人気記事や売れ筋商品をランキング形式で紹介したい場合があります。
しかし、「1位…2位…3位」といったふうに順位を手動で入力するのは面倒です。
実はCSSには、順位を自動的にナンバリングする方法が存在します。
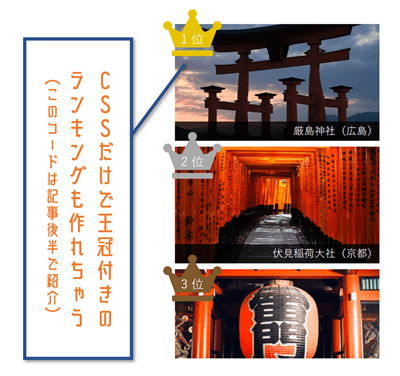
さらにCSSでデザインを調整すれば、下図のような王冠付きのランキングも簡単に実装できたりします。

今回は、HTML&CSSだけでランキングを作るテクニックを解説したいと思います。
もくじ
1.CSSのcounterでランキングを作る方法
まず、行やリスト等のテキストの文頭に順位を付ける方法を紹介します。
CSSで自動ナンバリングを行うための基礎知識を理解したい方は、この章から読み進めることをおすすめします。
あるいは「画像の上に順位を表示させたい」「ランキングのサンプルデザインをコピペで実装したい」という方は、ここは飛ばして次の章から読んでいただければOKです。
1-1.昇順で自動ナンバリング
ランキングは大きく分けて「昇順」「降順」の二種類のタイプがあります。
はじめに、リストを昇順でナンバリングする方法を解説します。
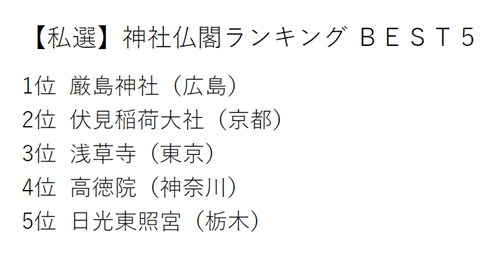
昇順は下図のように1位⇒2位⇒3位といった具合に、小さい数値から始まり、大きい値へと展開します。

HTMLは以下の通りです。
|
1 2 3 4 5 6 7 |
<ul class="ranking"> <li>サンプル</li> <li>サンプル</li> <li>サンプル</li> <li>サンプル</li> <li>サンプル</li> </ul> |
liを囲むulまたはolには、任意のクラス名(ranking)を付けておくと便利です。
次にCSSを見てみましょう。
|
1 2 3 4 5 6 7 8 9 |
.ranking { counter-reset: rank; } .ranking li::before { counter-increment: rank; content: counter(rank) "位"; padding-right: 10px; } |
まず、順位の部分(〇位)は疑似要素として表示するため、事前にliの::beforeを用意(5行目)しておきます。
そして、counter-incrementプロパティでカウンタ名(rank)を定義(6行目)してください。
カウンタ名は任意のもので問題ありません。
しかし、カウンタ名を定義しただけでは各リストにナンバリングされません。
そこで、疑似要素のcontentプロパティの値としてcounter()関数を入力(7行目)します。
()内に先ほどのカウンタ名を指定することでナンバリングが表示されます。
ちなみに、counter()関数の隣に半角スペースを空ければ、他の文字列も一緒に挿入することが可能です。
例えば、ランキングなら"位"を入力しておくと良いでしょう。
また、親要素に対してcounter-resetプロパティが適用(2行目)されているのを確認してください。
これはナンバリングの初期値を調整するためのものですが、一般的な昇順ランキングを作成するのであれば、カウンタ名を指定するだけでOKです。
1-2.降順で自動ナンバリング
では、今度は逆に、降順でランキングを作成したい場合には、どうしたら良いのでしょうか?
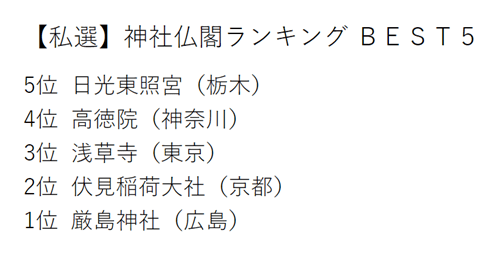
降順にすると、(昇順とは逆方向に)大きい数値から始まり、小さな数値へと展開します。

