最近ではフリー素材も高品質なものが増え、オシャレな写真をヘッダーの背景として使用しているブログをよく見かけます。
CSSで色ではなく画像を背景として指定できるのはbackground-imageです。
使う頻度も多いプロパティの一つですが、ちょっとしたミスで「背景画像が表示されない」なんてことも、しばしば起こり得ます。
今回は、background-imageで背景画像を表示させようとする時に発生しやすいエラーをまとめてみました。
背景画像が表示されなくて困っている人は、以下の項目をチェックしてみてください。
もくじ
1.要素の高さを指定していない
background-imageはあくまで背景画像を表示させるためのプロパティなので、土台となる要素にそもそも「広がり」が無ければ表示されません。
例えば、以下の要素があると仮定します。
|
1 |
<div class="sample"></div> |
見ての通り要素の中身は空っぽです。
これにCSSで背景画像を指定してみましょう。
|
1 2 3 4 |
.sample { background-image: url(../img/05.jpg); background-repeat: no-repeat; } |
おさらいをしておくとbackground-imageを使う時は、その値としてurl()を指定します。
そして「()」内に画像のURLを入力します。
しかし、上記のコードだけでは背景画像は表示されません。
なぜなら、要素の中身は空っぽ(テキスト等が無い)で、なおかつCSSで高さの指定が無い場合、(当然ですが)要素の高さは「0」だからです。
では、要素の中にテキストを入れてみましょう。
|
1 |
<div class="sample">アメリカ合衆国 ニューヨーク州 ニューヨーク市 マンハッタン区</div> |
結果は下図の通りです。

テキストの高さ分だけ要素の範囲が広がったため、背景画像が表示されています。
しかし、仮に背景画像のサイズが「600×400px」である時、テキスト数行分の高さだけでは、一体何が映し出されているのかわかりません。
背景画像として指定する写真の全体を見せたい時は、あらかじめ要素の高さを写真の大きさに合わせておくと良いでしょう。
|
1 2 3 4 5 |
.sample { height: 400px; background-image: url(../img/05.jpg); background-repeat: no-repeat; } |
heightは高さを指定するプロパティで、値に画像の高さをピクセルで指定します。
下図は成功例です。

ちなみに、元からある要素の領域に、後から背景画像を当てはめたい場合はbackground-sizeが有効です。
例えば下図のように、要素の領域と背景画像の大きさが合わずに、余計な空間ができてしまう場合。

そんな時は、下記のようにbackground-sizeにcoverを指定することで、要素の領域いっぱいに背景画像が拡張されます。
|
1 2 3 4 5 6 7 8 9 |
.sample { width: 800px; height: 300px; background-image: url(../img/05.jpg); background-repeat: no-repeat; background-size: cover; background-position: center; border: solid 3px #333; } |
また、背景画像の位置が気になる場合はbackground-positionで調整(7行目)することができます。
上記では背景画像の真ん中(center)が表示されるように指定しています。
2.インライン要素にbackground-imageを指定している
前章で説明した通りbackground-imageで背景画像を表示させるためには、要素内の広がりが必要不可欠です。
そのため、そもそも高さを指定できないインライン要素(※)には、background-imageを使っても(背景画像によっては)十分に表示できない場合があります。
(※インライン要素とは、例えば<a>や<span>など、ざっくり言うと文章の一部分に適用される要素のことです。)
ただし、下図のように模様や絵柄を背景に施す場合もあります。

このように、強調したいテキストに対してマーカーのように用いることも可能です。
ただ、やはり背景画像の全体を見せたい場合(風景写真など)は、高さと横幅を調整できるブロック要素に指定するようにしましょう。
3.画像の相対パスが間違っている
background-imageで画像を表示させたい時、相対パスで指定することが多いです。
相対パスとは、現在位置(CSSファイルが置かれているフォルダ)から目的のファイルまでの道のりのことです。
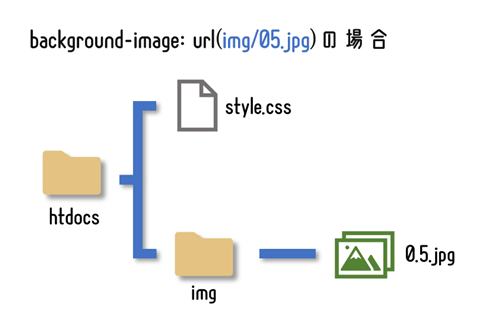
例えばbackground-image: url(img/05.jpg)ならば、CSSファイルと横並びにある「img」フォルダ内の「05.jpg」を指定することになります。

