今回は、HTML&CSSだけで作れるツールチップのサンプルコードを紹介します。
ちょっとしたアニメーションをつけたお洒落なツールチップを揃えてみました。
上下左右の位置ごとにコードを用意しており、すべてコピー&ペーストでOKです。
また、各コードにはできるだけ補足説明をしているので、初心者でも簡単にデザインを調整できるかと思います。
もくじ
ツールチップって何?
ツールチップとは、テキストやリンク、画像などの補足説明のことです。
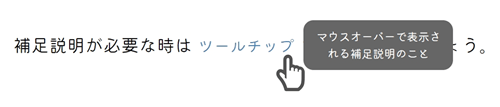
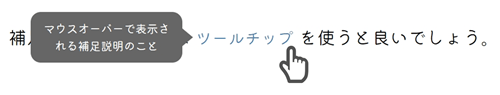
一般的に、キーワードにマウスオーバーした際に表示されます。

このように補足説明が必要なユーザーにだけ表示され、逆に不要なユーザーはスムーズに記事を読み進めることができます。
また、補足説明のための段落やスペースを用意する必要がなく、記事構成が複雑にならないというメリットもあるでしょう。
専門用語や補足説明が必要なキーワードを多用するようなコンテンツなら、ツールチップは重宝するんじゃないかと思います。
コピペOK!お洒落なツールチップのサンプルコード3選
実は簡単なツールチップで良ければ、CSSを使わずともHTMLのtitle属性で済みます。
|
1 |
<p>補足説明が必要な時は<span title="マウスオーバーで表示される補足説明のこと">ツールチップ</span>を使うと良いでしょう。</p> |

とは言え、地味すぎてユーザーが気づかない…なんてことも多々あります。
また、スマホやタブレットなど環境によって表示されない場合もあるため、きちんとCSSで設計したほうが良いと思います。
今回は、あらかじめデザインされたツールチップのサンプルコードを3種類ご紹介します。
基本的にコピペで実装できますが、ページのレイアウトに合わせて値を調整してみると良いでしょう。
1.シンプル&目立ち過ぎないツールチップ

ツールチップはあくまで「補足」なので、あまり目立たせる必要はありません。
上図のツールチップは、スライドしながらフワッとフェードインするようなアニメーションをかけていますが、とてもシンプルです。
また、CSSのコードも簡易的なので初心者でも把握・調整しやすいかと思います。
ただ、ツールチップを表示させる「位置」によってスタイルが少しだけ異なるため、これから上下左右の位置ごとにHTML&CSSのサンプルコードを紹介していきます。
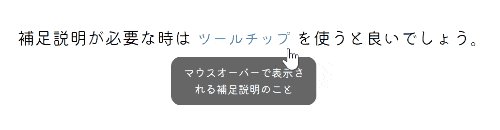
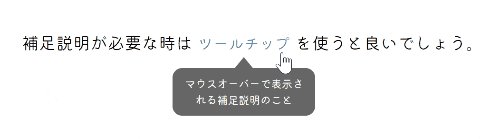
1-1.シンプルなツールチップをテキストの上に表示する

