複数の商品や投稿の一覧を掲載する時「横スクロール」を導入することで、スマホやタブレットのような小さな画面でもコンパクトに収まります。
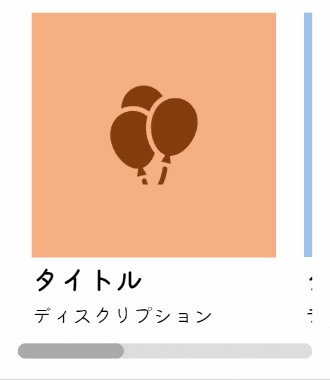
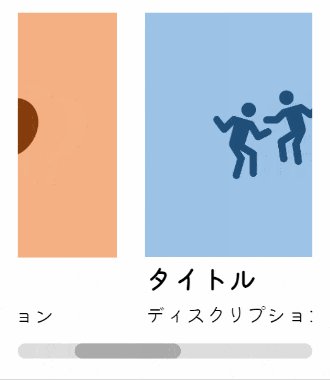
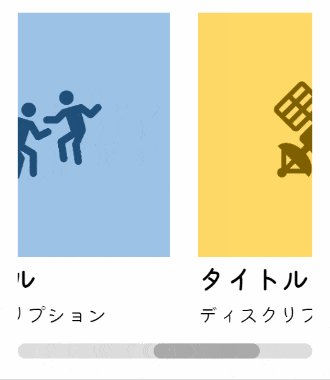
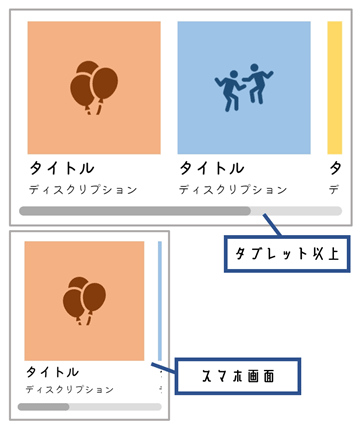
例えば下図のように、画像とテキストがセットになった複数のアイテムでも、スクロールまたはフリックで切り替えることができます。

(※画像に多少の乱れがありますが、実際の表示に問題はありません)
どんなにアイテム数が多くても、ページ内の一行分のスペースを確保するだけで済みます。
今回はこのように、複数の要素(商品・投稿)を一行に並べて、横スクロールを付け加えるテクニックをご紹介します。
HTML&CSSのみで完結するため、初心者でも簡単に実装できますよ。
もくじ
1.CSSで複数の要素を横スクロールで見せる方法
はじめに、CSSで横スクロールを実装するための基本的なテクニックを解説します。
出来合いのデザインをコピペで実装したい方は、次章からご覧になると良いでしょう。
横スクロールを実装するまでの大きな流れは以下の通りです。
- 複数のアイテムを横(一行)に並べる
- 親要素に横スクロールを適用する
- スクロールバーのデザイン調整
まず、複数のアイテムを横に並べるには、いくつかの方法があります。
例えばfloatやinline-blockなどが有名ですが、今回のケースではFlexboxが便利です。
Flexboxでアイテムを横並びにするには、以下のHTMLのように、複数のアイテムを親要素(ボックス)で囲んでおく必要があります。
|
1 2 3 4 5 |
<div class="box"> <div style="background:#ff6347;"></div> <div style="background:#008080;"></div> <div style="background:#4169e1;"></div> </div> |
次に、CSSでは親要素のdisplayをflexに変更してください。
|
1 2 3 4 5 6 7 8 |
.box { display: flex; } .box div { width: 90%; margin: 5px; } |
たった、これだけのコードでアイテムを水平に並べることができます。
とても簡単ですよね。
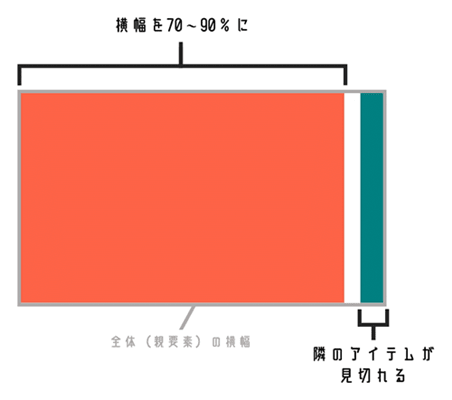
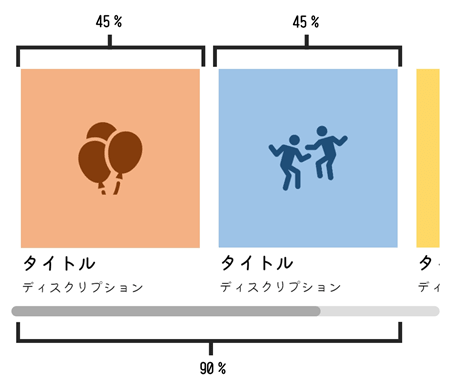
ちなみに、各アイテムの横幅にはボックス全体の70~90%の値を指定(6行目)すると良いでしょう。
隣のアイテムが少しだけ見切れるため、ボックス内に他のアイテムも含まれていることをユーザーに暗示できます。