さて、具体的なCSSですが、昇順でナンバリングする時に使うプロパティは全く同じです。
ただし、値を修正する必要があります。
|
1 2 3 4 5 6 7 8 9 |
.ranking { counter-reset: rank 6; } .ranking li::before { counter-increment: rank -1; content: counter(rank) "位"; padding-right: 10px; } |
まず、疑似要素のcounter-increment(6行目)には、ナンバリングの増減値を指定します。
例えば、カウンタ名の隣に半角スペースを空けて「-1」と指定すれば、リストが増えるごとにナンバリングが1ずつ減ります。
また、親要素のcounter-reset(2行目)には、カウンタ名の隣に初期値を入力することで、ランキングを「どの順位から始めるのか」調整することが可能です。
ちなみに、上記のコードのように「6」を指定すると、5位からナンバリングが開始されます。
6位からではなく5位からなのは、さっそくcounter-incrementの「-1」が反映されているためです。
counter-resetには「最初の順位+1」の数値を入力する、と覚えておきましょう。
2.CSSだけで画像の上にランキングを表示するには?サンプルデザイン3選
前章では、テキストの文頭に順位を付ける方法を解説しました。
しかし、人気商品や注目記事をランキング形式で紹介する場合、テキストよりも画像・サムネイルを使ったほうが、ユーザーの目に留まりやすいかもしれません。
そこで、画像&サムネイルの上にランキングを表示するテクニックをご紹介したいと思います。
HTML&CSSのみのサンプルデザイン&コードをいくつか用意してみたので、初心者でも簡単に実装できます。
2-1.四角形のラベルに順位を表示する

上図のように、画像の左上に四角形のラベルを付けてみましょう。
(※「タイトルあり」のコードはこちら)
まず、HTMLは以下の通りです。
|
1 2 3 4 5 6 7 |
<ul class="ranking"> <li><img src="画像URL"></li> <li><img src="画像URL"></li> <li><img src="画像URL"></li> <li><img src="画像URL"></li> <li><img src="画像URL"></li> </ul> |
HTML自体は、リスト内に画像タグを挿入しただけのシンプルなものです。
順位を増やしたい場合はリストを追加してください。
次にCSSを見てみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
.ranking { counter-reset: rank; } .ranking li { position: relative; } .ranking li:not(:last-child) { margin-bottom: 10px; } .ranking li::before { /* ラベルと順位のスタイル */ counter-increment: rank; content: counter(rank) " 位"; position: absolute; padding: 8px 14px; font-size: 1.2em; color: #fff; /* 文字色 */ background: rgba(0,0,0,0.8); /* 背景色 */ } .ranking img { /* 画像のスタイル */ width: 350px; height: 200px; object-fit: cover; } |
自動ナンバリングに関しては、前章で解説した方法とほとんど変わりません。
また、今回も疑似要素のcontentプロパティを使って順位を表示させていますが、画像の左上の位置に移動させるためpositionを変更する必要があります。
各リストをrelativeに(6行目)、疑似要素はabsoluteに(16行目)指定してください。
あとは、疑似要素内をpaddingで領域を拡張(17行目)し、背景色を指定(20行目)すれば、四角形のラベルを作成できます。
ちなみに、背景色をrgba()で指定することで半透明にすることも可能です。
例えば、上記のコードならrgba(0,0,0,0.8)のうち0.8の値を調整することで、背景色の不透明度を変更できます(0が最小/1が最大)。

ついでに上図のように、画像の上にタイトルを付けるコードも紹介しておきます。
まず、先ほどのHTMLのリストタグ内に段落タグを追加しましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<ul class="ranking"> <li> <img src="画像URL"> <p>タイトル</p> </li> <li> <img src="画像URL"> <p>タイトル</p> </li> <li> <img src="画像URL"> <p>タイトル</p> </li> </ul> |
CSSでは、以下のコードを追記します。
|
1 2 3 4 5 6 7 8 9 |
.ranking p { /* タイトルのスタイル */ position: absolute; bottom: 0; width: 350px; /* 画像の横幅に合わせる*/ padding: 3px; color: #fff; background: rgba(0,0,0,0.8); text-align: right; /* タイトルの位置 */ } |
各プロパティはサイトのレイアウトや好みに合わせて調整してください。
2-2.三角形のラベルに順位を表示する

今度は三角形のラベルの上に順位を表示させてみましょう。
HTMLはこちらと同じものを使用します。
タイトルが不要の場合はpを取り除いてください(下記CSSも同様に段落セレクタ(.ranking p{})を除去)。
CSSは以下の通りです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
.ranking { counter-reset: rank; } .ranking li { position: relative; } .ranking li:not(:last-child) { margin-bottom: 10px; } .ranking li::before { /* ラベルのスタイル */ content: ""; position: absolute; border-bottom: 100px solid transparent; border-left: 100px solid rgba(0,0,0,0.8); } .ranking li::after { /* 順位(文字)のスタイル */ counter-increment: rank; content: counter(rank) " 位"; position: absolute; top: 10px; left: 10px; font-size: 1.2em; color: #fff; } .ranking img { /* 画像のスタイル */ width: 350px; height: 200px; object-fit: cover; } .ranking p { /* タイトルのスタイル */ position: absolute; bottom: 0; width: 350px; /* 画像の横幅に合わせる*/ padding: 3px; color: #fff; background: rgba(0,0,0,0.8); text-align: right; } |
前節で紹介した四角形のラベルとの大きな違いは、疑似要素を2つ消費する点です。
四角形の場合は::beforeのみでラベルと文字(順位)を表示できましたが、三角形の場合は::beforeでラベルを、::afterで文字を表示させています。
疑似要素として三角形を描画するには、borderプロパティを使います(16-17行目)。
borderは本来、要素に枠線を設けるためのプロパティですが、トリッキーな応用テクニックとして三角形を作れたりします。
画像の左上角に三角形を合わせるには、まずborder-bottomとboder-leftを同じ大きさ(100px)で指定します。
大きさは自由に調整してもらってOKですが、両者は同じ値に揃えてください。
そして、border-bottomにはtransparent(透明)を、border-leftには好みの色を適用します。
なお、自動ナンバリングは::afterで実行させていますが、基本的な使い方は今までと同じです。
文字列の位置は(三角形の大きさに合わせて)topまたはrightで微調整してください。
2-3.上位ランカーに王冠を付けるには?