上図のように、シンプルなツールチップをテキストの上に表示するHTML&CSSは、以下の通り。
|
1 |
<p>補足説明が必要な時は<span class="tooltip">ツールチップ<span class="description_top">マウスオーバーで表示される補足説明のこと</span></span>を使うと良いでしょう。</p> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
.tooltip { /* 補足説明するテキストのスタイル */ position: relative; cursor: pointer; padding: 0 5px; font-size: 0.9em; color: #4682b4; } .description_top { /* ツールチップのスタイル */ width: 150px; /* 横幅 */ position: absolute; left: 50%; bottom: 80%; /* Y軸の位置 */ transform: translateX(-50%); margin-bottom: 8px; /* テキストとの距離 */ padding: 8px; border-radius: 10px; /* 角の丸み */ background-color: #666; font-size: 0.7em; color: #fff; text-align: center; visibility: hidden; /* ツールチップを非表示に */ opacity: 0; /* 不透明度を0%に */ z-index: 1; transition: 0.5s all; /* マウスオーバー時のアニメーション速度 */ } .tooltip:hover .description_top { /* マウスオーバー時のスタイル */ bottom: 100%; /* Y軸の位置 */ visibility: visible; /* ツールチップを表示 */ opacity: 1; /* 不透明度を100%に */ } |
ツールチップ(.description_top)をposition: absoluteで切り離し、leftとbottomで位置の調整をしています。
また、マウスオーバー時のスタイルは.tooltip:hover .description_top {}内に記述してください。
表示・非表示の切り替えはvisibilityおよびopacityで表現しています。
ちなみにdisplay: none ⇒ inline-blockで表示・非表示を切り替えることも可能ですが、transitionとの相性が悪いので今回は使いませんでした。
マウスオーバー時のスタイルの切り替えをアニメーションっぽくするためにはtransitionプロパティを指定(25行目)します。
最初の値(0.5s)は秒数を表しているので、アニメーションを「長くしたい」「短くしたい」場合は好みの数値に変更してください。
1-2.シンプルなツールチップをテキストの下に表示する

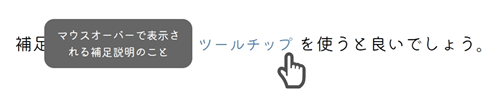
シンプルなツールチップをテキストの下に表示するHTML&CSSは、以下の通りです。
|
1 |
<p>補足説明が必要な時は<span class="tooltip">ツールチップ<span class="description_bottom">マウスオーバーで表示される補足説明のこと</span></span>を使うと良いでしょう。</p> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
.tooltip { /* 補足説明するテキストのスタイル */ position: relative; cursor: pointer; padding: 0 5px; font-size: 0.9em; color: #4682b4; } .description_bottom { /* ツールチップのスタイル */ width: 150px; /* 横幅 */ position: absolute; top: 80%; /* Y軸の位置 */ left: 50%; transform: translateX(-50%); margin-top: 8px; /* テキストとの距離 */ padding: 8px; border-radius: 10px; /* 角の丸み */ background-color: #666; font-size: 0.7em; color: #fff; text-align: center; visibility: hidden; /* ツールチップを非表示に */ opacity: 0; /* 不透明度を0%に */ z-index: 1; transition: 0.5s all; /* マウスオーバー時のアニメーション速度 */ } .tooltip:hover .description_bottom { /* マウスオーバー時のスタイル */ top: 100%; /* Y軸の位置 */ visibility: visible; /* ツールチップを表示 */ opacity: 1; /* 不透明度を100%に */ } |
1-3.シンプルなツールチップをテキストの右に表示する

シンプルなツールチップをテキストの右に表示するHTML&CSSは、以下の通りです。
|
1 |
<p>補足説明が必要な時は<span class="tooltip">ツールチップ<span class="description_right">マウスオーバーで表示される補足説明のこと</span></span>を使うと良いでしょう。</p> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
.tooltip { /* 補足説明するテキストのスタイル */ position: relative; cursor: pointer; padding: 0 5px; font-size: 0.9em; color: #4682b4; } .description_right { /* ツールチップのスタイル */ width: 150px; /* 横幅 */ position: absolute; top: 50%; left: 80%; /* X軸の位置 */ transform: translateY(-50%); padding: 8px; border-radius: 10px; /* 角の丸み */ background-color: #666; font-size: 0.7em; color: #fff; text-align: center; visibility: hidden; /* ツールチップを非表示に */ opacity: 0; /* 不透明度を0%に */ z-index: 1; transition: 0.5s all; /* マウスオーバー時のアニメーション速度 */ } .tooltip:hover .description_right { /* マウスオーバー時のスタイル */ left: 100%; /* X軸の位置 */ visibility: visible; /* ツールチップを表示 */ opacity: 1; /* 不透明度を100%に */ } |
1-4.シンプルなツールチップをテキストの左に表示する