アイテム同士の間隔(余白)はmarginで調整(7行目)してください。
次に、親要素にスクロールバーを追加しましょう。
先ほどのCSSに、以下の4行を追加します。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
.box { display: flex; width: 380px; height: 240px; overflow-x: scroll; } .box div { width: 90%; margin: 5px; flex-shrink: 0; } |
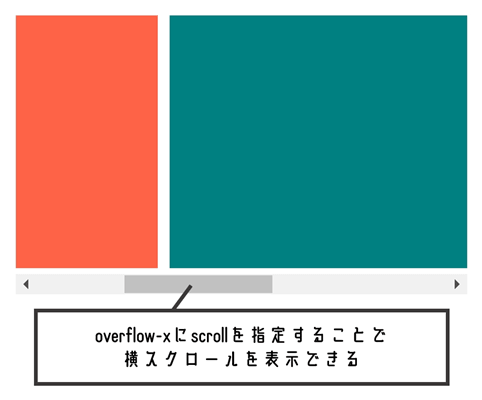
overflowプロパティにscrollを指定(5行目)することで、ブロック要素にスクロールバーを追加できます。
今回は、水平方向(X軸)のスクロールのみ欲しいため、overflow-xプロパティで対応します。
11行目のflex-shrinkプロパティは、本来、各アイテムを縮小させる度合いを指定するものです。
しかし、横スクロールを実装する場合には縮ませる必要はないため0と入力しておきましょう。
下図のように、ボックス下部に横スクロールが表示されれば成功です。

しかし、デフォルトのスクロールバーのデザインはやや無骨な印象があります。
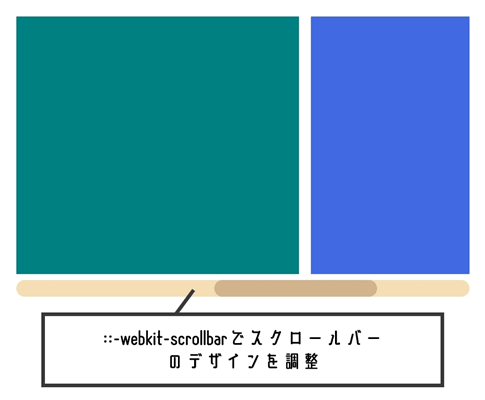
スクロールバーのデザインを変更したい場合は、CSSの疑似要素::-webkit-scrollbarを使用すると良いでしょう。
ただし、適用できるのは文字通りwebkit系のブラウザ(safari・chrome等)のみです。
今回は、以下のようにカスタマイズしてみました。

