サムネイルやアイコン、ボタンなど画像を丸く表示させたいシーンがありますよね。
ですが、わざわざ編集ソフトで円形に加工するのも面倒くさいもの…。
さらに円形に切り抜いた後の余白に透明加工を施さなければならなかったりと、意外と作業が多かったりします。

実は、CSSなら数行のコードだけで画像を丸く表示させることができます。
今回は、要素に角丸を施す時に使われる「border-radius」で画像の円形表示を試みたいと思います。
※この記事は基本からステップアップ形式で解説しています。手っ取り早く画像を正円表示するコードを知りたい人は、以下の目次の「1.」「2.」は読み飛ばし「3.」または「5.」へ進んでください。
もくじ
1.画像を丸くするborder-radiusの基本的な使い方
border-radiusは一般的にサムネイル表示などを角丸にしたい場合に用いられるCSSです。
例えば、当サイトのトップページの記事アーカイブもサムネイルにborder-radiusを設定しています。

さらにborder-radiusの値を上げれば画像を丸くすることが可能です。
角丸にする場合は値として「px」指定することが多いですが、円形にするなら「%」のほうが簡単です。
以下のようにboder-radiusの値を50%にすれば、画像のサイズに関係なく円形に表示されます。
|
1 2 3 |
img { border-radius:50%; } |
しかし、あくまで画像の四隅を丸くしているだけなので、元々のサイズが正方形でない場合、このように楕円になってしまいます。

次は画像を正円にする方法を考えてみましょう。
2.画像を正円にする方法
こちらも正円に表示するだけなら、基本的なCSSで対応できます。
以下のように画像のサイズを正方形に矯正してあげれば良いわけです。
|
1 2 3 4 5 |
img { width:100px; height:100px; border-radius:50%; } |

ところが、上図を見ていただけるとわかる通り、画像が歪んで表示されてしまいます。
これはwidthとheightで無理やりリサイズしてしまっているため、縦横比が崩れてしまっているのが原因です。
では、縦横比を維持したまま正円にするにはどうしたら良いのでしょう?
3.縦横比を崩さず正円に切り抜きたい場合
縦横比を崩さず画像を正円に表示させるには、リサイズではなく「切り抜き(トリミング)」するしかありません。
画像を丸く切り抜き表示するには、今までのように<img>要素で画像ファイルを呼び出すのではなく、<div>や<p>などにCSSから背景画像として要素に適用させます。
|
1 |
<div class="image_circle"></div> |
|
1 2 3 4 5 6 |
div.image_circle { width: 100px; height:100px; border-radius:50%; background-image: url("image.jpg"); } |
コード上では<div>要素を丸くリサイズしているため、背景画像のサイズはそのままです。
これで縦横比の問題は解決するのですが、下図のような場合、切り抜き位置が非常によろしくありませんね。

画像の真ん中にあるはずの肝心の猫ちゃんのお顔がまるで見えません。
このように、切り抜く位置を調整したい場合はbackground-positionプロパティを使います。
background-position: center;
backgroud-positionの値をcenterに設定すると、以下のように<div>要素に背景画像の真ん中が表示されます。

backgroud-positionプロパティはcenter以外にも以下のような値を指定できます。
top: 上から切り抜きbottom: 下から切り抜きright: 右から切り抜きleft: 左から切り抜き
また、値を2つ組み合わせて適用させることも可能です。
background-position: top right;
上記の場合、画像の右上から切り抜かれます。
さらに位置を微調整したい場合は、パーセンテージで指定する方法もあります。
centerだと猫ちゃんの耳が入りきらなかったので、以下のように修正してみました。
background-position: 54% 36%;

一番目の値がX軸、二番目の値がY軸の位置を表します。

編集ソフトで画像を丸くし、余白に透明加工を施すのは案外、時間がかかるものです。
画像を丸くする程度の加工であれば、CSSでやっつけちゃったほうが早いかもしれませんね。
4.丸く切り抜いた画像にオシャレな枠をつけてみよう
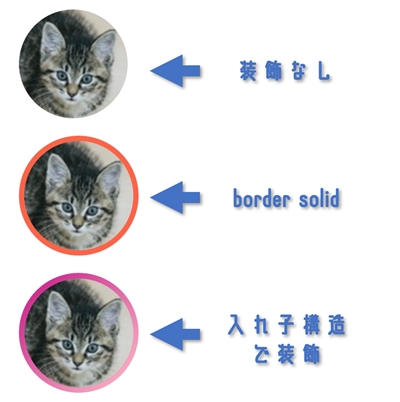
最後に丸く切り抜いた画像に、ちょっとした装飾をつけちゃいましょう。
背景画像を設定している要素にborderを加えれば、画像の周りにちょっとしたアクセントを付け足すことができます。
border: solid 4px #ff6347;
あるいは以下のようにHTMLを入れ子構造にし、親要素にグラデーションを施した枠に見立てることも可能です。
|
1 2 3 |
<div class="image_border"> <div class="image_circle"></div> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
div.image_border { width: 100px; padding: 5px; border-radius:50%; background: linear-gradient(to right bottom, #c71585, #ffc0cb); } div.image_circle { height: 100px; border-radius:50%; background-image: url("image.jpg"); background-position: 54% 36%; } |

枠をつけるだけで、大分印象が違いますよね。
5.object-fitならもっと簡単に画像を丸くトリミングできる
入れ子構造にして背景画像を切り抜く方法は、HTML・CSSともにコードが増えてしまうのが難点でした。
しかし、CSS3から「object-fit」という画像を切り抜き表示してくれるプロパティの普及が進み、入れ子構造にしなくても<img>要素のスタイルを変更するだけで良くなりました。
「2.」で紹介したように、画像の大きさと形を指定したら「object-fit: cover」を一行書き加えるだけでOKです。
|
1 2 3 4 5 6 |
img { width: 100px; height: 100px; border-radius: 50%; object-fit: cover; } |
これだけで、縦横比を維持したまま円形にトリミングされます。
ただし、上記の場合、元々の画像のサイズも一緒にリサイズされてしまいます。
画像の大きさはそのままで、トリミングの範囲だけ小さくしたい場合はobject-fitの値を調整します。
object-fit: none;
coverからnoneに変えるだけですね。
また、デフォルトのままでも画像の中心から切り取ってくれますが、切り抜き位置を調整したい場合はobject-positionプロパティを付け足します。
|
1 2 3 4 5 6 7 |
img { width: 100px; height: 100px; border-radius: 50%; object-fit: none; object-position:54% 36%; } |
値の指定方法は先ほど紹介したbackground-positionとおおむね同じようです。
上記は最初の値(54%)がX軸、次の値がY軸(36%)を示しています。
object-fitプロパティは非常に便利なCSSですが、IE11では未対応のようなので注意してください。
⇒object-fitのブラウザ対応状況(Can I use…)
まとめ
- 画像を丸く表示するならCSSの
border-radiusが有効 - 縦横比が崩れない正円にしたい場合は
background-imageで対応 background-positionで切り抜き位置を微調整できるobject-fitプロパティを使えば、<img>要素そのものを切り抜き可能