シンプルなツールチップをテキストの左に表示するHTML&CSSは、以下の通りです。
|
1 |
<p>補足説明が必要な時は<span class="tooltip">ツールチップ<span class="description_left">マウスオーバーで表示される補足説明のこと</span></span>を使うと良いでしょう。</p> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
.tooltip { /* 補足説明するテキストのスタイル */ position: relative; cursor: pointer; padding: 0 5px; font-size: 0.9em; color: #4682b4; } .description_left { /* ツールチップのスタイル */ width: 150px; /* 横幅 */ position: absolute; top: 50%; right: 80%; /* X軸の位置 */ transform: translateY(-50%); padding: 8px; border-radius: 10px; /* 角の丸み */ background-color: #666; font-size: 0.7em; color: #fff; text-align: center; visibility: hidden; /* ツールチップを非表示に */ opacity: 0; /* 不透明度を0%に */ z-index: 1; transition: 0.5s all; /* マウスオーバー時のアニメーション速度 */ } .tooltip:hover .description_left { /* マウスオーバー時のスタイル */ right: 100%; /* X軸の位置 */ visibility: visible; /* ツールチップを表示 */ opacity: 1; /* 不透明度を100%に */ } |
2.吹き出し(バルーン)風のツールチップ
前節のシンプルなツールチップをアレンジして吹き出し(バルーン)風にしてみました。

「どのキーワードに対する説明なのか」が明示的になり、かつポップな印象を与えます。
こちらも上下左右の位置ごとにHTML&CSSを解説していきます。
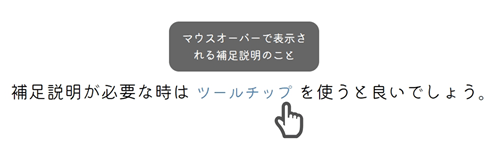
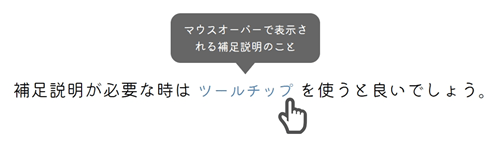
2-1.吹き出し風のツールチップをテキストの上に表示する

上図のように、吹き出し(バルーン風)のツールチップをテキストの上に表示するHTML&CSSは、以下の通り。
|
1 |
<p>補足説明が必要な時は<span class="tooltip">ツールチップ<span class="balloon_top">マウスオーバーで表示される補足説明のこと</span></span>を使うと良いでしょう。</p> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
.tooltip { /* 補足説明するテキストのスタイル */ position: relative; cursor: pointer; padding: 0 5px; font-size: 0.9em; color: #4682b4; } .balloon_top { /* ツールチップのスタイル */ width: 150px; /* 横幅 */ position: absolute; left: 50%; bottom: 80%; /* Y軸の位置 */ transform: translateX(-50%); margin-bottom: 15px; /* テキストとの距離 */ padding: 8px; border-radius: 10px; /* 角の丸み */ background-color: #666; /* ツールチップの背景色 */ font-size: 0.7em; color: #fff; text-align: center; visibility: hidden; /* ツールチップを非表示に */ opacity: 0; /* 不透明度を0%に */ z-index: 1; transition: 0.5s all; /* マウスオーバー時のアニメーション速度 */ } .balloon_top::before { /* 吹き出しの「しっぽ」のスタイル */ content: ""; width: 0; height: 0; border: 10px solid transparent; border-top: 12px solid #666; /* 最後の値は「ツールチップの背景色」と合わせる */ position: absolute; top: 99%; left: 50%; transform: translateX(-50%); } .tooltip:hover .balloon_top { /* マウスオーバー時のスタイル */ bottom: 100%; /* Y軸の位置 */ visibility: visible; /* ツールチップを表示 */ opacity: 1; /* 不透明度を100%に */ } |
前章で紹介した「シンプルなツールチップ」のコードに疑似要素(.balloon_top::before {})を追加しました。
それ以外の箇所に関しては、ほとんど変更点はありません(marginなど間隔調整をしたのみ)。
疑似要素で小さな三角形を描画し、ツールチップ(本要素)とつなぎ合わせることで吹き出しの「しっぽ」のように見せています。
三角形はborderで表現(32~33行目)します。
頂点を鋭角にしたい場合はborder-topのサイズ(12px)をborderのサイズ(10px)よりも大きく指定してください。
逆に鈍角にしたい場合は、border-topのサイズをborderのサイズよりも小さい値を指定しましょう。
あと、borderの色(#666)は本要素の背景色(18行目)と同じ色に指定しないと、ツールチップと「しっぽ」がそれぞれ違う色になってしまうので注意です。
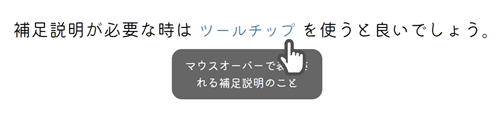
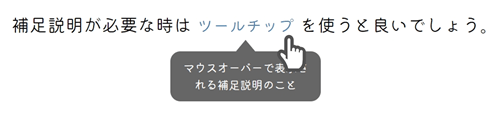
2-2.吹き出し風のツールチップをテキストの下に表示する