CSSに以下のコードを追加してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
.box::-webkit-scrollbar { height: 14px; /* スクロールバーの高さ */ } .box::-webkit-scrollbar-thumb { background: #d2b48c; /* ツマミの色 */ border-radius: 7px; /* ツマミ両端の丸み */ } .box::-webkit-scrollbar-track { background: #f5deb3; /* トラックの色 */ border-radius: 7px; /* トラック両端の丸み */ } |
スクロールバーのデザインを調整するテクニックは以下のページにて解説しているので、詳しく知りたい方はどうぞ。
2.CSSでリストを横スクロールさせるには?
横スクロール型のコンテンツと言っても、基本的に投稿や商品の一覧(リスト)として使用するケースがほとんどです。
また、各リストには画像やテキストを入れて、視認性や訴求力を確保したいところですよね。
そこで今度は、サムネイルとタイトル&ディスクリプションがセットになっているアイテムを横スクロールで一覧化してみましょう。

また、レスポンシブ対応を考慮し、タブレット以上の画面では枠内に2つ分のアイテムを、スマホ以下の画面では枠内に1つ分のアイテムを常時、表示するよう試みます。

まず、HTMLを確認してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<ul class="scroll_content"> <li> <a href="#"><img src="./01.png"></a> <h2>タイトル</h2> <p>ディスクリプション</p> </li> <li> <a href="#"><img src="./02.png"></a> <h2>タイトル</h2> <p>ディスクリプション</p> </li> <li> <a href="#"><img src="./03.png"></a> <h2>タイトル</h2> <p>ディスクリプション</p> </li> </ul> |
各li内に画像リンク(サムネ)とタイトル、ディスクリプションを挿入できるよう構成しました。
後ほど横スクロールを実装するため、さらにリストを追加してもページ内の紙幅が割かれる心配はありません。
また、ディスクリプションの段落(p)も増減可能ですが、その分、リスト全体の高さに影響が出ます。
では、今度はCSSを見てみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
.scroll_content { /* リスト全体のスタイル */ display: flex; max-width: 800px; margin: auto; overflow-x: auto; } .scroll_content li { /* 各リストのスタイル */ width: 90%; padding: 8px; margin: 3px; flex-shrink: 0; list-style: none; } .scroll_content img { /* 画像のスタイル */ width: 100%; max-height: 200px; object-fit: cover; } .scroll_content::-webkit-scrollbar { height: 12px; /* スクロールバーの高さ */ } .scroll_content::-webkit-scrollbar-thumb { background: #aaa; /* ツマミの色 */ border-radius: 6px; /* ツマミ両端の丸み */ } .scroll_content::-webkit-scrollbar-track { background: #ddd; /* トラックの色 */ border-radius: 6px; /* トラック両端の丸み */ } @media screen and (min-width: 450px) { .scroll_content li { width: 45%; } } |
基本的なテクニックは前章で解説した内容と同じです。
親要素である.scroll_contentに対してFlexboxを適用(2行目)し、各リストを横並びにしています。
リスト全体の横幅は、ページのレイアウトに合わせて上限値を調整(3行目)してください。
marginにautoを指定(4行目)しているので、ブラウザ画面が上限値を超えるとページ中央に配置されます。
また、各リストの横幅は90%にし(9行目)、隣のリストがやや見切れるように設定します。
%で指定しておけば、親要素(.scroll_content)の横幅が変わってもレイアウトは狂いません。
一方、画像の横幅は各リストいっぱいに広がるよう100%に(17行目)。
また、画像の高さが過剰に拡大してしまう場合は、max-heightで上限を設ける(18行目)と良いでしょう。
サイズ調整による画像の縦横比の崩れは、object-fitプロパティで対処(19行目)できます。
object-fitの値としてcoverを指定すると、表示範囲に埋まるようにリサイズされ、ハミ出た部分はトリミングされます。
(※object-fitプロパティは主要ブラウザで対応が進められていますが、IEでは未対応です。)
スクロールバーのデザインに関しては22行目以降の値を調整してみてください。
最後に、レスポンシブ対応としてメディアクエリ(37行目)を追記しておきましょう。
各リストの横幅を90%⇒45%に変更(40行目)します。