ここまで四角形や三角形など、ランキングに簡易的なラベルを付ける方法をレクチャーしてきました。
最後は少しばかり趣向を凝らして、上位にランクしているコンテンツにのみ王冠をつけてみたいと思います。
無料でWEBアイコンを使用できるサービス「Font Awesome」を導入すれば、HTML・CSSだけで王冠を表示できます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 |
.ranking { counter-reset: rank; } .ranking li { position: relative; } .ranking li:not(:last-child) { margin-bottom: 10px; } .ranking li:nth-child(-n + 3)::before { /* 王冠のスタイル */ font-family: "Font Awesome 5 Free"; content: "\f521"; font-weight: 900; position: absolute; top: -45px; /* 王冠の位置(縦軸) */ left: -20px; /* 王冠の位置(横軸) */ font-size: 80px; /* 王冠の大きさ */ } .ranking li:nth-child(1)::before { /* 1位(王冠)のスタイル */ color: #e6c300; } .ranking li:nth-child(2)::before { /* 2位(王冠)のスタイル */ color: #a9a9a9; } .ranking li:nth-child(3)::before { /* 3位(王冠)のスタイル */ color: #815a2b; } .ranking li:nth-child(n + 4)::before { /* 3位以下のスタイル */ content: ""; position: absolute; border-bottom: 100px solid transparent; border-left: 100px solid rgba(0,0,0,0.8); } .ranking li::after { /* 順位(文字)のスタイル */ counter-increment: rank; content: counter(rank) " 位"; position: absolute; top: 10px; left: 10px; font-size: 1.2em; color: #fff; } .ranking img { /* 画像のスタイル */ width: 350px; height: 200px; object-fit: cover; } .ranking p { /* タイトルのスタイル */ position: absolute; bottom: 0; width: 350px; /* 画像の横幅に合わせる*/ padding: 3px; color: #fff; background: rgba(0,0,0,0.8); text-align: right; } |
(※HTMLはこちらと同じものを使ってください。)
まず、ランキング上位(1位~3位)のみ王冠のスタイルを適用させたいので、CSS疑似クラス:nth-child()を使って要素を特定(13行目)しましょう。
例えば、:nth-child(-n + 3)とすれば、先頭から3つ目までの要素に同じスタイルが反映されます。
逆に:nth-child(n + 3)なら3つ目以降の要素にスタイルを適用できます。
このテクニックを応用し、前節で紹介した三角形のラベルを4位以降の順位に反映させています(35行目)。
三角形のラベルの作り方については前節をご覧いただくとして、王冠のCSSについて話を戻します。
Font Awesomeが導入されていれば、CSSの疑似要素としてWEBアイコンを呼び出すことが可能です。
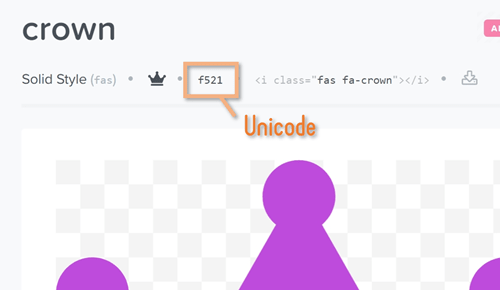
14~15行目のように、font-familyでFont Awesome 5 Freeを指定し、さらにcontentプロパティの値として好みのWEBアイコンのUnicodeを入力してください。
Unicodeは各WEBアイコンの詳細ページで確認できます。

ちなみに、王冠のWEBアイコンのUnicodeは「f521」です。
contentで指定する場合は、先頭に「\(バックスラッシュ)」を忘れずに付けましょう。
王冠のサイズはfont-sizeで、色はcolorで指定します。
また、1位には金色の王冠を、2位には銀色を…といった風に順位ごとに色を分ける場合には、:nth-child()で要素を個別に特定し、colorの値を変更してください(23-33行目)。
まとめ
- ランキングを作成するならHTML&CSSだけでも可能。
counter-incrementプロパティとcounter()関数を使えば、疑似要素として順位を表示し、要素の数に応じて自動的にナンバリングできる。- 降順でナンバリングするには
counter-incrementの値をマイナスで指定し、また、親要素のcounter-resetに「最初の順位+1」を指定するのを忘れずに。




