読者の視線をテキストに誘導するために、最初の文字だけ強調したい場合があります。

とくに最初の文字だけ大きく表示させる手法は、字数が大量にある文章でもスタイリッシュな印象を与えます。
英字新聞などでよく見かけるテクニックですが、もちろんWEBデザインにも応用できます。
今回は、CSSで最初の文字だけスタイルを適用する方法を解説したいと思います。
もくじ
1.最初の文字だけスタイルを適用させる方法
文章の中の特定の文字を装飾するだけならspanで囲んでスタイルを適用させれば一丁上がりです。
|
1 |
<p><span style="font-size: 34px;">最</span>初の一文字だけ大きくしちゃうぞ。</p> |
しかし、大量の段落がある場合には、一つずつ最初の文字をspanで囲わなければなりません。
膨大な時間を浪費しますし、このような細かいコーディングにはケアレスミスが付き物です。
1-1.疑似要素first-letterが便利!対応ブラウザは?
一方、CSSの疑似要素::first-letterを使えば、このような面倒から解放されます。
spanのように一文字ずつマークアップするのではなく「ページ内の各段落の一文字目を大きくせよ」という風に一括指定できます。
指定方法も簡単です。
以下のように、最初の文字だけスタイルを変更したい要素に::first-letterをくっつけるだけです。
|
1 2 3 |
p::first-letter { font-size: 38px; } |
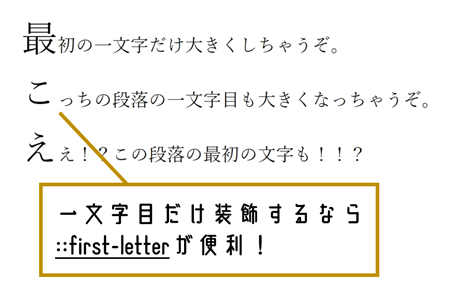
上記のCSSを実行するとpで囲われている段落は全て、最初の文字だけ大きく表示されます。
|
1 2 3 |
<p>最初の一文字だけ大きくしちゃうぞ。</p> <p>こっちの段落の一文字目も大きくなっちゃうぞ。</p> <p>ええ!?この段落の最初の文字も!!?</p> |
たとえ上記のように複数段落があっても、いちいち最初の文字をインライン要素で囲んでスタイルを適用させる必要がなくなります。

ちなみに、主要ブラウザでの対応状況も問題ありません。
IEにおいても、すでに数世代前のバージョンから::first-letterが使えるようになっています。
(参考)主要ブラウザでの::first-letterの対応状況(Can I use)
1-2.大きくした最初の文字に回り込ませるには?
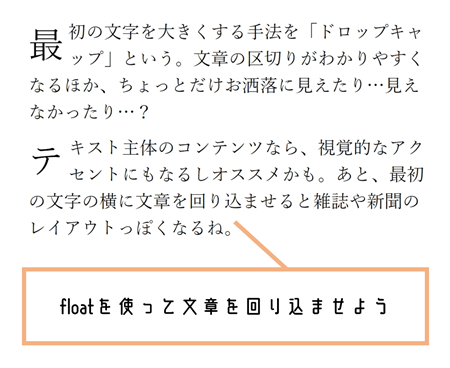
::first-letterの応用テクニックとして、大きくした最初の文字に文章を回り込ませるレイアウト(ドロップキャップ)を作ってみましょう。

上図を見るとわかる通り、最初の文字の横に二行分が回り込んでいます。
文章を回り込ませるにはfloatプロパティを使います。
|
1 2 3 4 5 6 7 8 9 10 |
p::first-letter { font-size: 40px; float: left; padding-right: 5px; } p { clear: both; margin-bottom: 10px; } |
疑似要素のfloatをleftに指定すると、右側に空いているスペース分だけ文章が改行されます。
回り込ませる行数は、空いているスペースと文字サイズとのバランスによって異なります。
より多くの行数を回り込ませたい場合は、最初の文字をもっと大きくするか、最初以外の文字をもっと小さくする等の調整をしてください。
また、本要素のスタイルとしてclear: bothを指定(8行目)してfloatを解除し、レイアウト崩れを防止しておきましょう。
1-3.最初の文字以外の行頭を揃えるには?
前節では、floatを使って最初の文字(疑似要素)の横に文章を回り込ませるテクニックを紹介しました。
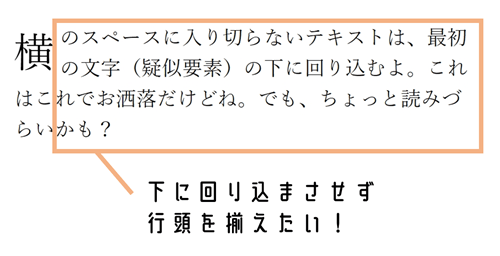
しかし、floatでは疑似要素の横のスペースから超え出た文章が、今度は疑似要素の下へと回り込んでしまいます。

余った文章を下へと回り込まさせず、最初の文字以外の行頭を揃えるにはどうすれば良いでしょうか?
例えば、以下のように疑似要素にmargin-bottomを指定することで、文章を回り込ませない方法があります。
|
1 2 3 4 5 6 7 8 9 10 11 |
p::first-letter { font-size: 40px; float: left; padding-right: 5px; margin-bottom: 50px; } p { clear: both; margin-bottom: 10px; } |
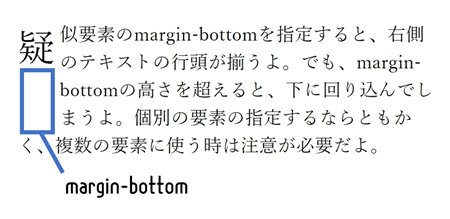
しかし、問題はmargin-bottomの高さまでにテキストを収めなければならない点です。

