後からコンテンツを付加できるCSSの疑似要素before・afterは、細かい装飾やコーディングの効率化に役立ちます。
しかし、そのトリッキーな機能ゆえか、頭で思い描いていた通りに画面上に反映されない…なんてトラブルが多々あります。
そこで今回は、before・afterが効かない時の原因と対処方法を4項目にまとめてみました。
もくじ
1.contentプロパティは必ず指定しよう
おそらくbefore・afterでつまづく最も多い原因の一つがcontentプロパティを指定していないことです。
実はbefore・afterをきちんと機能させるためには、contentプロパティは必須なのです。
① そもそもcontentって何?
before・afterはターゲットの前後にコンテンツを挿入するための疑似要素ですが、contentはそのコンテンツに当たります。
例えば以下のようにcontentプロパティには、任意のテキストや画像を放り込むことが可能です。
|
1 |
<p class="brackets">Hello World</p> |
|
1 2 3 4 5 6 7 8 |
p.brackets::before { content: "『"; color: steelblue; } p.brackets::after { content: "』"; color: steelblue; } |
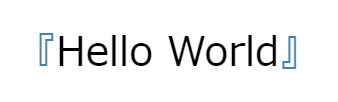
beforeで要素内の文頭に「『」が、afterで要素内の文末に「』」が付加されます。

② テキストが無くてもcontentは必ず設定しておく
contentプロパティを用いることで要素内の前後にテキストや画像を挿入できますが、テキスト・画像以外のコンテンツを付加することも可能です。
例えば以下のように、空のボックスを要素の前後に追加したい場合にはどうしたら良いでしょう?

次のようにwidthとheightでサイズを指定すれば、空のボックスを文頭に持ってくることができそうな気がしますよね。
|
1 |
<p class="box">Hello World</p> |
|
1 2 3 4 5 6 7 |
p.box::before { display: inline-block; width: 12px; height: 12px; margin-right: 5px; background: tomato; } |
しかし、上記のコードようにcontentプロパティがないbefore・afterは機能してくれません。
実は追加ボックス内のテキストの有無に関わらず、必ずcontentプロパティは指定しておく必要があるようです。
|
1 2 3 4 5 6 7 8 |
p.box::before { content: ""; display: inline-block; width: 12px; height: 12px; margin-right: 5px; background: tomato; } |
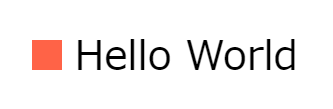
テキストを挿入しない場合は、上記のようにcontentプロパティの値を「""」に指定しておけばOKです。
2.contentが空の場合はdisplayとサイズ指定を忘れずに
contentを空のまま指定した場合に見落としがちなポイントが2点あります。
displayの変更- サイズの指定
before・afterで挿入されるコンテンツは標準仕様でインライン要素として認識されることに注意です。
そのため、displayをblockないしinline-blockに変更しないと、幅と高さを伴うボックスを表示できません。
また、widthやheightなどでサイズ指定も忘れないようにしましょう。
|
1 2 3 4 5 6 7 |
p.sample::after { content: ""; display: inline-block; width: 10px; height: 10px; background: red; } |
3.位置調整する時はpositionに注意
ボックスの見出しやサブタイトルを挿入するためにbefore・afterとpositionプロパティを組み合わせるテクニックがあります。

見落としがちなミスとして、親要素のpositionを変更していないことが多いです。
子要素(疑似要素)のpositionをabsoluteで調整する場合は、必ず親要素のpositionをstatic以外に指定しておく必要があります。
|
1 |
<div class="comment"></div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
div.comment { width:300px; height:100px; background: steelblue; position: relative; } div.comment::after{ content: "Comment"; position:absolute; left: 10px; top: -16px; padding: 5px 10px; background: lightsteelblue; } |
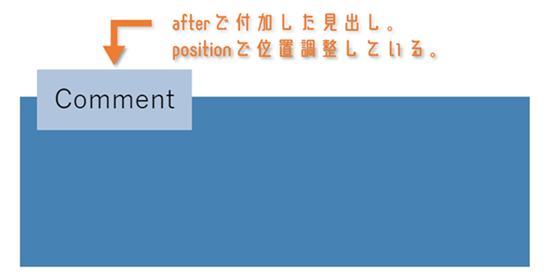
こちらは疑似要素うんぬんではなく、positionの基本的な使い方ですね。
4.before・afterが効かない要素もある
before・afterによってターゲットの前後に画像を挿入することもできます。
例えば以下のような感じにです。
|
1 2 3 |
p.sample::before { content: url("./image.png"); } |
では今度は反対に、img要素をターゲットとし疑似要素を適用させてみましょう。
先ほどと同様に、空のボックスを画像の後ろに配置するよう試みます。
|
1 |
<img class="sample" src="./image.png"> |
|
1 2 3 4 5 6 |
img.sample::after { content: ""; display: inline-block; width: 50px; height: 50px; background: tomato; } |
しかし、結果は以下のように、画像の後ろにボックスは挿入されませんでした。

① img・input・textareaにはbefore・afterが効かない
実は画像を挿入する要素imgは、そもそもbefore・afterを適用しても機能しません。
また、img以外にもHTMLにはbefore・afterが効かない要素が存在します。
主に以下の3点は要チェックです。
imginputtextarea
イメージとしては親要素になりえない要素といった感じでしょうか。
before・afterはあくまで子要素としてターゲット内の前後にコンテンツを配置するため、img・textareaなど子要素を持ち得ない要素には機能しないのだと思います。
では、これらの要素の前後にCSSでコンテンツを挿入する方法は無いのでしょうか?
② どうしてもbefore・afterを使いたい時はdivで囲んでしまおう
before・afterが効かない要素でも、ひと工夫することで前後にコンテンツを配置させることが可能です。
例えば、以下のようにターゲットとなる要素をdiv等の他の要素で囲んでしまえば、問題は解消します。
|
1 2 3 |
<div class="parent"> <img src="./image.png"> </div> |
そして、親要素のほうに疑似要素を適用させます。
|
1 2 3 4 5 6 |
div.parent::after { content: ""; display: inline-block; width: 50px; height: 50px; background: tomato; } |
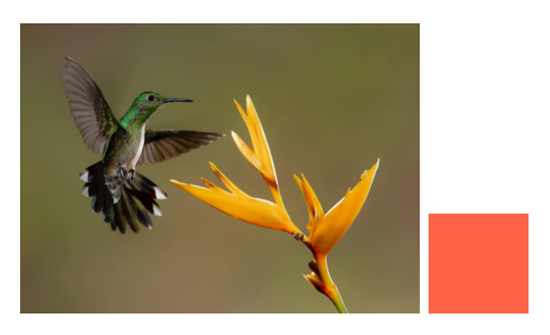
これで無事、画像の横にボックスを表示させることに成功しました。

まとめ
今回は、before・afterが効かない時の原因と対処方法を解説しました。
非常に便利である半面、疑似要素のトリッキーな操作が難しかったりしますよね。
では、最後に要点をまとめておきましょう。
contentプロパティが無いとbefore・afterは機能しないcontentの値が空("")の場合は、displayやサイズの設定に注意- 疑似要素を
positionで位置調整する場合は、親のpositionがstaticになってないか確認しよう - そもそも
before・afterが効かない要素もあるため、divで囲むなどして代替策を取ろう