吹き出し(バルーン)風なツールチップをテキストの下に表示するHTML&CSSは、以下の通りです。
|
1 |
<p>補足説明が必要な時は<span class="tooltip">ツールチップ<span class="balloon_bottom">マウスオーバーで表示される補足説明のこと</span></span>を使うと良いでしょう。</p> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
.tooltip { /* 補足説明するテキストのスタイル */ position: relative; cursor: pointer; padding: 0 5px; font-size: 0.9em; color: #4682b4; } .balloon_bottom { /* ツールチップのスタイル */ width: 150px; /* 横幅 */ position: absolute; top: 80%; /* Y軸の位置 */ left: 50%; transform: translateX(-50%); margin-top: 15px; /* テキストとの距離 */ padding: 8px; border-radius: 10px; /* 角の丸み */ background-color: #666; /* ツールチップの背景色 */ font-size: 0.7em; color: #fff; text-align: center; visibility: hidden; /* ツールチップを非表示に */ opacity: 0; /* 不透明度を0%に */ z-index: 1; transition: 0.5s all; /* マウスオーバー時のアニメーション速度 */ } .balloon_bottom::before { /* 吹き出しの「しっぽ」のスタイル */ content: ""; width: 0; height: 0; border: 10px solid transparent; border-bottom: 12px solid #666; /* 最後の値は「ツールチップの背景色」と合わせる */ position: absolute; bottom: 99%; left: 50%; transform: translateX(-50%); } .tooltip:hover .balloon_bottom { /* マウスオーバー時のスタイル */ top: 100%; /* Y軸の位置 */ visibility: visible; /* ツールチップを表示 */ opacity: 1; /* 不透明度を100%に */ } |
2-3.吹き出し風のツールチップをテキストの右に表示する

