水平線を簡単に引ける<hr>要素の色やデザインを変える方法を集めました。
<hr>は昔からある要素ですが、HTML5では「水平線」というよりも「話題の区切り」といった意味合いが強いようです。
そのため、Webデザインとしてではなく、あくまでコンテンツを理解・把握しやすくする目的で使ったほうが良さそうですね。
とは言え、<hr>をデフォルトで使うと実に地味です。
もっと目を引く色やデザインに変えておきたいですよね。
もくじ
1.hr要素の色はbackground-colorで変更できる
<hr>で描画する水平線の色はbackground-colorで指定します。
|
1 2 3 |
hr { background-color: steelblue; } |
しかし、デフォルトの設定のままでは細すぎて色が目立ちません。

そんな時は、水平線の高さ(太さ)を調整してみましょう。
<hr>要素はブロックレベル要素なので、<p>や<div>と同様にwidthやheightを指定することができます。
|
1 2 3 4 5 |
hr { background-color: steelblue; height: 5px; width: 500px; } |

※上図はわかりやすいよう拡大表示しています
2.hrの周囲の枠を消す&枠色を付けるには?
細くてよく見えないかもしれませんが、水平線の周囲は枠線で囲まれています。
これは<hr>要素にデフォルトでborderが適用されているためです。

※上図はわかりやすくするためborderを太くしています。
Chromeで見た場合にはboder-style: insetが適用され、立体的に凹んでいるような印象になります。
ぶっちゃけダサいのでborderを取り除くか、あるいはデザインを変える方法を追記します。
まずborderを除去するには、値にnoneを指定してあげればOKです。
|
1 2 3 4 5 6 |
hr { background-color: steelblue; height: 5px; width: 500px; border: none; } |
あるいは以下のように、borderのスタイルを上書きしてデザインを変えてしまうのも手です。
|
1 2 3 4 5 6 |
hr { background-color: steelblue; height: 5px; width: 500px; border: solid 3px lightsteelblue; } |
borderのスタイルを細かく調整したい時は、上記のように枠線の種類(solid)、枠線の幅(3px)、枠線の色(lightsteelblue)を順番に指定します。
3.hr要素をグラデーションにする方法
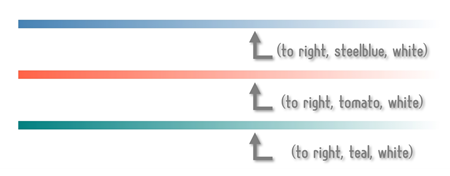
<hr>は背景色で水平線の色を指定するため、linear-gradient()関数を応用すれば簡単にグラデーションを表現することができます。
background-colorの代わりに以下のコードをCSSに挿入してみてください。
background: linear-gradient(to right, steelblue, white);
()内は、グラデーションの方向(to right)、最初の色(steelblue)、最後の色(white)といった具合に指定します。

また、カンマで区切ればさらに色を追加できます。
background: linear-gradient(to right, #6a5acd, #ff7f50 40%, #ffc0cb 60%, #fff);
2番目と3番目のカラーコードの横にパーセンテージを付けましたが、これは手前の色から移り変わるまでの位置を表しています。

まとめ
<hr>要素(水平線)の色はbackground-colorで変更できる- 色が見えにくい場合は
heightで水平線の太さを調整しよう - デフォルトの
<hr>要素にはborderがついているがCSSで取り除ける linear-gradient()を応用すればグラデーションを表現できる




