背景画像の前面にテキストを置くと、色の組み合わせによって読みにくくなってしまう場合があります。

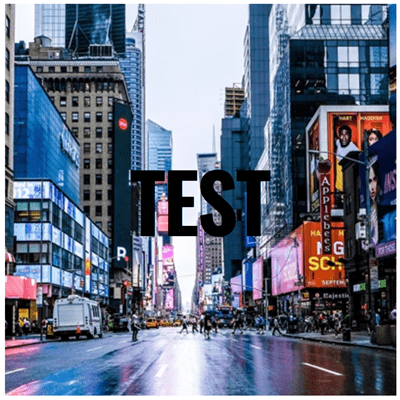
そんな時は、下図のようにテキストに背景色を設けることで可読性を損なわずに済みます。

しかし、今度は背景画像が見えにくくなってしまいました。
背景画像を見せつつ、前面のテキストを読みやすくするには、背景色を透明(半透明)にすることで解決します。

今回は、CSSで背景色(background-color)を透明にする方法を解説します。
もくじ
1.背景色を透明にする時の問題

要素を透明にするCSSプロパティと言えば「opacity」が有名ですよね。
早速opacityを使って、上図のテキスト部分の背景色を透明にしてみましょう。
まずHTMLは以下の通りです。
|
1 2 3 4 5 |
<div class="background"> <div class="box"> <span>TEST</span> </div> </div> |
背景色が適用されているのはdiv.boxです。
これに下記のCSSのようにopacityを追加します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
.background { width: 500px; height: 500px; position: relative; background: url(../img/01.jpg) no-repeat; background-size: cover; background-position: center; } .box { width: 300px; height: 300px; position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); background-color: #ff69d4; opacity: 0.5; } .box span { position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); font-weight: bold; font-size: 100px; } |
opacityの値は、不透明度を小数で記載します。
上記(18行目)の0.5は、不透明度が50%と言う意味です。
結果は以下の通りです。

透明化に成功しました。
しかし、よく見るとテキストも透けてしまっているのがわかると思います。
このようにopacityで背景色を透明化しようとすると、その要素に含まれるテキストや画像、入れ子の要素にまで反映されてしまいます。
では、背景色のみ透明化させるにはどうしたら良いのでしょうか?
2.背景色のみ透明にするには?
背景色のみ透明化する場合はopacityは使用せず、代わりにbackground-colorの値を調整します。
2-1.background-color: transparentで背景色のみ透明にする
background-colorの値としてtransparentを指定すると、背景色を透明に出来ます。
|
1 2 3 4 5 6 7 8 9 |
.box { width: 300px; height: 300px; position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); background-color: transparent; } |
結果は以下の通りです。

transparentを指定すると、このように背景色が完全に見えなくなってしまいます。
とは言え、上図のようなケースではbackground-colorを指定しない場合と見た目に変化がないため意味がありません。
2-2.background-color: rgba()で背景色のみ半透明にする
では、完全な透明ではなく半透明にするにはどうしたら良いのでしょうか。
背景色を半透明にする場合には、background-colorに色を指定する値としてカラーコードではなくrgba()関数を入力します。
|
1 2 3 4 5 6 7 8 9 |
.box { width: 300px; height: 300px; position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); background-color: rgba(255,105,212,0.5); } |
rgba()は「red(赤)」「green(緑)」「blue(青)」の三原色と「alpha(透明度)」の組み合わせで色を表現するCSS関数で、それぞれカンマ(,)で区切ります。
三原色は0~255の数値で指定し、透明度はopacityと同様に小数で入力してください。
ちなみに、透明化が不要の場合はrgb()のみで指定することも可能です。
div.boxの背景色として指定していたカラーコード「#ff69d4」を、rgb()の表記に変換するとrgb(255,105,212)になります。
(※カラーコードを簡単にrgba()に変換する方法は後述します)
さらに背景色を半透明にしたいので「alpha」を追加してrgba(255,105,212,0.5)とします(8行目)。
結果は以下の通りです。

背景色の透明化に成功し、また前面のテキストは透けていませんね。
ちなみに主要ブラウザの対応状況は古いIEを除き、ほぼrgbaが使用できるようです。
・主要ブラウザにおけるrgba()の対応状況(Can I use)
3.カラーコードを手軽にRGBAに変換できるツール
カラーコードをRGBAに変換するなら、以下のWEBツールがおすすめです。
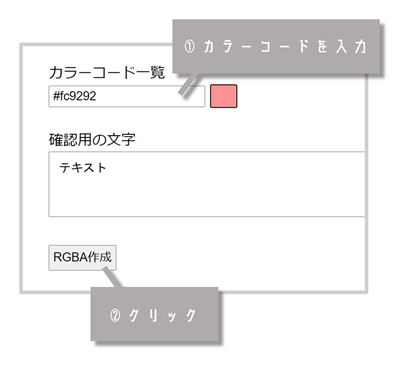
下図のフォームに「#」付きのカラーコードを入力し、「RGBA作成」をクリックすることでRGBAを出力してくれます。

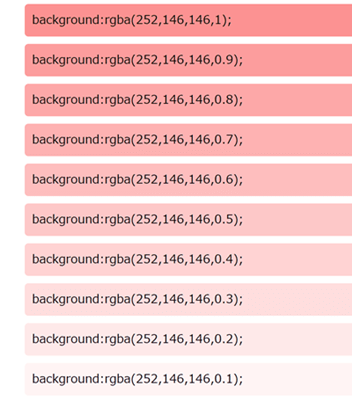
変換後は下図のように、透明度を0.1単位でチェックすることができます。

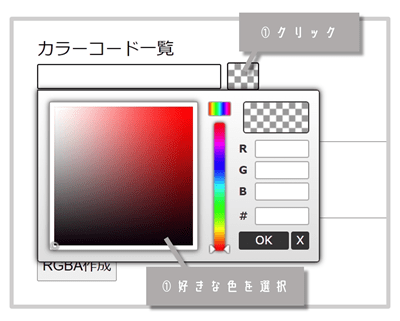
既存のカラーコードを準備していない場合は、フォームの隣にあるボタンをクリックすると色を自由に選択することができます。

このように手軽にカラーコードをRGBAに変換できます。
まとめ
今回はCSSで背景色のみ透明(半透明)にする方法を解説しました。
最後に今回、解説した内容をおさらいしておきましょう。
- 要素を透明にする
opacityは、要素内のテキストや画像も透明にしてしまう - 背景色のみ透明にするなら
background-colorの値としてtransparentを指定しよう - 半透明にするなら
background-colorの値としてカラーコードではなくrgba()関数を入力しよう