上図のように、テキストの量がmargin-bottomの高さを超えてしまうと、下に回り込んでしまいます。
margin-bottomの値を増やせば良いわけですが、他の段落が同じテキスト量とは限りません。
逆にテキスト量が少なすぎれば、余分なmargin-bottomが空いてしまい、不自然なレイアウトになってしまいます。
そのため、個別の要素に対して有効ですが、複数要素に指定するのは避けましょう。
2.first-letterが効かない時に確認してほしいこと
前章で::first-letterの基本的な使い方について解説しました。
しかし、使い方は正しいのに::first-letterが十分に機能してくれない場合があります。
そこで、::first-letterを使う際に気を付けてほしいポイントを整理してみました。
すでに::first-letterを使っていて上手くいかない方も参考にしてみてください。
2-1.インライン要素に指定している
::first-letterは段落(p)や見出し(h)といったブロック要素を対象とした疑似要素です。
そのため、spanやaなどのインライン要素には効きません。
ただし以下のように、インライン要素のdisplayをinline-blockまたはblockに変更することで、::first-letterを適用させることができます。
|
1 |
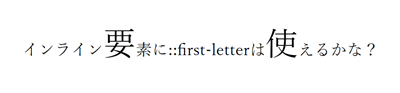
<p>インライン<span>要素</span>に::first-letterは<span>使える</span>かな?</p> |
|
1 2 3 4 5 6 7 |
span { display: inline-block; } span::first-letter { font-size: 40px; } |
ちなみにblockではなくinline-blockに指定すると、改行されず文章内に収めたまま最初の文字を装飾できます。

2-2.非対応のプロパティを指定している
きちんとブロック要素に::first-letterを指定しているのにスタイルが効かない場合、非対応なプロパティを使っているかもしれません。
::first-letterは文字を大きく(font-size)したり、文字色を変えたり(color)といった簡易的な装飾はできますが、表示形式(display)や位置調整(position)といったプロパティは使用できないようです。
::first-letterで利用可能なプロパティについては、以下のページにリストが掲載されています。
(参考)::first-letter (:first-letter) – CSS: カスケーディングスタイルシート | MDN
2-3.beforeのcontentを空にしている
要素の文頭にコンテンツを挿入できる疑似要素::beforeとの組み合わせには注意が必要です。
例えば、以下のようにcontentプロパティで段落の前に文字を挿入している場合。
|
1 |
<p>文字を挿入できるよ</p> |
|
1 2 3 4 5 6 7 |
p::first-letter { font-size: 40px; } p::before { content: "要素の前に"; } |
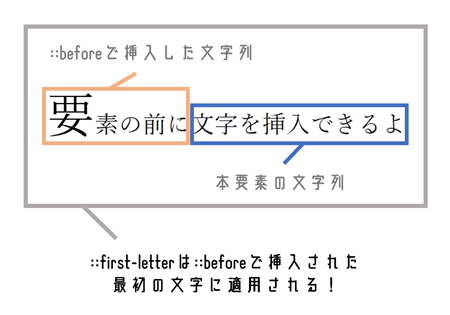
「本要素の最初の文字」と「::beforeで挿入した最初の文字」のどちらに::first-letterのスタイルが適用されるでしょうか?
答えは::befereで追加された文字列に::first-letterが適用されます。

ちなみに::beforeと言えば、contentを空のままアイコンやボックス等を作成することも多いです。
例えば、以下のような感じにです。
|
1 2 3 4 5 6 7 8 9 10 11 |
p::first-letter { font-size: 40px; } p::before { content: ""; display: inline-block; width: 10px; height: 10px; background: #db7093; } |
しかし、この場合は::first-letterは機能してくれません。
pで囲まれている本要素のテキストにも適用されないため、contentが空の::beforeとの併用は控えましょう。
2-4.記号や空白に指定している
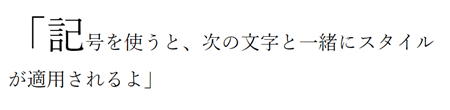
文頭に鍵かっこ(「」)などの記号を持ってくる場合、::first-letterの挙動が通常のものと異なります。

このように、記号と次に来る文字とが一緒にスタイルが適用されているのがわかります。
鍵かっこの他にも二重鍵かっこ(『』)や角かっこ([])、あるいは全角スペースなども対象になります。
一方で、山かっこ(<>)は最初の一文字として認識されるなど、一部の記号には例外もあります。
また、ブラウザによって定義が異なる可能性もあるため、ページのレイアウトを統一させたい場合は、::first-letterではなくspanで対応するなど方法を変えたほうが良いかもしれません。
まとめ
今回は、文章の最初の文字だけスタイルを変更する方法をレクチャーしました。
文字の大きさや色を変更する程度であれば疑似要素::first-letterを使うのが最も効率が良いでしょう。
一方、位置調整や回転など高度な装飾を適用させたい場合には、最初の文字をspanで囲みスタイルを指定したほうが良いかもしれません。