こうすることで、ボックス内に2つ分のアイテムを表示できます。
一度に表示するアイテム数をもっと増やしたい場合は、「各リストの横幅×アイテム数=100%以下」になるよう調整してみてください。
3.CSSでテーブルを横スクロールさせるには?
データをまとめ、ユーザーに伝えるのに役立つテーブルですが、何かと横長になってしまうのが悩みの種です。
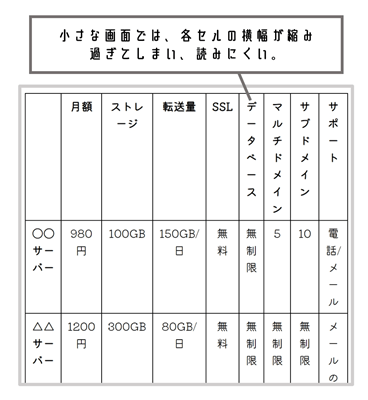
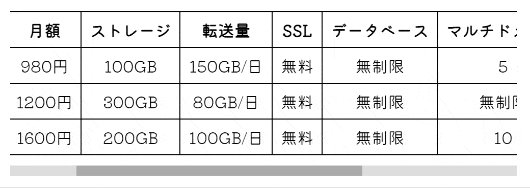
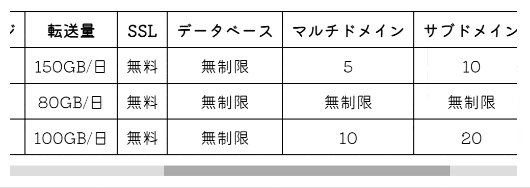
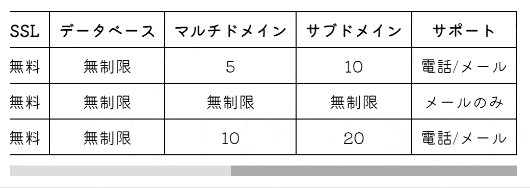
例えば下図のように、横長のテーブルを小さな画面で閲覧した時、各セルが縮小し過ぎてしまったり。

あるいは横幅に上限を設けてみたものの表示範囲からハミ出てしまい、十分な情報をユーザーに提供できない…なんてことも。
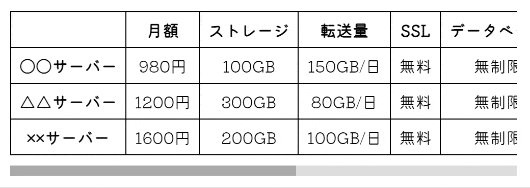
このように豊富なデータ量を持つテーブルを任意の範囲内にすっきり収納つつ、可読性を確保したい時にも横スクロールは有効です。

と言っても、ここまで紹介してきたテクニックに比べると、非常にシンプルなコーディングで処理できます。
まず、HTMLから確認してみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<div class="scroll_table"> <table> <tr> <th></th> <th>データ名</th> <th>データ名</th> <th>データ名</th> <th>データ名</th> </tr> <tr> <th>項目</th> <td>値</td> <td>値</td> <td>値</td> <td>値</td> </tr> <tr> <th>項目</th> <td>値</td> <td>値</td> <td>値</td> <td>値</td> </tr> </table> </div> |
上記のようにテーブルタグをブロック要素で囲みます。
CSSは以下の通りです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
.scroll_table { max-width: 800px; overflow-x: auto; } table { white-space: nowrap; margin: 10px 0; } .scroll_table::-webkit-scrollbar { height: 10px; /* スクロールバーの高さ */ } .scroll_table::-webkit-scrollbar-thumb { background: #aaa; /* ツマミの色 */ } .scroll_table::-webkit-scrollbar-track { background: #ddd; /* トラックの色 */ } |
テーブルタグを囲む親要素に対してoverflowプロパティを適用(3行目)するだけですね。
横幅の上限(2行目)はページのレイアウトに合わせて調整してください。
また、親要素の横幅に合わせてテーブルが縮まないよう、white-space: nowrapを指定(7行目)しておくの忘れずに。
まとめ
- 商品や投稿の一覧をコンパクトに表示するなら「横スクロール」がおすすめ
- CSSで横スクロールを実装するには、一覧化したいアイテムを親要素で囲もう
- アイテムを横並べするには
Flexboxが便利 overflow-xプロパティにallまたはscrollを指定することで、横スクロールを実装できる