吹き出し(バルーン)風なツールチップをテキストの右に表示するHTML&CSSは、以下の通りです。
|
1 |
<p>補足説明が必要な時は<span class="tooltip">ツールチップ<span class="balloon_right">マウスオーバーで表示される補足説明のこと</span></span>を使うと良いでしょう。</p> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
.tooltip { /* 補足説明するテキストのスタイル */ position: relative; cursor: pointer; padding: 0 5px; font-size: 0.9em; color: #4682b4; } .balloon_right { /* ツールチップのスタイル */ width: 150px; /* 横幅 */ position: absolute; top: 50%; left: 80%; /* X軸の位置 */ transform: translateY(-50%); margin-left: 8px; /* テキストとの距離 */ padding: 8px; border-radius: 10px; /* 角の丸み */ background-color: #666; font-size: 0.7em; color: #fff; text-align: center; visibility: hidden; /* ツールチップを非表示に */ opacity: 0; /*不透明度を0%に */ z-index: 1; transition: 0.5s all; /* マウスオーバー時のアニメーション速度 */ } .balloon_right::before { /* 吹き出しの「しっぽ」のスタイル */ content: ""; width: 0; height: 0; border: 10px solid transparent; border-right: 12px solid #666; /* 最後の値は「ツールチップの背景色」と合わせる */ position: absolute; top: 50%; right: 99%; transform: translateY(-50%); } .tooltip:hover .balloon_right { /* マウスオーバー時のスタイル */ left: 100%; /* X軸の位置 */ visibility: visible; /* ツールチップを表示 */ opacity: 1; /* 不透明度を100%に */ } |
2-4.吹き出し風のツールチップをテキストの左に表示する

吹き出し(バルーン)風なツールチップをテキストの左に表示するHTML&CSSは、以下の通りです。
|
1 |
<p>補足説明が必要な時は<span class="tooltip">ツールチップ<span class="balloon_left">マウスオーバーで表示される補足説明のこと</span></span>を使うと良いでしょう。</p> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
.tooltip { /* 補足説明するテキストのスタイル */ position: relative; cursor: pointer; padding: 0 5px; font-size: 0.9em; color: #4682b4; } .balloon_left { /* ツールチップのスタイル */ width: 150px; /* 横幅 */ position: absolute; top: 50%; right: 80%; /* X軸の位置 */ transform: translateY(-50%); margin-right: 8px; /* テキストとの距離 */ padding: 8px; border-radius: 10px; /* 角の丸み */ background-color: #666; font-size: 0.7em; color: #fff; text-align: center; visibility: hidden; /* ツールチップを非表示に */ opacity: 0; /* 不透明度を0%に */ z-index: 1; transition: 0.5s all; /* マウスオーバー時のアニメーション速度 */ } .balloon_left::before { /* 吹き出しの「しっぽ」のスタイル */ content: ""; width: 0; height: 0; border: 10px solid transparent; border-left: 12px solid #666; /* 最後の値は「ツールチップの背景色」と合わせる */ position: absolute; top: 50%; left: 99%; transform: translateY(-50%); } .tooltip:hover .balloon_left { /* マウスオーバー時のスタイル */ right: 100%; /* X軸の位置(スライド) */ visibility: visible; /* ツールチップを表示 */ opacity: 1; /* 不透明度を100%に */ } |
3.クリックで表示/非表示を切り替えるツールチップ
ツールチップと言えば、マウスカーソルで触れると表示されるものが一般的ですが、クリックで表示/非表示を切り替えできたほうがユーザビリティは高いかもしれません。
補足説明を求めていないユーザーにとっては、触れるだけで表示されるツールチップはけっこう鬱陶しかったりしますからね。
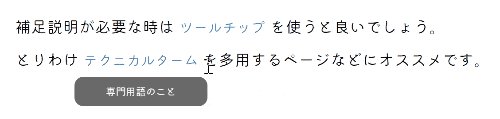
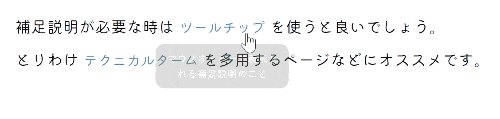
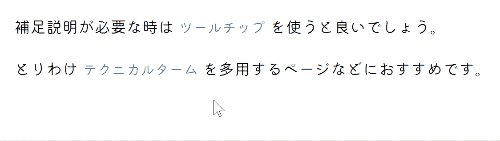
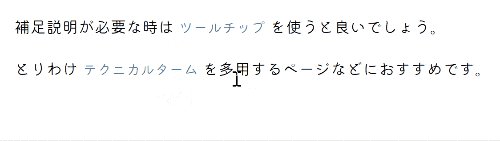
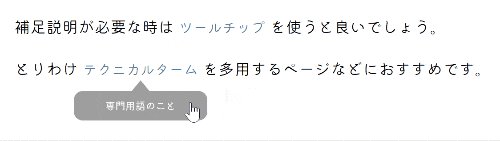
例えば、下図のようにクリックで開閉するツールチップを作ってみたいと思います。