一方、CSSファイルを別のフォルダの中に入れて管理したい場合があります。
そうなるとCSSファイルがimgフォルダと同じ階層でなくなるため、相対パスの記法を工夫しなければなりません。
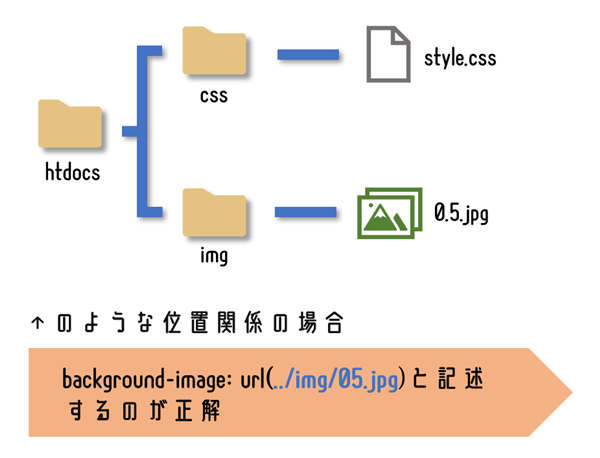
例えば、以下のようなパターン。

CSSファイルの位置から一つ上の階層にあるimgフォルダを指定するには「../img」と記述します。
「../」が「一つ上の階層」を指しています。
もしも現在位置よりも2つ上の階層であれば「../../img/」という具合に「../」を付け足せば良いです。
この仕組みを理解している人でも、ついCSSファイルと画像ファイル(ないしフォルダ)の位置関係を見落としてしまうことが多いので気を付けましょう。
4.style属性で直書きしたURLを「”」で挟んでいる
background-imageをはじめ、CSSはHTMLのstyle属性に直接書くことも可能です。
例えば、以下のような感じです。
|
1 |
<div style="width:700px;height:300px;border:solid 1px #000;background-image:url(img/05.jpg)"></div> |
しかし、以下のように記述してしまうと、背景画像が表示されません。
|
1 |
<div style="width:700px;height:300px;border:solid 1px #000;background-image:url("img/05.jpg")"></div> |
小さな違いなのでわかりにくいかと思いますが、background-imageに指定されているパスが「"」で囲まれています。
CSSでは「"」で囲っても囲わなくてもパスが正しければ背景画像が表示されます。
しかし、HTMLのstyle属性に直書きする場合、「"」で囲わないようにしなければなりません。
というのも、そもそもstyle属性全体が「"」で挟まれているため、どこからどこまでがstyle属性の内容なのか判別できなくなってしまうからです。
5.余計なスペースが入っている
background-imageを指定する時、値の中に余計なスペースが入っていると、背景画像が表示されない場合があります。
例えば「background-image: url (../img/05.jpg)」というふうに「url」と「()」の間にスペースを入れてしまうと、きちんと機能しないので気を付けましょう。
6.拡張子が間違っている
画像ファイルには「jpg」以外にも「png」「gif」などがあります。
背景で使用するような写真素材には「jpg」または「png」が多いでしょうか。
小さいミスですが、わりと間違いやすい部分なので、チェックしてみてください。
7.スペルミスや記述ミス
プロパティや値のスペルミス(記述ミス)はCSSでは頻繁に発生し得ます。
background-imageで言えば「background-images」と語尾に「s」を付けてしまったり、「back-ground-image」というふうに「back」と「ground」の間にハイフンを入れてしまったり…。
英語に不慣れだと「buckground」や「backgrond」といったふうに書いてしまう場合もあるでしょう。
まとめ
今回はbackground-imageで背景画像が表示されない時の原因と対処方法を解説しました。
今回、解説したことを以下にまとめておきます。
- 要素に高さや幅が無いと背景画像は表示されない
- インライン要素には、中身(テキスト)に大きさ分しか表示されない
url()に相対パスを指定する時は、CSSファイルと画像ファイルとの位置関係を見直そう- HTMLファイルに直接
background-imageを指定する時はURLを「"」で囲まないこと - 余計な空白やスペルミス、拡張子が間違っていないか、しっかりと確認しよう




