包するブロック要素に背景色を指定しても良いかもしれません。
|
1 2 3 4 5 6 7 |
<div class="background"> <div class="content"> <!-- この要素に背景色を指定 --> <h1>タイトル</h1> <p>テキスト</p> <p>テキスト</p> </div> </div> |
|
1 2 3 4 5 6 7 |
.content { width: 500px; margin: 0 auto; padding: 50px 20px; background-color: rgba(0,0,0,0.8); color: #fff; } |
やっていることは前節のフィルターと基本的に同じです。
テキストを格納しているブロック要素の背景色をrgba()で指定し、少しだけ透過させています。

このように、周囲の背景画像をくっきりと見せつつ、同時にテキストも目立たせることができます。
5.スクロールしても背景画像が途切れないようにしたい
せっかく画面いっぱいに背景画像を設定しても、スクロールした時に画像が途切れてしまったら、ちょっと興覚めな感じがします。

スクロール時に背景画像を固定するには、background-attachmentの値をfixedに変更します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
.background { width: 100%; height: 100vh; position: relative; background-image: url(./city.jpg); background-repeat: no-repeat; background-size: cover; background-position: center; background-attachment: fixed; } .filter { width: 100%; height: 100%; position: fixed; background-color: rgba(0,0,0,0.5); overflow-y: scroll; } |
また「3-2」で紹介したような暗いフィルターを重ねている場合は、上記のようにフィルター要素のpositionもfixedに変更(15行目)することで、背景&フィルターともに固定できます。
また、positionがfixedの要素には、スクロールを隠す仕様になっているようです。
そのため、overflow-y: scrollも追記(17行目)しておくと良いでしょう。
まとめ
今回はCSSで背景画像を画面いっぱいに表示するためのテクニックをご紹介しました。
background-size: coverは背景画像のフルスクリーン表示だけでなく、レスポンシブ対応にも最適なコードなので、ぜひ積極的に活用してもらいたいです。
また、WEBサイトの主役はあくまでテキストですので、背景画像が目立ってしまう場合には、フィルターを重ねて画像を暗くする等の工夫をしてあげましょう。