「HTML&CSSだけ!」という触れ込みでしたので、今回はjQueryなど他言語を使わずにチャレンジしてみましょう。
|
1 2 |
<p>補足説明が必要な時は<input id="swich1" class="swich_setting" type="checkbox"><label class="tooltip" for="swich1">ツールチップ<span class="description">マウスオーバーで表示される補足説明のこと</span></label>を使うと良いでしょう。</p> <p>とりわけ<input id="swich2" class="swich_setting" type="checkbox"><label class="tooltip" for="swich2">テクニカルターム<span class="description">専門用語のこと</span></label>を多用するページなどにおすすめです。</p> |
前節までのツールチップはspanで操作していましたが、今回はinputとlabelを使います。
実態はチェックボックスです。
つまり「チェックされているか、否か」でツールチップの表示/非表示を切り替えます。
注意事項として、ツールチップごとにinputのidを変更し、重複が発生しないように気を付けてください。
上記のHTMLにおいても「ツールチップ」「テクニカルターム」に付随するinputのidをそれぞれ違う値(swich1とswich2)に指定しています。
また、inputのidとlabelのforの値は必ず一致させてください(でないと、キーワードをクリックしてもチェックが入りません)。
- 各ツールチップのinputには固有のidを指定する
- 「inputのid」と「labelのfor」の値を一致させる
この2点のルールを踏まえたうえで、CSSでスタイルを整えていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
.swich_setting { display: none; /* チェックボックスを非表示に */ } .tooltip { /* 補足説明するテキストのスタイル */ position: relative; cursor: pointer; padding: 0 5px; font-size: 0.9em; color: #4682b4; } .description { width: 150px; /* 横幅 */ position: absolute; top: 80%; /* Y軸の位置 */ left: 50%; transform: translateX(-50%); margin-top: 15px; /* テキストとの距離 */ padding: 8px; border-radius: 10px; /* 角の丸み */ background-color: #666; /* ツールチップの背景色 */ font-size: 0.7em; color: #fff; text-align: center; visibility: hidden; /* ツールチップを非表示に */ opacity: 0; /* 不透明度を0%に */ z-index: 1; transition: 0.5s all; /* マウスオーバー時のアニメーション速度 */ } .description::before { /* 吹き出しの「しっぽ」のスタイル */ content: ""; width: 0; height: 0; border: 10px solid transparent; border-bottom: 12px solid #666; position: absolute; bottom: 99%; left: 50%; transform: translateX(-50%); } .swich_setting:checked + .tooltip .description{ /* チェック時のスタイル */ top: 100%; visibility: visible; opacity: 1; } |
ツールチップのスタイル自体は、前節のものとほとんど変更点はありません。
追加情報は.swich_setting {}および.swich_setting:checked + .tooltip .description{}の2カ所のみです。
「チェックされているか、否か」の判断さえできればよいので、チェックボックスそれ自体は非表示(2行目)にしています。
チェック後のスタイルを変更する疑似クラス:checkedで非表示にしていたツールチップを表示させています。
まとめ
今回はHTML&CSSのみでツールチップを作る方法をレクチャーしました。
触れると表示されるタイプのツールチップは:hoverを応用することで、比較的簡単に実装できるかと思います。
位置調整はposition周辺のプロパティの値を、アニメーションはtransitionの値を自分なりに変更してみてください。
クリックで開閉するタイプのツールチップは、チェックボックスを使って実装する方法を紹介しました。
多少コードが複雑になりましたが、ユーザビリティを考慮すると「クリック型のツールチップ」も選択肢の一つに加えてみても良いかもしれません。